
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
ECS实例选型最佳实践
本课程主要讲解在客户明确自身业务功能、性能、稳定性需求,以及成本成本约束后去了解各规格族/规格特性,匹配自身需求选择所需服务器类型。实例规格选型最佳实践,就是为了帮助用户结合自身业务需求中性能、价格、
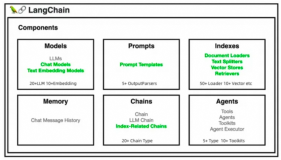
深入浅出LangChain与智能Agent:构建下一代AI助手
LangChain为大型语言模型提供了一种全新的搭建和集成方式,通过这个强大的框架,我们可以将复杂的技术任务简化,让创意和创新更加易于实现。本文从LangChain是什么到LangChain的实际案例

PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

阿里云产品手册2024版
阿里云作为数字经济的重要建设者,不断加深硬核科技实力,通过自身能力助力客户实现高质量发展,共创数字新世界。阿里云产品手册 2024 版含产品大图、关于阿里云、引言、安全合规等内容,覆盖人工智能与机器学

flinkcdc3.0整库同步mysql的数据到starrocks中全量能过去增量过不去怎么排查?
flinkcdc3.0整库同步mysql的数据到starrocks中 全量能过去增量过不去怎么排查?
阿里云百炼大模型产品实践
RocketMQ 事件驱动:云时代的事件驱动有啥不同?
本文深入探讨了云时代 EDA 的新内涵及它在云时代再次流行的主要驱动力,包括技术驱动力和商业驱动力,随后重点介绍了 RocketMQ 5.0 推出的子产品 EventBridge,并通过几个云时代事件
阿里云 ClickHouse 企业版商业化发布会
阿里云 ClickHouse 企业版是阿里云和ClickHouse原厂 ClickHouse. Inc 独家合作的存算分离的云原生版本,支持资源按需弹性 Serverless,帮助企业降低成本的同时,

宜搭:提交表单前,如何校验另一张表单的数据?
大神帮忙实现用宜搭实现一个功能写一个详细的操作步骤提交表单A前根据表单A上的限制条件C查询另一张表单B的数据D校验这个D是否小于等于0如果D小于等于0系统禁止用户提交并提示“没有了”
通义灵码牵手阿里云函数计算 FC ,打造智能编码新体验
近日,通义灵码正式进驻函数计算 FC WebIDE,让使用函数计算产品的开发者在其熟悉的云端集成开发环境中,无需再次登录即可使用通义灵码的智能编程能力,实现开发效率与代码质量的双重提升。
基于Ollama+AnythingLLM轻松打造本地大模型知识库
Ollama是开源工具,简化了在本地运行大型语言模型(ile优化模型运行,支持GPU使用和热加载。它轻量、易用,可在Mac和Linux上通过Docker快速部署。AnythingLLM是Mintple
MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

使用Redis实例搭建网上商城的商品相关性分析程序
本教程将指导您如何快速创建实例并搭建网上商城的商品相关性分析程序。(ApsaraDB for Redis)是兼容开源Redis协议标准的数据库服务,基于双机热备架构及集群架构,可满足高吞吐、低延迟及弹
Claude3是什么?
Claude 3最近备受各大媒体瞩目,成为了AI领域备受关注的新宠。在ChatGPT推出更高版本之前,Claude 3已经被公认为是语言类AI工具中的佼佼者,特别在处理逻辑性和长篇上下文方面表现突出。

一文解读:阿里云AI基础设施的演进与挑战
对于如何更好地释放云上性能助力AIGC应用创新?“阿里云弹性计算为云上客户提供了ECS GPU DeepGPU增强工具包,帮助用户在云上高效地构建AI训练和AI推理基础设施,从而提高算力利用效率。”李
亮数据:数据采集行业痛点的利器
在数据驱动的时代,企业需高效采集大量数据以作出明智决策,但面临IP限制、验证码识别和效率低下的挑战。BrightData应运而生,提供丰富的代理IP资源、高匿名性和稳定性保障,以及智能IP更换策略,有

每帧纵享丝滑——ToDesk云电脑、网易云游戏、无影云评测分析及ComfyUI部署
作为一种新兴的虚拟电脑服务方式,云电脑将传统电脑的计算、存储和应用服务等功能迁移到云端,打破了传统电脑的物理限制,通过云端连接,即可享受到高效、稳定的资源与服务,为人们提供了更加灵活、便捷、安全的工作
Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

