
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

乘风问答官5月排位赛开启!
2024年5月起乘风问答官专属活动全新起航鼓励问答官们积极给予高质量的解答和参与讨论给社区带来更好的体验~2024年5月问答官专属每周积分活动、每月排位赛开启欢迎问答官们参与。 面对对象 所有乘风问
一文解读:阿里云AI基础设施的演进与挑战
对于如何更好地释放云上性能助力AIGC应用创新?“阿里云弹性计算为云上客户提供了ECS GPU DeepGPU增强工具包,帮助用户在云上高效地构建AI训练和AI推理基础设施,从而提高算力利用效率。”李
表单新加了个字段A,历史数据要添加字段A的值问题
表单新加了个字段A历史数据要添加字段A的值管理页的批量修改这种方式是否是目前最好的方式了尝试过通过api接口的方式速度是快的但更新后只能在列表页看到字段A的数据详情页是看不到字段A的数据的。研究了下
飞 天 技 术 沙 龙 | AI 原 生 应 用 架 构 专 场

代码管理实践10讲
本书旨在为读者提供做好代码评审、分支、安全惯例的实践技巧。内容由阿里云云效代码团队编制,主要面向开发工程师、测试工程师和技术管理者,以提升整个开发过程中的代码质量和安全性。

一文解析 ODPS SQL 任务优化方法原理
本文重点尝试从ODPS SQL的逻辑执行计划和Logview中的执行计划出发,分析日常数据研发过程中各种优化方法背后的原理,覆盖了部分调优方法的分析,从知道怎么优化,到为什么这样优化,以及还能怎样优化
OpenKruise v1.6 版本解读:增强多域管理能力
OpenKruise 在 2024.3 发布了最新的 v1.6 版本(ChangeLog),本文对新版本的核心特性做整体介绍。
案例分析|线程池相关故障梳理&总结
本文作者梳理和分享了线程池类的故障,分别从故障视角和技术视角两个角度来分析总结,故障视角可以看到现象和教训,而技术视角可以透过现象看到本质更进一步可以看看如何避免。
别emo,EMO来了!你的照片也能开口讲相声、飙情歌
阿里云推出AI面部驱动工具EMO,可在通义APP的【全民舞台】体验。用户上传图片,选择模板即可生成动态说话效果。目前模板丰富,包括《野狼Disco》等,但因体验者众多,生成时间约10分钟。EMO由阿里
手把手教你捏一个自己的Agent
Modelscope AgentFabric是一个基于ModelScope-Agent的交互式智能体应用,用于方便地创建针对各种现实应用量身定制智能体,目前已经在生产级别落地。
Serverless 成本再优化:Knative 支持抢占式实例
Knative 是一款云原生、跨平台的开源 Serverless 应用编排框架,而抢占式实例是公有云中性价比较高的资源。Knative 与抢占式实例的结合可以进一步降低用户资源使用成本。本文介绍如何在
MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

Python 学习之路 01基础入门---【Python安装,Python程序基本组成】
线程池详解与异步任务编排使用案例-xian-cheng-chi-xiang-jie-yu-yi-bu-ren-wu-bian-pai-shi-yong-an-li

谈谈我对 AIGC 趋势下软件工程重塑的理解
本文探讨了AIGC(人工智能生成内容)趋势下软件工程的重塑。作者指出,AI 已经成为软件研发的必需品,因为它可以显著提升开发者的效率。
深入理解Java并发编程:线程安全与性能优化
【4月更文挑战第15天】在Java开发中,多线程编程是提升应用程序性能和响应能力的关键手段。然而,它伴随着诸多挑战,尤其是在保证线程安全的同时如何避免性能瓶颈。本文将探讨Java并发编程的核心概念,包
得物 ZooKeeper SLA 也可以 99.99%丨最佳实践
在本文中,作者探讨了ZooKeeper(ZK)的一个内存占用问题,特别是当有大量的Watcher和ZNode时,导致的内存消耗。
Phi-3:小模型,大未来!(附魔搭社区推理、微调实战教程)
近期, Microsoft 推出 Phi-3,这是 Microsoft 开发的一系列开放式 AI 模型。Phi-3 模型是一个功能强大、成本效益高的小语言模型 (SLM),在各种语言、推理、编码和数学
MaxCompute产品使用合集之大数据计算MaxCompute如何实现通过离线同步脚本模式
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
千亿大模型来了!通义千问110B模型开源,魔搭社区推理、微调最佳实践
近期开源社区陆续出现了千亿参数规模以上的大模型,这些模型都在各项评测中取得杰出的成绩。今天,通义千问团队开源1100亿参数的Qwen1.5系列首个千亿参数模型Qwen1.5-110B,该模型在基础能力
MaxCompute产品使用合集之大数据计算MaxCompute底层加速查询的原理是什么
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
Golang框架实战-KisFlow流式计算框架(2)-项目构建/基础模块-(上)
KisFlow项目源码位于<https://github.com/aceld/kis-flow,初始阶段涉及项目构建和基础模块定义。首先在GitHub创建仓库,克隆到本地。项目目录包括`comm

