
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
RAG 调优指南:Spring AI Alibaba 模块化 RAG 原理与使用
通过遵循以上最佳实践,可以构建一个高效、可靠的 RAG 系统,为用户提供准确和专业的回答。这些实践涵盖了从文档处理到系统配置的各个方面,能够帮助开发者构建更好的 RAG 应用。
开源 Remote MCP Server 一站式托管来啦!
MCP Server 的实施存在着诸多挑战,特别是在认证授权、服务可靠性和可观测性方面,Higress 作为 AI 原生的 API 网关,提供了完整的开源 MCP Server 托管解决方案,实现存量

甚至用不了五分钟就能学会vscode插件开发
本文介绍了VSCode插件的开发流程,从创建项目到最终发布。首先通过安装`yo`和`generator-code`脚手架工具初始化项目,选择JavaScript语言配置基础信息。接着,在`extens
函数计算支持热门 MCP Server 一键部署
云上托管 MCP 搭建 AI Agent 将成为趋势。函数计算 FC 目前已经支持开源 MCP Server 一键托管,欢迎体验。
SLS 重磅升级:超大规模数据实现完全精确分析
SLS 全新推出的「SQL 完全精确」模式,通过“限”与“换”的策略切换,在快速分析与精确计算之间实现平衡,满足用户对于超大数据规模分析结果精确的刚性需求。标志着其在超大规模日志数据分析领域再次迈出了
突破极限: 高负载场景下的单机300M多行正则日志采集不是梦
在当今数字化时代,日志数据已成为企业 IT 运营和业务分析的关键资源。然而,随着业务规模的扩大和系统复杂度的提升,日志数据的体量呈现爆发式增长,给日志采集和处理系统带来了巨大挑战。
一招教你轻松调用大模型来处理海量数据
本文介绍了基于MaxCompute面向Data+AI领域的产品MaxFrame。其最新发布的AI Function功能,能够实现利用大模型处理和分析海量数据。AI Function内置Qwen 2.5

大模型上下文协议 MCP 带来了哪些货币化机会
本文探讨了MCP(Model-Calling Protocol)的兴起及其对AI生态的影响。自2月中旬起,MCP热度显著提升,GitHub Star和搜索指数均呈现加速增长趋势。MCP通过标准化协议连

RocketMQ实战—3.基于RocketMQ升级订单系统架构
本文主要介绍了基于MQ实现订单系统核心流程的异步化改造、基于MQ实现订单系统和第三方系统的解耦、基于MQ实现将订单数据同步给大数据团队、秒杀系统的技术难点以及秒杀商详页的架构设计和基于MQ实现秒杀系统

AI大模型进阶系列(03) prompt 工程指南 | 实战核心技术有哪些?
本文深入讲解了AI大模型中的prompt工程。文章分析了role角色(system、user、assistant)的意义,message多轮会话记忆机制,以及prompt的核心三要素(上下文背景、输入
快速带你上手通义灵码 2.0,体验飞一般的感觉
通义灵码个人版为开发者免费提供智能编码能力,专业版限免期内开放更多功能。使用需先注册阿里云账号,支持JetBrains IDEs、Visual Studio Code等开发工具。以Visual Stu

AI 应用 & AI Agent 开发新范式
应用越智能,背后的设计会越复杂。软件的本质是解决复杂性问题,MCP 虽打开了智能的创意上限,但也给后端的设计带来了无限的复杂度。本书旨在从 MCP 的技术原理、降低 MCP Server 构建复杂度、

阿里云短信服务使用过程中,电信和联通都能正常接收到验证码,移动却接收不到,已经一个多月了
失败原因显示为签名实名制报备问题。应运营商要求各短信发送通道需完成对应签名的实名制报备。(IB:0310)给出的建议是请检查您使用的签名是否关联真实企业实名制资质信息若未关联请尽快提交资质审核并关联
阿里云MongoDB 8.0最新发布
阿里云 MongoDB 8.0 带来了全方位的性能提升和功能优化,助力您的业务更高效、更稳定地运行! ●读写性能全面提升:读操作性能较 7.0 提升 20%-36%,写操作性能提升 35%-58%,让

RHCSA常见命令概述
以上仅为常见命令的简要概述。为了成功应对RHCSA考试,请花时间深入学习这些命令及其各种选项和用途,从而更好地掌握Linux系统管理。在实践中应用这些命令,以便在实际场景下灵活运用。
阿里云Data+AI:开启数据智能新时代
本书整理了阿里云在 Data+AI 领域的最新实践案例与深度洞察,涵盖电商、游戏、营销、运营等多个行业的成功经验,以及技术专家对数据库与 AI 融合趋势的专业解读。通过理论与实践的结合,我们将共同探索

