阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
倚天使用|YODA倚天应用迁移神器,让跨架构应用迁移变得简单高效
YODA(Yitian Optimal Development Assistant,倚天应用迁移工具)旨在帮助用户更加高效、便捷地实现跨平台、跨结构下的应用迁移,大幅度缩短客户在新平台上端到端性能验
Paimon 与 Spark 的集成(二):查询优化
通过一系列优化,我们将 Paimon x Spark 在 TpcDS 上的性能提高了37+%,已基本和 Parquet x Spark 持平,本文对其中的关键优化点进行了详细介绍。
ECS实例选型最佳实践
本课程主要讲解在客户明确自身业务功能、性能、稳定性需求,以及成本成本约束后去了解各规格族/规格特性,匹配自身需求选择所需服务器类型。实例规格选型最佳实践,就是为了帮助用户结合自身业务需求中性能、价格、
Higress 基于自定义插件访问 Redis
本文介绍了Higress,一个支持基于WebAssembly (WASM) 的边缘计算网关,它允许用户使用Go、C++或Rust编写插件来扩展其功能。文章特别讨论了如何利用Redis插件实现限流、缓存
创建to do list应用教程
阿里云讲师手把手带你部署to do list,本实验支持使用 个人账号资源 或 领取免费试用额度 进行操作,建议优先选用通过已领取的云工开物高校计划学生300元优惠券购买个人账号资源的方案,如您具备免

conda数据源在昨天失效返回404,当前依赖的包无法安装和使用
问题描述conda数据源在失效返回404当前依赖的包无法安装和使用失效的镜像通道地址conda-forge: http://mirrors.aliyun.com/anaconda/cloud
阿里云百炼大模型产品实践
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

阿里云产品手册2024版
阿里云作为数字经济的重要建设者,不断加深硬核科技实力,通过自身能力助力客户实现高质量发展,共创数字新世界。阿里云产品手册 2024 版含产品大图、关于阿里云、引言、安全合规等内容,覆盖人工智能与机器学

ModelScope qwen7b、14b、72b lora微调分别需要的显存和cpu内存是多少?
ModelScope qwen7b、14b、72b lora微调分别需要的显存和cpu内存是多少
深入探究Java微服务架构:Spring Cloud概论
**摘要:** 本文深入探讨了Java微服务架构中的Spring Cloud,解释了微服务架构如何解决传统单体架构的局限性,如松耦合、独立部署、可伸缩性和容错性。Spring Cloud作为一个基于
All in One:Prometheus 多实例数据统一管理最佳实践
当管理多个Prometheus实例时,阿里云Prometheus托管版相比社区版提供了更可靠的数据采集和便捷的管理。本文比较了全局聚合实例与数据投递方案,两者在不同场景下各有优劣。
Higress 全新 Wasm 运行时,性能大幅提升
本文介绍 Higress 将 Wasm 插件的运行时从 V8 切换到 WebAssembly Micro Runtime (WAMR) 的最新进展。
【活动推荐】Alibaba Cloud Linux实践操作学习赛,有电子证书及丰厚奖品!
参与开放原子基金会的[龙蜥社区Alibaba Cloud Linux实践操作学习赛](https://competition.atomgit.com/competitionInfo),获取电子证书。报
阿里云高级技术专家李鹏:AI基础设施的演进与挑战 | GenAICon 2024
阿里云高级技术专家、阿里云异构计算AI推理团队负责人李鹏将在主会场第二日上午的AI Infra专场带来演讲,主题为《AI基础设施的演进与挑战》。
第十三期乘风伯乐奖--寻找百位乘风者伯乐,邀请新博主入驻即可获奖
乘风伯乐奖,面向阿里云开发者社区已入驻乘风者计划的博主(技术/星级/专家),邀请用户入驻乘风者计划即可获得乘风者定制周边等实物奖励。本期面向阿里云开发者社区寻找100位乘风伯乐,邀请人数月度TOP 1
RocketMQ 之 IoT 消息解析:物联网需要什么样的消息技术?
RocketMQ 5.0 是为应对物联网(IoT)场景而发布的云原生消息中间件,旨在解决 IoT 中大规模设备连接、数据处理和边缘计算的需求。
购买阿里云活动内云服务器之后设置密码、安全组、增加带宽、挂载云盘教程
当我们通过阿里云的活动购买完云服务器之后,并不是立马就能使用了,还需要我们设置云服务器密码,配置安全组等基本操作之后才能使用,有的用户还需要购买并挂载数据盘到云服务器上,很多新手用户由于是初次使用阿里

