
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

乘风问答官5月排位赛开启!
2024年5月起乘风问答官专属活动全新起航鼓励问答官们积极给予高质量的解答和参与讨论给社区带来更好的体验~2024年5月问答官专属每周积分活动、每月排位赛开启欢迎问答官们参与。 面对对象 所有乘风问
一文解读:阿里云AI基础设施的演进与挑战
对于如何更好地释放云上性能助力AIGC应用创新?“阿里云弹性计算为云上客户提供了ECS GPU DeepGPU增强工具包,帮助用户在云上高效地构建AI训练和AI推理基础设施,从而提高算力利用效率。”李
表单新加了个字段A,历史数据要添加字段A的值问题
表单新加了个字段A历史数据要添加字段A的值管理页的批量修改这种方式是否是目前最好的方式了尝试过通过api接口的方式速度是快的但更新后只能在列表页看到字段A的数据详情页是看不到字段A的数据的。研究了下
飞 天 技 术 沙 龙 | AI 原 生 应 用 架 构 专 场

代码管理实践10讲
本书旨在为读者提供做好代码评审、分支、安全惯例的实践技巧。内容由阿里云云效代码团队编制,主要面向开发工程师、测试工程师和技术管理者,以提升整个开发过程中的代码质量和安全性。

一文解析 ODPS SQL 任务优化方法原理
本文重点尝试从ODPS SQL的逻辑执行计划和Logview中的执行计划出发,分析日常数据研发过程中各种优化方法背后的原理,覆盖了部分调优方法的分析,从知道怎么优化,到为什么这样优化,以及还能怎样优化
OpenKruise v1.6 版本解读:增强多域管理能力
OpenKruise 在 2024.3 发布了最新的 v1.6 版本(ChangeLog),本文对新版本的核心特性做整体介绍。
案例分析|线程池相关故障梳理&总结
本文作者梳理和分享了线程池类的故障,分别从故障视角和技术视角两个角度来分析总结,故障视角可以看到现象和教训,而技术视角可以透过现象看到本质更进一步可以看看如何避免。
别emo,EMO来了!你的照片也能开口讲相声、飙情歌
阿里云推出AI面部驱动工具EMO,可在通义APP的【全民舞台】体验。用户上传图片,选择模板即可生成动态说话效果。目前模板丰富,包括《野狼Disco》等,但因体验者众多,生成时间约10分钟。EMO由阿里
手把手教你捏一个自己的Agent
Modelscope AgentFabric是一个基于ModelScope-Agent的交互式智能体应用,用于方便地创建针对各种现实应用量身定制智能体,目前已经在生产级别落地。
Serverless 成本再优化:Knative 支持抢占式实例
Knative 是一款云原生、跨平台的开源 Serverless 应用编排框架,而抢占式实例是公有云中性价比较高的资源。Knative 与抢占式实例的结合可以进一步降低用户资源使用成本。本文介绍如何在
MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

Python 学习之路 01基础入门---【Python安装,Python程序基本组成】
线程池详解与异步任务编排使用案例-xian-cheng-chi-xiang-jie-yu-yi-bu-ren-wu-bian-pai-shi-yong-an-li

深入理解Java并发编程:线程安全与性能优化
【4月更文挑战第15天】在Java开发中,多线程编程是提升应用程序性能和响应能力的关键手段。然而,它伴随着诸多挑战,尤其是在保证线程安全的同时如何避免性能瓶颈。本文将探讨Java并发编程的核心概念,包
得物 ZooKeeper SLA 也可以 99.99%丨最佳实践
在本文中,作者探讨了ZooKeeper(ZK)的一个内存占用问题,特别是当有大量的Watcher和ZNode时,导致的内存消耗。
Phi-3:小模型,大未来!(附魔搭社区推理、微调实战教程)
近期, Microsoft 推出 Phi-3,这是 Microsoft 开发的一系列开放式 AI 模型。Phi-3 模型是一个功能强大、成本效益高的小语言模型 (SLM),在各种语言、推理、编码和数学
千亿大模型来了!通义千问110B模型开源,魔搭社区推理、微调最佳实践
近期开源社区陆续出现了千亿参数规模以上的大模型,这些模型都在各项评测中取得杰出的成绩。今天,通义千问团队开源1100亿参数的Qwen1.5系列首个千亿参数模型Qwen1.5-110B,该模型在基础能力
MaxCompute产品使用合集之大数据计算MaxCompute如何实现通过离线同步脚本模式
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
MaxCompute产品使用合集之大数据计算MaxCompute底层加速查询的原理是什么
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是
Golang框架实战-KisFlow流式计算框架(2)-项目构建/基础模块-(上)
KisFlow项目源码位于<https://github.com/aceld/kis-flow,初始阶段涉及项目构建和基础模块定义。首先在GitHub创建仓库,克隆到本地。项目目录包括`comm

