阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

乘风问答官5月排位赛开启!
2024年5月起乘风问答官专属活动全新起航鼓励问答官们积极给予高质量的解答和参与讨论给社区带来更好的体验~2024年5月问答官专属每周积分活动、每月排位赛开启欢迎问答官们参与。 面对对象 所有乘风问
一文解读:阿里云AI基础设施的演进与挑战
对于如何更好地释放云上性能助力AIGC应用创新?“阿里云弹性计算为云上客户提供了ECS GPU DeepGPU增强工具包,帮助用户在云上高效地构建AI训练和AI推理基础设施,从而提高算力利用效率。”李
表单新加了个字段A,历史数据要添加字段A的值问题
表单新加了个字段A历史数据要添加字段A的值管理页的批量修改这种方式是否是目前最好的方式了尝试过通过api接口的方式速度是快的但更新后只能在列表页看到字段A的数据详情页是看不到字段A的数据的。研究了下
飞 天 技 术 沙 龙 | AI 原 生 应 用 架 构 专 场

代码管理实践10讲
本书旨在为读者提供做好代码评审、分支、安全惯例的实践技巧。内容由阿里云云效代码团队编制,主要面向开发工程师、测试工程师和技术管理者,以提升整个开发过程中的代码质量和安全性。

一文解析 ODPS SQL 任务优化方法原理
本文重点尝试从ODPS SQL的逻辑执行计划和Logview中的执行计划出发,分析日常数据研发过程中各种优化方法背后的原理,覆盖了部分调优方法的分析,从知道怎么优化,到为什么这样优化,以及还能怎样优化
OpenKruise v1.6 版本解读:增强多域管理能力
OpenKruise 在 2024.3 发布了最新的 v1.6 版本(ChangeLog),本文对新版本的核心特性做整体介绍。
案例分析|线程池相关故障梳理&总结
本文作者梳理和分享了线程池类的故障,分别从故障视角和技术视角两个角度来分析总结,故障视角可以看到现象和教训,而技术视角可以透过现象看到本质更进一步可以看看如何避免。
别emo,EMO来了!你的照片也能开口讲相声、飙情歌
阿里云推出AI面部驱动工具EMO,可在通义APP的【全民舞台】体验。用户上传图片,选择模板即可生成动态说话效果。目前模板丰富,包括《野狼Disco》等,但因体验者众多,生成时间约10分钟。EMO由阿里
手把手教你捏一个自己的Agent
Modelscope AgentFabric是一个基于ModelScope-Agent的交互式智能体应用,用于方便地创建针对各种现实应用量身定制智能体,目前已经在生产级别落地。
Serverless 成本再优化:Knative 支持抢占式实例
Knative 是一款云原生、跨平台的开源 Serverless 应用编排框架,而抢占式实例是公有云中性价比较高的资源。Knative 与抢占式实例的结合可以进一步降低用户资源使用成本。本文介绍如何在
MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

Python 学习之路 01基础入门---【Python安装,Python程序基本组成】
线程池详解与异步任务编排使用案例-xian-cheng-chi-xiang-jie-yu-yi-bu-ren-wu-bian-pai-shi-yong-an-li

谈谈我对 AIGC 趋势下软件工程重塑的理解
本文探讨了AIGC(人工智能生成内容)趋势下软件工程的重塑。作者指出,AI 已经成为软件研发的必需品,因为它可以显著提升开发者的效率。
深入理解Java并发编程:线程安全与性能优化
【4月更文挑战第15天】在Java开发中,多线程编程是提升应用程序性能和响应能力的关键手段。然而,它伴随着诸多挑战,尤其是在保证线程安全的同时如何避免性能瓶颈。本文将探讨Java并发编程的核心概念,包
得物 ZooKeeper SLA 也可以 99.99%丨最佳实践
在本文中,作者探讨了ZooKeeper(ZK)的一个内存占用问题,特别是当有大量的Watcher和ZNode时,导致的内存消耗。
Phi-3:小模型,大未来!(附魔搭社区推理、微调实战教程)
近期, Microsoft 推出 Phi-3,这是 Microsoft 开发的一系列开放式 AI 模型。Phi-3 模型是一个功能强大、成本效益高的小语言模型 (SLM),在各种语言、推理、编码和数学
MaxCompute产品使用合集之大数据计算MaxCompute如何实现通过离线同步脚本模式
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
MaxCompute产品使用合集之大数据计算MaxCompute底层加速查询的原理是什么
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
千亿大模型来了!通义千问110B模型开源,魔搭社区推理、微调最佳实践
近期开源社区陆续出现了千亿参数规模以上的大模型,这些模型都在各项评测中取得杰出的成绩。今天,通义千问团队开源1100亿参数的Qwen1.5系列首个千亿参数模型Qwen1.5-110B,该模型在基础能力
Golang框架实战-KisFlow流式计算框架(2)-项目构建/基础模块-(上)
KisFlow项目源码位于<https://github.com/aceld/kis-flow,初始阶段涉及项目构建和基础模块定义。首先在GitHub创建仓库,克隆到本地。项目目录包括`comm