静态IP代理和动态IP代理的区别是什么?
在网络通信中,IP地址标识设备位置。静态IP代理提供固定的IP地址,确保稳定性与匿名性,适用于企业网络,而动态IP代理使用可变IP,提供灵活性,常用于爬虫和数据采集。静态IP代理稳定但易被识别封锁,动
PyTorch模型训练:优化器与损失函数的选择
【4月更文挑战第17天】PyTorch中的优化器(如SGD, Adam, RMSprop)和损失函数(如MSE Loss, Cross Entropy Loss)对模型训练效果有显著影响。优化器选择应
PyTorch中的数据加载与预处理
【4月更文挑战第17天】了解PyTorch中的数据加载与预处理至关重要。通过`Dataset`和`DataLoader`,我们可以自定义数据集、实现批处理、数据混洗及多线程加载。`transforms
PyTorch入门指南:从安装到基础操作
【4月更文挑战第17天】PyTorch入门指南介绍了安装、Tensor操作、自动微分、神经网络构建及训练。安装PyTorch可通过官网选择相应环境的预构建包或使用conda命令。Tensor是基本计算
PyTorch深度学习基础:张量(Tensor)详解
【4月更文挑战第17天】本文详细介绍了PyTorch中的张量,它是构建和操作深度学习数据的核心。张量是多维数组,用于存储和变换数据。PyTorch支持CPU和GPU张量,后者能加速大规模数据处理。创建
云效流水线使用记录
在云效Flow中配置空任务,添加步骤并保存运行。遇到构建失败问题,日志显示Maven在指定目录找不到`pom.xml`。解决方案包括检查工作空间路径、源代码拉取、Maven命令、启用详细日志和查阅Ma
TensorFlow的扩展库:TensorFlow Probability与TensorFlow Quantum
【4月更文挑战第17天】TensorFlow的扩展库TensorFlow Probability和TensorFlow Quantum开辟了机器学习和量子计算新纪元。TensorFlow Probab
域名解析遇到的问题,解答都在这里
在阿里云服务器进行DNS解析时可能遇到的问题包括DNS解析慢、失败、域名被墙、污染、NS记录错误、A/CNAME记录错误、DNS缓存、云解析服务故障、域名授权及防火墙限制。解决方法涉及检查设置、使用阿
社区供稿 | 140B参数、可商用!OpenBuddy 发布首个开源千亿中文 MoE 模型的早期预览版
我们很自豪地于今天发布OpenBuddy最新一代千亿MoE大模型的早期预览版本:OpenBuddy-Mixtral-22Bx8-preview0-65k。此次发布的早期预览版对应约50%的训练进度。
TensorFlow的保存与加载模型
【4月更文挑战第17天】本文介绍了TensorFlow中模型的保存与加载。保存模型能节省训练时间,便于部署和复用。在TensorFlow中,可使用`save_model_to_hdf5`保存模型结构,
TensorFlow分布式训练:加速深度学习模型训练
【4月更文挑战第17天】TensorFlow分布式训练加速深度学习模型训练,通过数据并行和模型并行利用多机器资源,减少训练时间。优化策略包括配置计算资源、优化数据划分和减少通信开销。实际应用需关注调试
TensorFlow与GPU加速:提升深度学习性能
【4月更文挑战第17天】本文介绍了TensorFlow如何利用GPU加速深度学习, GPU的并行处理能力适合处理深度学习中的矩阵运算,显著提升性能。TensorFlow通过CUDA和cuDNN库支持G
TensorFlow与迁移学习:利用预训练模型
【4月更文挑战第17天】本文介绍了如何在TensorFlow中运用迁移学习,特别是利用预训练模型提升深度学习任务的性能和效率。迁移学习通过将源任务学到的知识应用于目标任务,减少数据需求、加速收敛并提高
TensorFlow的可视化工具:TensorBoard的使用
【4月更文挑战第17天】TensorBoard是TensorFlow的官方可视化工具,用于展示和分析模型训练过程、结构和数据。它包括标量、图像、音频、模型图和直方图等多种可视化功能。通过`tf.sum
TensorFlow的模型评估与验证
【4月更文挑战第17天】TensorFlow是深度学习中用于模型评估与验证的重要框架,提供多样工具支持这一过程。模型评估衡量模型在未知数据上的表现,帮助识别性能和优化方向。在TensorFlow中,使
BoolQueryBuilder 如何进行模糊查询 并且模糊过滤去除name为Ab的 【4月更文挑战第2天】
如果你想使用 BoolQueryBuilder 进行模糊查询,并且要排除那些 name 字段为特定值(如 "Ab")的文档,你可以使用 must_not 子句与 FuzzyQueryBuilder 和
国外HTTP代理如何解决账号关联问题?
跨境电商面临多账号关联难题,可能导致平台限制或封禁。HTTP代理成为解决方案,提供独立IP避免账号关联,确保地理位置符合平台要求,实现IP隔离,增强安全性和隐私。通过代理,每个账户在不同环境中操作,减
TensorFlow的自动微分与梯度下降
【4月更文挑战第17天】本文探讨了TensorFlow中的自动微分和梯度下降在机器学习模型优化中的作用。自动微分通过计算图实现,简化了深度学习模型中梯度的计算。TensorFlow利用`tf.Grad
购买阿里云服务器后如何将自己的项目部署到服务器并上线?
在阿里云服务器上部署项目涉及准备项目、配置服务器、设置SSH密钥、连接服务器、安装所需软件、部署项目、配置Web服务器(如果需要)、测试项目、监控和维护,最后上线。确保项目完整并测试无误,配置安全组和
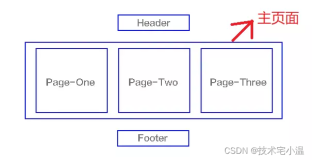
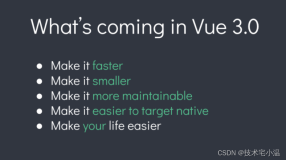
< 简述 “ 尤大 ” 的 Vue3 相比 Vue 2 的区别 >
vue2 向 vue3 的变更! Vue 3在2018年末开始规划,旨在利用ES6特性,解决Vue 2的性能和架构问题。Vue 3的核心改进包括:更快的速度(重写虚拟DOM,优化编译和组件初始化)、更