抖音最近很火的QQ在线价值评估网站源码(qq价值在线评估)
这个源码是很多年以前的了,最近又在抖音刷到别人直播需要刷礼物才能给你评测,所以又找了一下测试了可用,将源码上传后解压,访问可以直接使用。

Java中的多线程编程:概念、实现与性能优化
【4月更文挑战第9天】在Java编程中,多线程是一种强大的工具,它允许开发者创建并发执行的程序,提高系统的响应性和吞吐量。本文将深入探讨Java多线程的核心概念,包括线程的生命周期、线程同步机制以及线
Java线程池ThreadPoolExcutor源码解读详解08-阻塞队列之LinkedBlockingDeque
**摘要:** 本文分析了Java中的LinkedBlockingDeque,它是一个基于链表实现的双端阻塞队列,具有并发安全性。LinkedBlockingDeque可以作为有界队列使用,容量由构
Java线程池ThreadPoolExcutor源码解读详解07-阻塞队列之LinkedTransferQueue
`LinkedTransferQueue`是一个基于链表结构的无界并发队列,实现了`TransferQueue`接口,它使用预占模式来协调生产者和消费者的交互。队列中的元素分为数据节点(isData为
线程同步的艺术:探索 JAVA 主流锁的奥秘
本文介绍了 Java 中的锁机制,包括悲观锁与乐观锁的并发策略。悲观锁假设多线程环境下数据冲突频繁,访问前先加锁,如 `synchronized` 和 `ReentrantLock`。乐观锁则在访问资
SLS 查询新范式:使用 SPL 对日志进行交互式探索
像 Unix 命令一样支持多级管道级联,像加工预览一样实时处理查询结果,更便捷的交互,更丰富的算子,更灵活的探索半结构化日志,快来试试使用 SPL 语言查询日志数据吧~
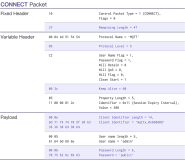
MQTT 5.0 报文解析 01:CONNECT 与 CONNACK
如果我们想要使用 MQTT 进行通信,第一步必然是建立一个 MQTT 连接,而建立 MQTT 连接需要用到两个控制报文,它们分别是 CONNECT 报文与 CONNACK 报文。CONNECT 报文是

Java线程池ThreadPoolExcutor源码解读详解04-阻塞队列之PriorityBlockingQueue原理及扩容机制详解
1. **继承实现图关系**: - `PriorityBlockingQueue`实现了`BlockingQueue`接口,提供了线程安全的队列操作。 - 内部基于优先级堆(小顶堆或大顶堆
MaxCompute产品使用合集之大数据计算MaxCompute是否支持直接在多个节点之间进行批量复制
MaxCompute作为一款全面的大数据处理平台,广泛应用于各类大数据分析、数据挖掘、BI及机器学习场景。掌握其核心功能、熟练操作流程、遵循最佳实践,可以帮助用户高效、安全地管理和利用海量数据。以下是

