
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
ECS实例选型最佳实践
本课程主要讲解在客户明确自身业务功能、性能、稳定性需求,以及成本成本约束后去了解各规格族/规格特性,匹配自身需求选择所需服务器类型。实例规格选型最佳实践,就是为了帮助用户结合自身业务需求中性能、价格、
Redis核心开发者的新征程:阿里云与Valkey社区的技术融合与创新
阿里云瑶池数据库团队后续将持续参与Valkey社区,如过往在Redis社区一样耕耘,为开源社区作出持续贡献。

PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

阿里云产品手册2024版
阿里云作为数字经济的重要建设者,不断加深硬核科技实力,通过自身能力助力客户实现高质量发展,共创数字新世界。阿里云产品手册 2024 版含产品大图、关于阿里云、引言、安全合规等内容,覆盖人工智能与机器学

flinkcdc3.0整库同步mysql的数据到starrocks中全量能过去增量过不去怎么排查?
flinkcdc3.0整库同步mysql的数据到starrocks中 全量能过去增量过不去怎么排查?
阿里云百炼大模型产品实践
RocketMQ 事件驱动:云时代的事件驱动有啥不同?
本文深入探讨了云时代 EDA 的新内涵及它在云时代再次流行的主要驱动力,包括技术驱动力和商业驱动力,随后重点介绍了 RocketMQ 5.0 推出的子产品 EventBridge,并通过几个云时代事件
开源开发者沙龙北京站 | 微服务安全零信任架构
讲师/嘉宾简介 刘军(陆龟)|Apache Member 江河清(远云)|Apache Dubbo PMC 孙玉梅(玉梅)|阿里云技术专家 季敏(清铭)|Higress Maintainer 丁双喜(

加载ModelScope模型以后,为什么调用,model.chat()会提示错误?
加载ModelScope模型以后为什么调用model.chat()会提示错误AttributeError: Qwen2ForCausalLM object has no attribute chat
更高效准确的数据库内部任务调度实践,阿里云数据库SelectDB 内核 Apache Doris 内置 Job Scheduler 的实现与应用
Apache Doris 2.1 引入了内置的 Job Scheduler,旨在解决依赖外部调度系统的问题,提供秒级精确的定时任务管理。
访问控制(RAM)|云上安全使用AccessKey的最佳实践
集中管控AK/SK的生命周期,可以极大降低AK/SK管理和使用成本,同时通过加密和轮转的方式,保证AK/SK的安全使用,本次分享为您介绍产品原理,以及具体的使用步骤。
云效流水线智能排查功能实测:AI赋能DevOps,精准定位与高效修复实战评测
云效持续集成流水线Flow是阿里云提供的企业级CICD工具,免费且注册即用。它具备高可用性、免运维、深度集成阿里云服务、多样化发布策略及丰富的企业级特性。产品亮点包括智能排查功能,能快速定位问题,提高
号外号外!ClickHouse企业版正式商业化啦!
阿里云将于2024年4月23日14:00举办《ClickHouse企业版商业化发布会》直播,探讨阿里云ClickHouse企业版的架构、功能与优势,以及未来一年的产品规划。直播还将分享ClickHou

第十三期乘风伯乐奖--寻找百位乘风者伯乐,邀请新博主入驻即可获奖
乘风伯乐奖,面向阿里云开发者社区已入驻乘风者计划的博主(技术/星级/专家),邀请用户入驻乘风者计划即可获得乘风者定制周边等实物奖励。本期面向阿里云开发者社区寻找100位乘风伯乐,邀请人数月度TOP 1
阿里云 ClickHouse 企业版商业化发布会
阿里云 ClickHouse 企业版是阿里云和ClickHouse原厂 ClickHouse. Inc 独家合作的存算分离的云原生版本,支持资源按需弹性 Serverless,帮助企业降低成本的同时,

PolarDB +AnalyticDB Zero-ETL :免费同步数据到ADB,享受数据流通新体验
Zero-ETL是阿里云瑶池数据库提供的服务,旨在简化传统ETL流程的复杂性和成本,提高数据实时性。降低数据同步成本,允许用户快速在AnalyticDB中对PolarDB数据进行分析,降低了30%的数
Flink CDC产品常见问题之look up hint 没有生效如何解决
Flink CDC(Change Data Capture)是一个基于Apache Flink的实时数据变更捕获库,用于实现数据库的实时同步和变更流的处理;在本汇总中,我们组织了关于Flink CDC
20行代码,Serverless架构下用Python轻松搞定图像分类和预测
本文将AI项目与Serverless架构进行结合,在Serverless架构下用20行Python代码搞定图像分类和预测。
阿里云数据库 SelectDB 内核 Apache Doris 2.1.0 版本发布:开箱盲测性能大幅优化,复杂查询性能提升 100%
亲爱的社区小伙伴们,Apache Doris 2.1.0 版本已于 2024 年 3 月 8 日正式发布,新版本开箱盲测性能大幅优化,在复杂查询性能方面提升100%,新增Arrow Flight接口加

Flink CDC在阿里云DataWorks数据集成应用实践
本文整理自阿里云 DataWorks 数据集成团队的高级技术专家 王明亚(云时)老师在 Flink Forward Asia 2023 中数据集成专场的分享。