简述几种常用数值方法的优势及适用性
这篇文章简要介绍了几种常见的数值计算方法在解决偏微分方程中的应用。偏微分方程被用来描述自然界的物理现象,而当它们难以直接求解时,数值方法如有限元法(FEM)、有限差分法(FDM)、有限体积法(FVM)
专家观点:Sora暴力创新与中国工业软件的突破时刻
全球人工智能快速发展,挑战人类智能认知。第四范式,以大数据分析为代表,通过Sora等数据驱动模型取得胜利。另一方面,基于物理定律的仿真计算,依赖科学计算和偏微分方程,提供确定性预测。然而,大模型AI以
TensorFlow的高级API:tf.keras深度解析
【4月更文挑战第17天】本文深入解析了TensorFlow的高级API `tf.keras`,包括顺序模型和函数式API的模型构建,以及模型编译、训练、评估和预测的步骤。`tf.keras`结合了Ke
TensorFlow在自然语言处理中的实践
【4月更文挑战第17天】本文探讨了TensorFlow在自然语言处理(NLP)中的应用,包括文本预处理、特征表示、模型构建、训练与评估。TensorFlow提供工具简化文本预处理,如`tf.text`
阿里云ssl证书简介和使用流程
了解如何在阿里云注册并实名账号,然后购买和部署SSL证书以增强网站安全性。阿里云SSL证书提供强大的加密、身份验证及SEO优势。通过简单流程购买适合的证书类型,如CFCA通配符OV证书,并在Nginx