抖音最近很火的QQ在线价值评估网站源码(qq价值在线评估)
这个源码是很多年以前的了,最近又在抖音刷到别人直播需要刷礼物才能给你评测,所以又找了一下测试了可用,将源码上传后解压,访问可以直接使用。

Java中的多线程编程:概念、实现与性能优化
【4月更文挑战第9天】在Java编程中,多线程是一种强大的工具,它允许开发者创建并发执行的程序,提高系统的响应性和吞吐量。本文将深入探讨Java多线程的核心概念,包括线程的生命周期、线程同步机制以及线
Java线程池ThreadPoolExcutor源码解读详解08-阻塞队列之LinkedBlockingDeque
**摘要:** 本文分析了Java中的LinkedBlockingDeque,它是一个基于链表实现的双端阻塞队列,具有并发安全性。LinkedBlockingDeque可以作为有界队列使用,容量由构
Java线程池ThreadPoolExcutor源码解读详解07-阻塞队列之LinkedTransferQueue
`LinkedTransferQueue`是一个基于链表结构的无界并发队列,实现了`TransferQueue`接口,它使用预占模式来协调生产者和消费者的交互。队列中的元素分为数据节点(isData为
线程同步的艺术:探索 JAVA 主流锁的奥秘
本文介绍了 Java 中的锁机制,包括悲观锁与乐观锁的并发策略。悲观锁假设多线程环境下数据冲突频繁,访问前先加锁,如 `synchronized` 和 `ReentrantLock`。乐观锁则在访问资
SLS 查询新范式:使用 SPL 对日志进行交互式探索
像 Unix 命令一样支持多级管道级联,像加工预览一样实时处理查询结果,更便捷的交互,更丰富的算子,更灵活的探索半结构化日志,快来试试使用 SPL 语言查询日志数据吧~
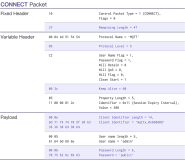
MQTT 5.0 报文解析 01:CONNECT 与 CONNACK
如果我们想要使用 MQTT 进行通信,第一步必然是建立一个 MQTT 连接,而建立 MQTT 连接需要用到两个控制报文,它们分别是 CONNECT 报文与 CONNACK 报文。CONNECT 报文是