从零开始教你打造一个MCP客户端
Anthropic开源了一套MCP协议,它为连接AI系统与数据源提供了一个通用的、开放的标准,用单一协议取代了碎片化的集成方式。本文教你从零打造一个MCP客户端。
Docker Desktop 4.38 安装与配置全流程指南(Windows平台)
Docker Desktop 是容器化应用开发与部署的一体化工具,支持本地创建、管理和运行 Docker 容器。4.38 版本新增 GPU 加速、WSL 2 性能优化和 Kubernetes 1.28
别再用盗版镜像了!官方渠道获取Win10 ISO+VMware正版激活全流程
本文详细介绍了在VMware虚拟机上安装Windows 10系统的全流程,涵盖环境准备、虚拟机配置、系统安装及优化等关键步骤。内容包括软件资源获取(如VMware与Win10镜像下载链接)、硬件要求核
对话即服务:Spring Boot整合MCP让你的CRUD系统秒变AI助手
本文介绍了如何通过Model Context Protocol (MCP) 协议将传统Spring Boot服务改造为支持AI交互的智能系统。MCP作为“万能适配器”,让AI以统一方式与多种服务和数据
7.9K star!免费解锁Cursor Pro功能,这个开源神器太强了!
"无需付费即可畅享AI编程神器Cursor的Pro功能,支持Windows/macOS/Linux全平台!"
函数计算支持热门 MCP Server 一键部署
MCP(Model Context Protocol)自2024年发布以来,逐渐成为AI开发领域的实施标准。OpenAI宣布其Agent SDK支持MCP协议,进一步推动了其普及。然而,本地部署的MC
手把手教你安装Keil MDK5:官方网盘资源+芯片支持包配置详解(附调试实战)
Keil是一款专为嵌入式系统开发设计的集成开发环境(IDE),由德国Keil Software公司开发,后被ARM收购整合为MDK-ARM工具链的一部分。本文详细介绍Keil MDK541的安装步骤、
重定义数字人交互!OmniTalker:阿里推出实时多模态说话头像生成框架,音视频实现唇语级同步
阿里巴巴推出的OmniTalker框架通过Thinker-Talker架构实现文本驱动的实时说话头像生成,创新性采用TMRoPE技术确保音视频同步,支持流式多模态输入处理。

一文掌握 MCP 上下文协议:从理论到实践
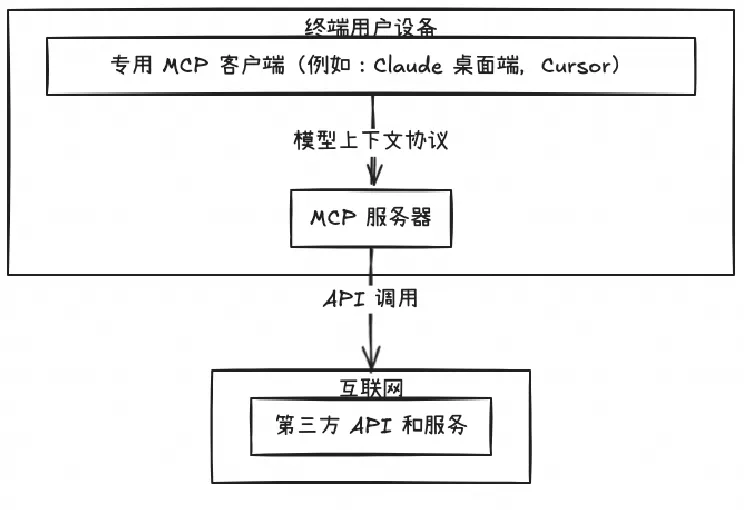
本文介绍了 模型上下文协议(Model Context Protocol,MCP),一种用于规范大型语言模型(LLM)与外部数据源及工具之间交互的开放标准。内容涵盖了 MCP 协议的整体架构(客户端与
DeepSeek一体机!飞天企业版上新“AI Stack”,支持DeepSeek满血版和Qwen单机部署!
飞天企业版上新“AI Stack”,支持DeepSeek满血版和Qwen单机部署!
【MCP教程系列】在阿里云百炼,实现超级简单的MCP服务部署
阿里云百炼推出业界首个全生命周期MCP服务,支持一键在线注册托管。企业可将自研或外部MCP服务部署于百炼平台,借助FC函数计算能力,免去资源购买与服务部署的复杂流程,快速实现开发。创建MCP服务仅需四