阿里云数据库内核 Apache Doris 兼容 Presto、Trino、ClickHouse、Hive 等近十种 SQL 方言,助力业务平滑迁移
阿里云数据库 SelectDB 内核 Doris 的 SQL 方言转换工具, Doris SQL Convertor 致力于提供高效、稳定的 SQL 迁移解决方案,满足用户多样化的业务需求。兼容 Pr

钱大妈生鲜如何利用 CCR 实现 Apache Doris 集群读写分离
钱大妈基于 阿里云 SelectDB 内核 Apache Doris 搭建了实时数仓,为业务提供实时精准分析的数据查询及分析服务。凭借 Apache Doris 强大的性能,钱大妈能够实时监控生鲜产品
一键开启 GPU 闲置模式,基于函数计算低成本部署 Google Gemma 模型服务
本文介绍如何使用函数计算 GPU 实例闲置模式低成本、快速的部署 Google Gemma 模型服务。
Serverless 应用引擎常见问题之改配置变慢如何解决
Serverless 应用引擎(Serverless Application Engine, SAE)是一种完全托管的应用平台,它允许开发者无需管理服务器即可构建和部署应用。以下是Serverless
Serverless 应用引擎常见问题之做的web服务计费如何解决
Serverless 应用引擎(Serverless Application Engine, SAE)是一种完全托管的应用平台,它允许开发者无需管理服务器即可构建和部署应用。以下是Serverless
MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

Higress 全新 Wasm 运行时,性能大幅提升
本文介绍 Higress 将 Wasm 插件的运行时从 V8 切换到 WebAssembly Micro Runtime (WAMR) 的最新进展。
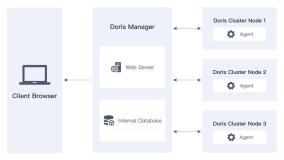
Doris Manager 24.0 版本正式发布!
Doris Manager 24.0,SelectDB 的 Apache Doris 集群管理工具,迎来重大更新,包括管控模式升级至安全的 Agent 模式、新增任务审计、主机监控、计算节点部署支持等

【qemu虚拟化】将img镜像文件转换为VMware虚拟机
QEMU是一个开源的硬件虚拟化器,能在多种平台如x86、ARM、PowerPC上运行,支持虚拟化不同体系结构的操作系统。它具有硬件仿真、虚拟化支持、磁盘和网络仿真、快照回滚及可扩展性等特点。要使用QE

OceanBase数据库 DB_USER 是什么格式,是带租户的吗?
OceanBase数据库我最近准备用ob做zabbix的数据库但是zabbix server里的conf中怎么配置连接信息呢 DB_USER 是什么格式是带租户的吗
Flink中mongo 的connection 必须指定 有什么方法像 jdbc哪种的吗 ?
Flink中mongo 的connection 必须指定 conn.agg conn.find 才能执行并返回对应结果 有什么方法像 jdbc哪种的吗 conn.excute( sql)
Flink如果改成一个job里面只有一个insert into的语句执行?
Flink如果改成一个job里面只有一个insert into的语句执行是可以顺利恢复的有多个insert into语句执行就不能恢复了不过如果恢复的时候只执行第一个insert into语句是没有
Flink单独抽几个ck看状态并不单调递增,是不是状态清理不对?
Flink使用interval left join单独抽几个ck看状态并不单调递增但是每过一天ck都比前一天大运行个几天后就会到几百M了是不是状态清理不对理论上应该每天的状态大小都差不多
flink1.14 这个版本是不是不支持 table.exec.state.ttl 这个参数?
flink1.14 这个版本是不是不支持 table.exec.state.ttl 这个参数设置了没效果啊
Flink为什么我kafka 写到mysql的数据 字段对应关系变反了呢?
Flink为什么我kafka 写到mysql的数据 字段对应关系变反了呢kafka 是正常的 写到Mysql就变反了我 FieldMapper使用的正常啊
Flink中datastream分组后开了窗,但是所有的组共享一个窗口,是什么原因导致的?
Flink中datastream分组后开了窗但是所有的组共享一个窗口而不是每个组各自独立开窗是什么原因导致的为什么16048和16049的窗口没了呢也没做什么负责的操作啊
nacos 修改token.secret.key时,修改成无效值,该怎么解决这个问题呢?
nacos 修改token.secret.key时修改成无效值导致后续无法登录请求访问异常该怎么解决这个问题呢
Nacos中python sdk 0.1.14,java应用没问题,怎么查?
Nacos中python sdk 0.1.14使用add naming server 连不上报400. java应用没问题怎么查
nacos2.0.1 配置项,修改后,控制台无法登录,怎么办?
nacos2.0.1 配置项nacos.core.auth.default.token.secret.key修改后控制台无法登录
Nacos请求流错误,切换服务器,错误={}网络因未知原因关闭?
Nacos请求流错误切换服务器错误com.alibaba.nacos.shaded.io.grpc。StatusRuntimeException不可用网络因未知原因关闭
Nacos服务 下线重启后会有这个日志 ,怎么办?
Nacos服务 下线重启后会有这个日志 8001DEFAULTshop-service, region: unknown, msg: client last beat: 171340861164
Nacos服务重启后 日志显示注册成功 但是没有这段日志,怎么办?
Nacos服务重启后 日志显示注册成功 但是没有这段日志 new ips(1) service: DEFAULT_GROUPshop-serviceDEFAULT -> [{inst






