网络安全与信息安全:防范漏洞、强化加密、提升意识
【5月更文挑战第4天】 在数字化时代,网络安全与信息安全已成为维护社会稳定、保障个人隐私和企业资产的重要议题。本文将深入探讨网络安全中的关键漏洞问题,介绍现代加密技术如何为数据传输护航,并强调培养全民
网络安全与信息安全:防御前线的技术与意识
【5月更文挑战第4天】在数字化时代,网络安全和信息安全已成为维护网络环境稳定的关键。本文深入探讨了网络安全漏洞的成因、加密技术的应用以及提升安全意识的重要性,旨在为读者提供全面的安全防护策略。通过对常
BiTCN:基于卷积网络的多元时间序列预测
该文探讨了时间序列预测中模型架构的选择,指出尽管MLP和Transformer模型常见,但CNN在预测领域的应用较少。BiTCN是一种利用两个时间卷积网络来编码历史和未来协变量的模型,提出于《Para
探索软件自动化测试的未来趋势
【5月更文挑战第4天】 在快速发展的信息时代,软件已成为支撑现代社会运行的核心力量。随之而来的是软件测试领域面临的挑战和机遇,特别是自动化测试技术。本文将深入探讨自动化测试的最新发展,分析其对提高软件
Lua 函数
Lua函数是主要的抽象机制,用于执行任务和计算值。函数定义包括可选的函数作用域(默认全局)、函数名、参数列表和函数体。例如,`function max(num1, num2) ... end` 定义了
[oeasy]python0015_键盘改造_将esc和capslock对调_hjkl_移动_双手正位
[oeasy] python0015_键盘改造_将 esc 和 capslock 对调_hjkl_移动_双手正位
XML DOM 节点信息
XML DOM 节点详解:nodeName、nodeValue 和 nodeType 属性用于获取和操作节点信息。示例展示如何加载XML文件,如books.xml,通过loadXMLDoc函数。nod
XML DOM 节点信息
XML DOM用于处理节点信息,包括nodeName(节点名)、nodeValue(节点值)和nodeType(节点类型)。示例展示了如何使用这些属性加载XML文件、获取元素节点名称、提取及修改文本内
更改元素的值
XML DOM 节点信息包括nodeName、nodeValue和nodeType属性。示例展示了如何使用这些属性处理XML文件"books.xml",如获取元素节点名称、提取文本
XML DOM 节点信息
XML DOM中的每个节点都是一个具有方法和属性的对象,可通过JavaScript操作。关键属性有:nodeName(定义节点名称,如元素、属性或#text)、nodeValue(提供节点值,如文本或
Maven 项目模板
Maven的`archetype`用于创建定制项目结构,即项目模板。通过`mvn archetype:generate`命令能快速生成如Java应用的项目。在命令行中执行该命令后,会列出多个远程模板选
Maven 引入外部依赖
在 Maven 项目中引入 LDAP 操作库 ldapjdk.jar,需将 jar 文件放入 src/lib 文件夹,并在 pom.xml 的 dependencies 部分添加依赖配置
Lua 函数
Lua函数是主要的抽象机制,用于执行任务或计算值。函数定义格式包括可选的函数作用域(默认全局)、函数名、参数列表和函数体。函数可返回多个值。示例展示了如何定义一个求最大值的函数以及将函数作为参数传递。
Lua 函数
Lua函数是主要的抽象机制,用于执行任务或计算值。函数定义格式包括可选的`local`关键字(默认为全局函数)、函数名、参数列表和函数体。例如,`function max(num1, num2)`接收
Lua 流程控制
Lua的流程控制包括基于条件的`if`、`if...else`和嵌套`if`语句,其中条件表达式为`false`或`nil`时为假,其他值为真,即使是0。示例展示了0被视为true。这些语句允许根据条
浮点类型
Julia 支持 Float16, Float32 和 Float64 浮点类型,以及复数和有理数。浮点字面量可使用 E 表示科学记数法,如 `1.03E+08`。还有十六进制浮点数表示(仅限 Flo
浮点类型
Julia 支持三种浮点类型:Float16(半精度,16位),Float32(单精度,32位)和 Float64(双精度,64位)。复数和有理数基于这些基础类型。浮点数字面量可使用E表示科学记数法,
浮点类型
Julia 支持三种浮点类型:Float16 (半精度, 16 比特),Float32 (单精度, 32 比特),和 Float64 (双精度, 64 比特)。复数和有理数基于这些构建。浮点数用 `.
探索现代数据中心的能效优化策略
【5月更文挑战第4天】 在数字化转型的浪潮下,数据中心作为信息技术的心脏,其能耗问题日益凸显。本文聚焦于现代数据中心能效优化的多维策略,从硬件选型、冷却系统设计到能源管理,深入探讨了如何通过综合手段实
拥抱变革:我的技术适应之旅