指南:Claude 3.7 怎么样?国内如何使用Claude 3.7 Sonnet?
本文主要介绍了Claude 3.7 Sonnet模型的发布教你如何订阅使用Claude 3.7 Sonnect及其新功能,特别是Claude Code工具的推出。
高效部署通义万相Wan2.1:ComfyUI文生/图生视频实战,工作流直取!
通义万相Wan2.1开源不到一周,已登顶HuggingFace Model 和 Space 榜双榜首,在HuggingFace和ModelScope平台的累计下载量突破100万次,社区热度持续攀升!为

C盘清理终极指南:释放宝贵空间的有效技巧
C盘空间不足?别担心!本文《C盘清理终极指南》为你提供从基础到深度的全方位清理技巧。通过系统自带工具、手动删除无用文件、专业软件分析,再到系统设置优化与应用程序管理,助你高效释放磁盘空间,提升电脑性能
DeepSeek 给 API 网关上了一波热度
API 网关并不是一个新的概念,但 DeepSeek 的全民化趋势给 API 网关上了一波热度。本文将围绕 API 网关的上下游概念、演进历程和分类、核心能力、DeepSeek 如何接入 API 网关
MCP 是什么?一文看懂模型上下文协议
MCP(模型上下文协议)由Anthropic于2024年推出,旨在解决AI大模型的数据滞后问题,通过连接第三方数据源提升回答的时效性和相关性。传统联网搜索依赖公开信息,难以满足行业内部或定制化需求。M
PostgreSQL 入门指南:安装、配置与基本命令
本文从零开始,详细介绍如何在 Windows、Linux 和 macOS 上安装和配置 PostgreSQL,涵盖30+个实操代码示例。内容包括安装步骤、配置远程访问和用户权限、基础数据库操作命令(如
快速使用Milvus MCP Server,0代码搭建智能搜索Agent
阿里云向量检索服务Milvus版是一款云原生向量检索引擎。目前Milvus提供了milvus-mcp-server来对接各种AI Agent,支持包括:更新向量数据、创建索引、混合检索(向量+全文)、
2025年阿里云域名备案流程(图文详细教程)
本文详细介绍了2025年阿里云域名备案的全流程,包括注册阿里云账号、企业实名认证、购买服务器、创建域名信息模板、购买域名、域名备案及查询备案号等步骤。通过图文结合的方式,清晰展示了每个环节的操作方法和
【源码】【Java并发】【ThreadLocal】适合中学者体质的ThreadLocal源码阅读
前言 下面,跟上主播的节奏,马上开始ThreadLocal源码的阅读( ̄▽ ̄)" 内部结构 如下图所示,我们可以知道,每个线程,都有自己的threadLocals字段,指向ThreadLocalMap

巧用Optional之优雅规避NPE问题
本文探讨了Java中常见的NullPointerException问题及其解决方案,重点介绍了Optional类的使用。通过实例代码分析,展示了如何用Optional替代传统的空值检查,使代码更简洁、

Quick BI 测评报告
Quick BI是阿里云推出的零代码可视化分析工具,适合个人开发者与小微团队使用。其核心优势在于轻量化启动(免费试用+按量付费)、多源接入(MySQL、MongoDB等)及敏捷分析能力(拖拽式仪表板)
虚拟号码关停问题
尊敬的用户, 您好由于运营商策略管控您使用的归属号段如162、165167170171开头的虚商码号将于2025-04-27 10:00:00开始关停关停后号码自动释放不可用为了避免影响您的正常使用
2025年面板安装 Wordpress 网站教程
本文对比了2025年国内主流服务器运维面板(宝塔、1Panel、Websoft9、AMH、旗鱼云梯)的核心特点与适用场景,并详细介绍了各面板安装WordPress的教程。内容涵盖环境配置、数据库创建及
dataphin评测报告
本文是一篇关于Dataphin的使用总结与测评报告。作为一位开发工程师,作者在使用Dataphin过程中发现其具备数据规范化构建、全链路数据治理、数据资产化及跨平台兼容的优势,能有效降低开发门槛并提升