TensorFlow中的自定义层与模型
【4月更文挑战第17天】本文介绍了如何在TensorFlow中创建自定义层和模型。自定义层通过继承`tf.keras.layers.Layer`,实现`__init__`, `build`和`call
TensorFlow在图像识别中的应用
【4月更文挑战第17天】本文探讨了TensorFlow在图像识别中的应用,介绍了图像识别的基本步骤,包括数据准备、特征提取、模型训练和评估。重点讨论了卷积神经网络(CNN)和预训练模型(如VGG、Re
TensorFlow中的数据加载与处理
【4月更文挑战第17天】本文介绍了在TensorFlow中进行数据加载与处理的方法。使用`tf.keras.datasets`模块可便捷加载MNIST等常见数据集,自定义数据集可通过`tf.data.
TensorFlow核心组件详解:张量、图与会话
【4月更文挑战第17天】TensorFlow的核心是张量、计算图和会话。张量是基本数据单元,表示任意维度数组;计算图描述操作及它们的依赖关系,优化运行效率;会话是执行计算图的环境,负责操作执行和资源管
优化TensorFlow模型:超参数调整与训练技巧
【4月更文挑战第17天】本文探讨了如何优化TensorFlow模型的性能,重点介绍了超参数调整和训练技巧。超参数如学习率、批量大小和层数对模型性能至关重要。文章提到了三种超参数调整策略:网格搜索、随机
TensorFlow实战:构建第一个神经网络模型
【4月更文挑战第17天】本文简要介绍了如何使用TensorFlow构建和训练一个简单的神经网络模型,解决手写数字识别问题。首先,确保安装了TensorFlow,然后了解神经网络基础、损失函数和优化器以
TensorFlow入门指南:基础概念与安装
【4月更文挑战第17天】TensorFlow入门指南介绍了该流行深度学习框架的基础概念和安装步骤。核心概念包括张量(多维数组)、计算图(表示计算任务的图结构)、会话(执行环境)以及变量(存储模型参数)
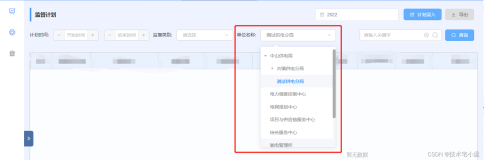
< elementUi 下拉选择框组件 树状部门选择( 多选/单选 )>
在前端开发中,为解决ElementUI缺少处理树状数据选择的Select组件问题,封装了一个Vue子组件`SelectTree`。组件支持单选和多选,具备搜索功能和懒加载特性。单选示例展示了如何展示树

不同版本的 flink 如何适配不同版本 kafka,flink-connect-kafka 版本
开发环境 oracle jdk 11 flink 1.19.0 kafka_2.12-2.6.3 我从flink官网复制代码粘贴后应该如何确定 flink-connect-kafka 的版本。
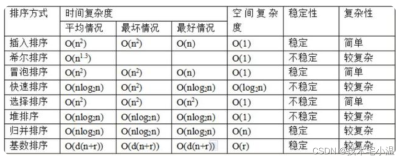
< 在 Js 中如何理解 ‘ 时间复杂度 ’ 和 ‘ 空间复杂度 ’ >
本文介绍了前端开发中的重要概念——时间复杂度和空间复杂度,用于评估算法效率。时间复杂度表示算法执行时间与输入数据之间的关系,空间复杂度则表示算法运行所需内存。通过对常见算法的时间、空间复杂度分析,例如

Scikit-learn进阶:探索集成学习算法
【4月更文挑战第17天】本文介绍了Scikit-learn中的集成学习算法,包括Bagging(如RandomForest)、Boosting(AdaBoost、GradientBoosting)和S
常用的有限元网格生成方法
本文介绍了三种常见的有限元网格生成方法:映射法、四(八)叉树法和Delaunay三角化法。映射法通过坐标变换将物理域映射到规则参数域,适合生成结构化和非结构化网格,但处理复杂区域时较困难。四(八)叉树
从数据到决策:scikit-learn在业务分析中的应用
【4月更文挑战第17天】本文探讨了scikit-learn在业务分析中的应用,包括数据预处理、分类、回归和聚类模型的构建,以及模型评估与优化。通过使用scikit-learn,企业能有效处理数据、预测
Scikit-learn与可视化:让机器学习结果更直观
【4月更文挑战第17天】本文探讨了如何使用Scikit-learn和可视化工具使机器学习结果更直观。Scikit-learn作为Python的开源机器学习库,结合Matplotlib、Seaborn等