【5月更文挑战第4天】 在技术的瞬息万变中,我领悟了不断学习和适应的重要性。本文将分享我个人的技术感悟,从初入编程世界的困惑到成为一位资深工程师的自我提升之路。通过我的经验,探讨如何在快速演进的技术领
Kubernetes 集群的监控与维护策略
【5月更文挑战第4天】 在当今微服务架构盛行的时代,容器化技术已成为软件开发和部署的标准实践。Kubernetes 作为一个开源的容器编排平台,因其强大的功能和灵活性而广受欢迎。然而,随着 Kuber
深入理解操作系统的内存管理:原理与实践
【5月更文挑战第4天】 在现代计算领域,操作系统的内存管理是保证系统稳定、高效运行的关键。本文旨在深入剖析操作系统内存管理的基本原理,包括虚拟内存、物理内存、分页机制和内存交换等概念。同时,文章将探讨
未来交织:新兴技术趋势与跨领域应用探索
【5月更文挑战第4天】 随着科技的迅猛发展,新兴技术如区块链、物联网(IoT)、虚拟现实(VR)等正成为推动社会进步的关键力量。本文将深入探讨这些技术的发展趋势和在不同行业的创新应用,旨在为读者提供一
SaaS云HIS平台源码 采用云部署模式,部署一套可支持多家医院共同使用
通过基于SaaS模式的医院管理系统,院内的医护人员、患者可快速建立互联协同。不仅如此,通过SaaS模式提供的解决方案,医院机构可实现远程医疗,从而为不同地区的患者带来优质医疗资源,促进医疗公平。
Servlet 教程 之 网站点击计数器 1
在Servlet中实现网站点击计数器很简单,通过过滤器生命周期管理。初始化时设置全局变量hitCount为0,每次doFilter方法调用时累加。可选地,在destroy()中保存hitCount到数
构建高效微服务架构:Docker与Kubernetes的完美搭档
【5月更文挑战第4天】在现代软件开发中,微服务架构已成为实现可扩展、灵活且独立部署服务的流行解决方案。本文将探讨如何利用Docker容器化技术和Kubernetes容器编排平台来构建一个高效的微服务系
深入理解操作系统:进程管理与调度策略
【5月更文挑战第4天】本文将深入探讨操作系统中的关键组成部分——进程管理,以及如何通过有效的进程调度策略提升系统性能。我们将剖析进程的概念、状态转换和控制,并详细分析不同的进程调度算法,如先来先服务(
深入PHP内核:理解Zend Engine和PHP生命周期
【5月更文挑战第4天】 在本文中,我们将探讨PHP的核心——Zend Engine。我们会详细解释Zend Engine的工作原理,以及它如何驱动PHP代码的执行。此外,我们还将深入讨论PHP生命周期
探索深度学习在图像识别领域的前沿技术
【5月更文挑战第4天】 当前,深度学习技术正以其卓越的数据处理能力重塑多个科学领域,尤其是在图像识别这一计算机视觉的核心问题上取得了显著进展。本文聚焦于深度学习在图像识别应用中的最新发展,探讨了卷积神
Servlet 教程 之 网站点击计数器 1
Servlet教程展示了如何创建一个网站点击计数器。通过过滤器生命周期管理全局变量hitCount,在init()中初始化,doFilter()中每次增加1,可选地在destroy()中存储到数据库。
Servlet 教程 之 Servlet 点击计数器 1
Servlet教程展示了如何创建一个简单的网页点击计数器。在Servlet的`init()`方法中初始化全局变量`hitCount`,每次`doGet()`调用时递增。可选地,使用数据库持久化计数器并
Servlet 教程 之 Servlet 网页重定向 1
Servlet教程展示了如何实现网页重定向。使用`HttpServletResponse`的`sendRedirect()`方法或结合`setStatus()`和`setHeader()`可将请求转向
深入分析自动化测试中AI驱动的测试用例生成
【5月更文挑战第4天】随着人工智能(AI)技术的飞速发展,其在软件测试领域的应用也日益广泛。特别是在自动化测试过程中,AI技术能够显著提高测试用例的生成效率和质量。本文将探讨AI在自动化测试用例生成中
构筑未来:云原生技术在企业数字化转型中的关键作用
【5月更文挑战第4天】 随着企业加速迈向数字化时代,云原生技术已不仅仅是一种趋势,而是转型成功的必要条件。本文将深入探讨云原生架构的核心组件,包括容器化、微服务、持续集成/持续部署(CI/CD)和De
探索移动应用开发的未来:跨平台框架与原生操作系统的融合
【5月更文挑战第4天】在本文中,我们将深入探讨移动应用开发的当前趋势和未来展望,特别关注跨平台开发框架和原生操作系统之间的相互作用。随着技术的不断进步,开发者面临着选择最佳开发策略的挑战,以确保他们的
深度学习在图像识别中的应用与挑战
【5月更文挑战第4天】 随着计算机视觉技术的飞速发展,深度学习已成为推动该领域进步的关键力量。本文聚焦于深度学习技术在图像识别任务中的运用及其面临的挑战,旨在为读者提供一个关于当前技术成就与未来发展方


