接入鸿蒙 TheRouter
`TheRouter` 是货拉拉的开源路由框架,支持 Android、iOS 和 Harmony 三端高一致性使用。它集成了组件化、跨模块调用和动态化功能,具备动态路由下发、编译时安全检查及路由 Pa
关于全球加速GA中联通专线的提速效果
公司有境外访问国内系统的需求直接通过阿里云全球加速GA加速效果不理想可能由于国外(哈萨克斯坦)当地没有接入点的原因如果开通联通专线是否能改善国外访问国内的系统的加速效果有开通过联通专线的小伙伴反馈下
智能时代的代理IP:连接未来的桥梁
在智能时代,代理IP已从简单的网络工具进化为连接物理与数字世界的“智能中枢”。文章剖析其技术本质,展示在AI训练、物联网安全及元宇宙等领域的核心应用,探讨量子计算威胁、边缘计算融合及伦理法律挑战,并展
本地也有模型在运行回答吗?为什么我一问ai温度就上升,ai回答完了,温度就下来了。idea的的插件。
本地也有模型在运行回答吗为什么我一问ai问题电脑温度就上升ai回答完了温度就下来了。idea的的插件。也没勾选本地补全模型。
蔚来汽车智能座舱接入通义大模型,并使用通义灵码全面提效
为加速AI应用在企业市场落地,4月9日,阿里云在北京召开AI势能大会。阿里云智能集团资深副总裁、公共云事业部总裁刘伟光发表主题演讲,大模型的社会价值正在企业市场释放,阿里云将坚定投入,打造全栈领先的技
【05】20250416优雅草星云物联网AI智控系统从0开发鸿蒙端适配-deveco studio-增加告警中心相关卡片页面WarningCardWidget相关-增加Canvas 绘制折线图-Canvas 绘制柱状图-首页-优雅草卓伊凡
【05】20250416优雅草星云物联网AI智控系统从0开发鸿蒙端适配-deveco studio-增加告警中心相关卡片页面WarningCardWidget相关-增加Canvas 绘制折线图-Can

从繁琐到高效:二维码助力培训机构实现智能管理
作为中小型教培机构负责人,面对“人少事多”的困扰,我们引入了草料二维码作为管理工具。通过二维码实现签到自动化、班级资料统一入口、教师与设备实名管理等功能,极大简化了日常运营。它操作简单、内容更新快、页
从理论到落地:MCP 实战解锁 AI 应用架构新范式 | 免费领取 78 页完整 PPT
本文旨在从 MCP 的技术原理、降低 MCP Server 构建复杂度、提升 Server 运行稳定性等方面出发,分享我们的一些实践心得。
Python 中链表的个人理解
简介:本文介绍了Python中链表的基本组成及其操作实现。链表由`head`(头节点)、中间节点和`tail`(尾节点)三部分构成,每个节点通过`Node`类定义,包含`value`(值域)和`nex
模型时代的智能BI—Quick BI:阿里云的数据洞察与决策引擎
阿里云Quick BI是一款企业级智能BI工具,融合大模型技术实现自然语言交互、自动化洞察与预测分析。支持多源数据接入,提供50+图表类型及行业模板,助力敏捷业务分析与AI增强决策。相比Tableau
智能数据建设与治理 Dataphin:阿里云的一站式数据治理利器
阿里云Dataphin是一款企业级数据治理与智能建设平台,专注于解决数据孤岛、质量低下和开发效率低等问题。它提供从数据集成、规范建模、智能开发到质量监控及资产管理的全生命周期解决方案,特别适用于中大型
超强辅助!Bolt.diy 自然语言建站工具一键云端部署方案
Bolt.diy 是一款从创意到部署的极速开发工具,支持多语言模型(如 OpenAI、DeepSeek 等)灵活适配,满足不同任务需求。其模块化架构提供高度定制化能力,可扩展自定义服务与私有模型。全栈
深入研究:1688店铺所有商品API详解
在电商业务中,获取1688店铺商品信息对于数据分析和竞品调研至关重要。由于1688官方未提供通用API,可借助第三方数据服务平台实现自动化采集。通过注册账号获取API Key,调用接口并传入店铺ID、
表单设置里设置的公式update公式为什么没用
我在我的入库表单设置了update公式用于更新待入库申请表的入库和未入库数量公式没有问题但是提交入库表单后待入库申请表的入库和未入库数量没有改变
云函数采集架构:Serverless模式下的动态IP与冷启动优化
本文探讨了在Serverless架构中使用云函数进行网页数据采集的挑战与解决方案。针对动态IP、冷启动及目标网站反爬策略等问题,提出了动态代理IP、请求头优化、云函数预热及容错设计等方法。通过网易云音
中原银行实时场景企业级解决方案
中原银行实时数据开发平台负责人杜威科在Flink Forward Asia 2024分享了银行业实时数据处理的经验。内容涵盖需求分析、解决方案、场景案例与现状展望。银行业需构建全链路、全场景的企业级实