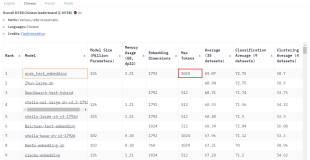
文本向量化模型新突破——acge_text_embedding勇夺C-MTEB榜首
在人工智能的浪潮中,大型语言模型(LLM)无疑是最引人注目的潮头。在支撑这些大型语言模型应用落地方面,文本向量化模型(Embedding Model)的重要性也不言而喻。 近期,我在浏览hugging

【Redis故障排查】「连接失败问题排查和解决」带你总体分析和整理Redis的问题故障实战开发指南及方案
【Redis故障排查】「连接失败问题排查和解决」带你总体分析和整理Redis的问题故障实战开发指南及方案
第十三期乘风伯乐奖--寻找百位乘风者伯乐,邀请新博主入驻即可获奖
乘风伯乐奖,面向阿里云开发者社区已入驻乘风者计划的博主(技术/星级/专家),邀请用户入驻乘风者计划即可获得乘风者定制周边等实物奖励。本期面向阿里云开发者社区寻找100位乘风伯乐,邀请人数月度TOP 1
得物 ZooKeeper SLA 也可以 99.99%丨最佳实践
在本文中,作者探讨了ZooKeeper(ZK)的一个内存占用问题,特别是当有大量的Watcher和ZNode时,导致的内存消耗。
大模型服务平台百炼之模型训练与调优实践分享|快来围观~
模型调优是通过Fine-tuning训练模式提高模型效果的功能模块,作为重要的大模型效果优化方式,用户可以通过构建符合业务场景任务的训练集,调整参数训练模型,训练模型学习业务数据和业务逻辑,最终提高在
【Redis深度专题】「核心技术提升」探究Redis服务启动的过程机制的技术原理和流程分析的指南(集群功能分析)(一)
【Redis深度专题】「核心技术提升」探究Redis服务启动的过程机制的技术原理和流程分析的指南(集群功能分析)
安装Docker&镜像容器操作&使用Docker安装部署MySQL,Redis,RabbitMQ,Nacos,Seata,Minio
安装Docker&镜像容器操作&使用Docker安装部署MySQL,Redis,RabbitMQ,Nacos,Seata,Minio
社区供稿 | Llama3-8B中文版!OpenBuddy发布新一代开源中文跨语言模型
此次发布的是在3天时间内,我们对Llama3-8B模型进行首次中文跨语言训练尝试的结果:OpenBuddy-Llama3-8B-v21.1-8k。
简单几步,钉钉机器人秒变通义千问对话机器人
通过阿里云计算巢AppFlow平台,无需编码,只需简单几步,即可将钉钉机器人转化为通义千问对话机器人。首先在灵积模型服务平台获取API Key,然后在AppFlow中配置连接器,授权并保存Webhoo
深度剖析 RocketMQ 5.0,事件驱动:云时代的事件驱动有啥不同?
本文技术理念的层面了解一下事件驱动的概念。RocketMQ 5.0 在面向云时代的事件驱动架构新推出的子产品 EventBridge,最后再结合几个具体的案例帮助大家了解云时代的事件驱动方案。
Higress 全新 Wasm 运行时,性能大幅提升
本文介绍 Higress 将 Wasm 插件的运行时从 V8 切换到 WebAssembly Micro Runtime (WAMR) 的最新进展。
未来交织:新兴技术在数字化转型中的融合与应用
【4月更文挑战第26天】 随着数字化进程的加速,新兴技术如区块链、物联网(IoT)、虚拟现实(VR)等正成为推动社会进步和产业变革的关键力量。本文将深入探讨这些技术的发展趋势,分析它们在不同领域的具体
探索深度学习在图像识别中的应用进展
【4月更文挑战第26天】随着人工智能领域的迅猛发展,深度学习技术已成为推动图像识别革新的核心动力。本文聚焦于深度学习在图像识别领域的应用进展,首先介绍了深度学习的基本原理及其在图像处理中的优势;然后分
ClassPathXmlApplicationContex和ApplicationContext和BeanFactory的区别和联系
ClassPathXmlApplicationContex和ApplicationContext和BeanFactory的区别和联系
深入理解操作系统中的进程调度策略
【4月更文挑战第26天】 在多任务操作系统中,进程调度策略是核心组件之一,负责决定哪个进程将获得CPU时间以及何时执行。本文旨在剖析现代操作系统中几种主要的进程调度算法,包括它们各自的工作原理、优势与
探索文本向量化的新高峰:合合信息acge_text_embedding 模型原创
文本向量化方法包括词袋模型、TF-IDF、词嵌入和预训练模型(如BERT、GPT)。词嵌入如Word2Vec、GloVe和FastText捕捉单词语义,预训练模型则保留上下文信息。C-MTEB是中文文