抖音最近很火的QQ在线价值评估网站源码(qq价值在线评估)
这个源码是很多年以前的了,最近又在抖音刷到别人直播需要刷礼物才能给你评测,所以又找了一下测试了可用,将源码上传后解压,访问可以直接使用。

Java中的多线程编程:概念、实现与性能优化
【4月更文挑战第9天】在Java编程中,多线程是一种强大的工具,它允许开发者创建并发执行的程序,提高系统的响应性和吞吐量。本文将深入探讨Java多线程的核心概念,包括线程的生命周期、线程同步机制以及线
Java线程池ThreadPoolExcutor源码解读详解08-阻塞队列之LinkedBlockingDeque
**摘要:** 本文分析了Java中的LinkedBlockingDeque,它是一个基于链表实现的双端阻塞队列,具有并发安全性。LinkedBlockingDeque可以作为有界队列使用,容量由构
Java线程池ThreadPoolExcutor源码解读详解07-阻塞队列之LinkedTransferQueue
`LinkedTransferQueue`是一个基于链表结构的无界并发队列,实现了`TransferQueue`接口,它使用预占模式来协调生产者和消费者的交互。队列中的元素分为数据节点(isData为
线程同步的艺术:探索 JAVA 主流锁的奥秘
本文介绍了 Java 中的锁机制,包括悲观锁与乐观锁的并发策略。悲观锁假设多线程环境下数据冲突频繁,访问前先加锁,如 `synchronized` 和 `ReentrantLock`。乐观锁则在访问资
SLS 查询新范式:使用 SPL 对日志进行交互式探索
像 Unix 命令一样支持多级管道级联,像加工预览一样实时处理查询结果,更便捷的交互,更丰富的算子,更灵活的探索半结构化日志,快来试试使用 SPL 语言查询日志数据吧~
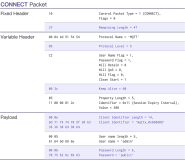
MQTT 5.0 报文解析 01:CONNECT 与 CONNACK
如果我们想要使用 MQTT 进行通信,第一步必然是建立一个 MQTT 连接,而建立 MQTT 连接需要用到两个控制报文,它们分别是 CONNECT 报文与 CONNACK 报文。CONNECT 报文是

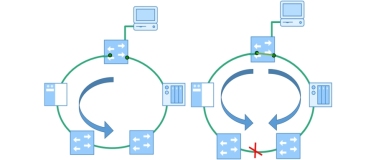
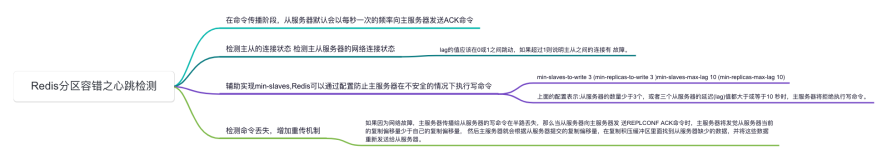
透视Redis集群:心跳检测如何维护高可用性
Redis心跳检测保障集群可靠性,通过PING命令检测主从连接状态,预防数据丢失。当连接异常时,自动触发主从切换。此外,心跳检测辅助实现`min-slaves-to-write`和`min-slave