预览页或暂存数据监听
有什么办法能在表单页面监听到预览页数据加载后的变动和表单暂存功能的数据加载后的变动吗有时候想要监听到他们的加载内容对页面内容进行处理,但是又没有方法,特别是暂存功能,又不会触发对应组件的监听事件,又
2025年六款标签制作工具评测
本文将分析六款常见的标签制作与管理软件:草料二维码、DLabel云标签、BYLabel标签打印、汉码、精臣云打印、BarTender,帮助你选择合适的工具
有免费好用开源的textToSQL开源框架(准确率高的)
用户输入问题根据问题生成提示词然后将提示词给到大模型让大模型生成sql如果说需要自己维护训练数据的怎样维护一个质量高的训练数据包括训练数据的常用术语......
阿里云产品手册2025版发布
阿里云产品手册2025版发布,涵盖阿里云产品大图、面向 AI 的全栈云计算产品体系等最新内容,囊括了阿里云产品介绍、优势、功能、应用场景和发展历程的介绍。
深入研究:1688商品评论API详解
本文介绍了如何通过第三方数据服务平台获取1688商品评论数据。由于1688官方未提供通用评论API,商家和研究人员可借助第三方接口优化产品或分析市场趋势。使用时需注册账号获取API Key,并通过必要
Triton入门教程:安装与编写和运行简单Triton内核
Triton是一款开源GPU编程语言与编译器,专为AI和深度学习领域设计,提供高性能GPU代码开发的高效途径。它支持通过Python编写自定义GPU内核,性能接近专家级CUDA代码,但无需掌握底层CU

深入研究:1688商品评论API详解
本文介绍如何通过第三方数据服务平台获取1688商品评论数据。由于1688官方未提供通用评论API,商家和研究人员可借助第三方接口分析消费者反馈、优化产品与服务。使用时需注册账号获取API Key,并通
全新GLM模型登场:9B/32B系列模型全面开源,性能媲美顶尖选手,MIT协议商用无忧!
智谱开源 32B/9B 系列 GLM 模型,涵盖基座、推理、沉思模型,均遵循 MIT 许可协议。该系列模型现已发布魔搭社区。其中,推理模型 GLM-Z1-32B-0414 性能媲美 DeepSeek-

魔搭上线最大MCP中文社区,支付宝、MiniMax等MCP独家首发
4月15日,中国第一AI开源社区魔搭(ModelScope)推出全新MCP广场,上架千余款热门的MCP服务,包括支付宝、MiniMax等全新MCP服务在魔搭独家首发。魔搭社区为AI开发者提供丰富的MC
【攻略】Bolt.diy 云端部署与应用实战:快速生成你的创意助手
随着AI应用从实验室走向大众,构建低门槛、高效率的AI助手平台成为开发者关注焦点。阿里云推出的Bolt.diy解决方案,开源灵活且部署快捷,支持函数计算FC与百炼大模型服务集成,大幅降低全栈AI应用开
2025 年 3 个最佳 WordPress 托管平台推荐
2025年,WordPress托管平台的选择对网站成功至关重要。本文推荐三大优质平台:WebSoft9,以企业级安全和开源优化见长;Hostinger,高性价比且新手友好;Bluehost,官方认证稳
Bolt.diy 部署与应用体验全流程总结
按照官方指引,我完成了 Bolt.diy 的部署与测试。通过云原生应用开发平台 CAP,默认配置下部署仅需 1 分钟。首次使用需授权访问控制,部署完成后进入示例应用。注意,资源须通过 HTTPS 提供
阿里云服务器实例选购参考:经济型e实例与通用算力型u1实例性能、价格与适用场景解析
在阿里云目前的云服务器实例规格中,通用算力型u1和经济型e实例的云服务器凭借其相对较低的活动价格,成为了众多用户关注的焦点。其中经济型e(ecs.e-c1m1.large)实例2核2G3M带宽特惠价9
基于Python+Vue开发的电影订票管理系统源码+运行
该项目是基于Python+Vue开发的电影订票管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通
RocketMQ实战—8.营销系统业务和方案介绍
本文详细介绍了电商营销系统的业务流程、技术架构及挑战解决方案。涵盖核心交易与支付后履约流程,优惠券和促销活动的发券、领券、用券、销券机制,以及会员与推送的数据库设计。技术架构基于Nacos服务注册中心

ESB和CSB的区别?
【Java并发】【原子类】适合初学体质的原子类入门
什么是CAS? 说到原子类,首先就要说到CAS: CAS(Compare and Swap) 是一种无锁的原子操作,用于实现多线程环境下的安全数据更新。 CAS(Compare and Swap) 的