云计算与网络安全:构建可信赖的云服务体系
【4月更文挑战第26天】 在数字化进程加速的当下,云计算作为支撑企业和个人数据处理的核心架构,其安全性受到前所未有的关注。本文深入探讨了云计算环境中的网络安全和信息保护机制,分析了当前云服务面临的主要
阿里云服务器计算型c7与c8y、通用型g7与g8y、内存型r7与r8y区别及选择参考
在阿里云目前的活动中,除了轻量应用服务器和经济型e、通用算力型u1实例的云服务器之外,性能更高的云服务器实例规格有计算型c7与c8y、通用型g7与g8y、内存型r7与r8y,这些实例规格更适合企业级用

云端防御线:云计算环境下的网络安全策略
【4月更文挑战第26天】 在数字化时代,云计算为企业提供了弹性、可扩展的资源解决方案。然而,随着云服务的广泛采用,数据泄露、恶意攻击和服务中断等安全威胁也随之增加。本文深入探讨了云计算环境中的网络安全
移动应用开发的未来:跨平台框架与原生系统之争
【4月更文挑战第26天】 在移动应用的世界中,跨平台开发框架与原生操作系统之间的辩论愈发激烈。本文将深入探讨这两者各自的优势与局限,并剖析它们如何塑造未来的移动应用开发趋势。随着技术的不断进步,开发者
移动应用开发的未来:跨平台框架与原生系统之争
【4月更文挑战第26天】随着移动互联网的飞速发展,移动应用已成为日常生活的重要组成部分。本文探讨了移动应用开发领域的最新趋势,特别是跨平台开发框架与原生操作系统之间的竞争及其对开发者和用户的影响。文章
Phi-3:小模型,大未来!(附魔搭社区推理、微调实战教程)
近期, Microsoft 推出 Phi-3,这是 Microsoft 开发的一系列开放式 AI 模型。Phi-3 模型是一个功能强大、成本效益高的小语言模型 (SLM),在各种语言、推理、编码和数学
使用R语言进行主成分分析(PCA)
【4月更文挑战第26天】本文介绍了如何使用R语言进行主成分分析(PCA),包括安装必要包`stats`、`FactoMineR`和`factoextra`,数据预处理如标准化,使用`PCA()`函数执
R语言在环境科学中的应用
【4月更文挑战第26天】R语言在环境科学中扮演关键角色,支持数据处理、空间分析、生态统计建模和结果可视化。数据处理有dplyr和tidyr等包,空间分析利用sf和ggplot2进行GIS操作,生态建模
R语言中的聚类分析技术
【4月更文挑战第26天】R语言在聚类分析中扮演重要角色,提供层次聚类、K-均值、K-中心点、DBSCAN和高斯混合模型等多种方法。K-means通过最小化点到簇质心距离进行聚类,而K-medoids在
用 DataV 展示 Prometheus 数据
本文介绍了如何将 Prometheus 数据接入 DataV 进行可视化展示。如果使用的是阿里云可观测监控中的 Prometheus 实例,或者自建的 Prometheus 开放了公网可访问的 HTT
R语言在流行病学研究中的使用
【4月更文挑战第26天】R语言在流行病学研究中广泛应用,包括数据清洗、统计分析、图形绘制和模型构建等方面。它支持描述性统计、时间序列分析、生存分析、多变量分析及空间流行病学研究。R的包如tidyver
R语言在流行病学研究中的使用
【4月更文挑战第26天】R语言在流行病学研究中广泛应用,包括数据清洗(tidyverse, dplyr)、描述性统计(base, epitools)、时间序列分析(ts, forecast)、生存分析




