阿里云服务器租用价格表,2024年5月最新报价整理
2024年5月,阿里云发布了最新的服务器租用价格表。其中,ECS云服务器2核2G3M带宽年费99元,ECS u1实例2核4G5M年费199元。轻量应用服务器香港30M带宽月费24元,年费288元。此外
深度学习在图像识别中的应用及挑战
【5月更文挑战第3天】 随着计算机视觉技术的飞速发展,深度学习已成为推动图像识别进步的关键力量。本文将探讨深度学习模型在图像识别领域的应用,并分析当前面临的主要挑战以及未来的发展趋势。我们将重点关注卷
深入理解操作系统的内存管理
【5月更文挑战第3天】 本文深入探讨了操作系统中的内存管理机制,包括内存分配、回收以及虚拟内存技术。文章首先介绍了内存管理的重要性和基本概念,然后详细分析了各种内存分配策略和算法,如首次适应、最佳适应
网络安全与信息安全:防御前线的技术与意识
【5月更文挑战第3天】 在数字化时代,网络安全和信息安全已成为维护社会稳定、保护个人隐私和企业资产的重要领域。本文深入探讨了网络安全漏洞的成因与影响,加密技术的最新发展以及提升安全意识的必要性。通过对
基于深度学习网络的十二生肖图像分类matlab仿真
该内容是关于使用GoogLeNet算法进行十二生肖图像分类的总结。在MATLAB2022a环境下,GoogLeNet通过Inception模块学习高层语义特征,处理不同尺寸的输入。核心程序展示了验证集
使用阿里云服务器ECS可以干嘛?
阿里云服务器ECS可应用于六大场景:网站托管(如博客、官网、电商平台)、应用开发测试、大数据处理、企业CRM/ERP系统、游戏服务器及在线教育流媒体。提供高性能计算、高并发处理能力及稳定带宽,适合各种
通用型NAS服务器有流量限制吗
m基于LDPC编译码的matlab误码率仿真,对比SP,MS,NMS以及OMS四种译码算法
MATLAB 2022a仿真实现了LDPC译码算法比较,包括Sum-Product (SP),Min-Sum (MS),Normalized Min-Sum (NMS)和Offset Min-Sum
什么是web与搭建自己的第一个pikachu靶场
本文是关于Web基础知识和搭建Pikachu靶场的教程。首先介绍了Web的定义,强调其作为互联网信息传输方式的核心是超链接,以及HTML、CSS和JavaScript在构建网页中的作用。接着,详细讲解
【Web系列笔记】Restful
本文讨论了RESTful接口设计的原因和原则。传统方式中,http接口常按功能聚合,导致行为不规范,如订单操作有多种请求方式。RESTful设计强调资源的结构清晰、标准统一,通过资源URI、表现层和状
内存
va的ava的内存需要划分成为5个部分: 1.栈(Stack)存放的都是方法中的局部变量。方法的运行一定要在栈当中运行。 2.堆(Heap)凡是new出来的东西,都是在堆当中 堆内存的东西都有一个地址
Linux权限管理
Linux权限管理是一种控制用户和程序对文件和文件夹的访问的方法。它使用三个主要的概念:所有者(owner)、群组(group)和其他(others)。 每个文件和文件夹都有一个所有者,这是创建该文件
局部变量和成员变量
局部变量和成员变量 1.定义的位置不一样【重点】 局部变量:在方法的内部 成员变量:在方法的外部,直接写在类当中 2.作用范围不一样【重点】 局部变量:只有方法当中才可以使用,出了方法就不能再用 成员
默认值不一样
3.默认值不一样【重点】 局部变量:没有默认值,如果要想使用,必须手动进行赋值 成员变量:如果没有赋值,会有默认值,规则和数组一样 4.内存的位置不一样(了解) 局部变量:位于栈内存 成员变量:位于堆
网络安全中Dos和linux常用命令总结
本篇是对网安学习中,常用的命令做一个图文与命令示例,并对一些比较重要的dos和shell命令进行总结,方便自己后续学习进行查询,并希望能够给更多人有一个总结命令和了解命令的地方.
虚拟机Vmware详细安装(包含kali,win7与winxp三系统相互ping与安装)
本文是一篇关于虚拟机安装和配置的教程,包括使用VMware安装虚拟机和在虚拟机中安装Kali Linux、Windows 7和Windows XP系统。作者提供了详细的步骤和截图说明,指导读者如何下载
python制作七夕音乐贺卡
本篇博文是一个关于制作音乐贺卡的教程。自己在去年的在七夕节期间创作了一个代码项目,允许用户自定义背景、音乐和祝福语,生成一个包含音乐的HTML贺卡。教程分为三个部分:前言、制作流程和具体代码。前言提到
网安预习课程笔记(九到十节)
本文是一篇关于渗透测试案例的分享,案例主要包括弱口令、SQL注入、内网渗透等多个环节,详细描述了渗透测试工作者如何通过一系列步骤获取不同服务器和系统的管理员权限。提到了一些关键的IP地址、数据库和服务
审批设置疑问
例子:收集10个部门的优化需求进行评审评审部门就是这10个部门由于本部门的无需评审故只需要评审9个项目每个部门都有群组如何编写审批流实现评审项目同时流转到9个部门并且每个部门都是或签的形式审批
网络安全预习课程笔记(四到八节)
网络安全领域的岗位多样化,包括应急响应、代码审计、安全研究、工具编写、报告撰写、渗透测试和驻场服务等。其中,应急响应处理系统故障和安全事件,代码审计涉及源码漏洞查找,安全研究侧重漏洞挖掘,工具编写则要
ecs使用之感受
我是一名大三的学生,专业是计算机科学与技术,最近在学习linux,听了狂神的服务器的购买及配置,狂神比较推荐阿里云的服务器,因为有一些学生优惠,还有就是有这个优惠活动助力高效学生学习。飞天加速计划·
云效失败,重试一样,怎么回事?
云效失败重试一样怎么回事curl http://rdc-shenzhen.aliyuncs.com/build-engine/api/v2/runner/storage/latest?oslinux