基于深度学习网络的鞋子种类识别matlab仿真
使用GoogLeNet深度学习模型在matlab2022a中进行鞋子种类识别,利用Inception模块捕捉多尺度特征,提升分类精度。程序加载预训练模型`gnet.mat`,计算验证集的准确性并随机显
VMware的三种连接模式
在学习网安的过程中,我们需要通过实战来模拟来练习我们的技术能力,而我们私人进行测试容易吃牢饭,不仅如此我们在学习过程中会使用到很多的操作系统,我们也不可能去买多台电脑来去使用,不太现实,我们为了避免这
渗透测试基础之永恒之蓝漏洞复现
对于当下来说我们使用的电脑大多是win11或是win10,还是有很多政府和公司,或是学校中使用的系统还停留在win7系统.今天是我进行渗透测试的第一次实战,通过永恒之蓝漏洞利用对win7系统进行渗透,
IJ中PHP环境的搭建和使用教程
搭建PHP环境与配置IDE,在学习网络安全的过程中,了解并掌握编程语言是必要的。本文主要介绍了如何搭建PHP开发环境以及在IntelliJ IDEA (IJ) 中配置PHP环境,以方便进行PHP代码的
JavaScript编程语法练习
本篇文章是对于javaScript中if ,switch,while ,do-while,,for语法的作业练习.对于我来说也是对自己知识掌握的一种检验.是对js的基础语法进行的一次练习,通过有趣的示
Python进阶语法之推导式
本章是对自己学完基础语法后,学习python进阶语法推导式过程中,自己的一些理解和看法,因为自己从刚开始第一次看看不懂,到学习一段时间后,通过积累再次看这里的知识点发现自己有了新的理解,这次将这部分知
【C 言专栏】C 语言与硬件交互的方法
【5月更文挑战第4天】C 语言在硬件交互中扮演关键角色,主要通过直接访问硬件寄存器、中断处理、I/O 端口操作、内存映射I/O和设备驱动程序开发。挑战包括硬件多样性、实时性要求和错误处理。随着物联网和

【C 言专栏】C 语言中的数据结构应用
【5月更文挑战第4天】本文探讨了C语言中的核心数据结构,包括数组、链表(单链表和双链表)、栈、队列、二叉树(如二叉搜索树和二叉堆)以及图结构。这些数据结构在程序设计中扮演着关键角色,如数组的快速访问、

【C 言专栏】C 语言实现网络通信程序
【5月更文挑战第4天】本文探讨了使用C语言实现网络通信程序的方法,包括理解网络通信基本概念如协议和套接字,以及TCP/UDP通信的实现步骤。通过创建套接字、绑定端口、监听连接、数据传输和错误处理等关键

JavaScript基础入门之浏览器控制台调试输出
本文章是对小白学习js的初级教程,也是我对自己学习经验的一种总结,文章大多采用使用案例加讲解,带动学习的方式.因为我们的天性总是喜欢有及时反馈的事物,但是学习是一个慢长的事情,而有结果的回应,才会更好
外星人入侵之武装飞船(3)
经过几个月的学习,自己也有了一些学习python的经验,想通过几个稍微大一点的项目的来对自己的开发能力进行训练和评估,从今天继续进行学习和练习Python编程从入门到实践这本书里面的项目。本项目中,自
论文介绍:进化算法优化模型融合策略
【5月更文挑战第3天】《进化算法优化模型融合策略》论文提出使用进化算法自动化创建和优化大型语言模型,通过模型融合提升性能并减少资源消耗。实验显示,这种方法在多种基准测试中取得先进性能,尤其在无特定任务
论文介绍:下一个词预测的陷阱
【5月更文挑战第3天】《下一个词预测的陷阱》论文反思了此技术在模拟人类思维上的局限,指出自回归推理和教师强制训练两种模式的潜在失败。作者通过实验展示这些模型在简单任务中的失败,提议无教师训练策略以规避
论文介绍:PreFLMR——扩展细粒度晚期交互多模态检索器以提升知识视觉问答性能
【5月更文挑战第3天】PreFLMR是扩展的细粒度晚期交互多模态检索器,用于提升知识视觉问答(KB-VQA)性能。基于FLMR,PreFLMR结合大型语言模型和检索增强生成,增强准确性与效率。通过M
windows 下 win11 JDK17安装与环境变量的配置(配置简单详细,包含IJ中java文件如何使用命令运行)
本文介绍了Windows 11中安装JDK 17的步骤,包括从官方网站下载JDK、配置环境变量以及验证安装是否成功。首先,下载JDK 17的安装文件,如果没有Oracle账户,可以直接解压缩文件到指定
JavaScript初学
本系列文章是对自己大一假期学习js后,是对自己学习js过程中的一些理解和看法,本篇文章主要是对学习JavaScript后我们可以去做一些什么事情,算是对js有一个初步了解。本章主要是对js初学者,对于
外星人入侵之武装飞船(2)
文章介绍了如何使用Python进行游戏开发,特别是通过创建外星人入侵游戏来学习Python编程。并提供了项目的思维导图。文章分为几个部分,首先介绍了如何设置游戏屏幕的背景色,通过调用pygame.di
FFmpeg开发笔记(十五)详解MediaMTX的推拉流
MediaMTX是开源轻量级流媒体服务器,提供RTSP, RTMP, HLS, WebRTC和SRT服务。启动后,它在不同端口监听。通过FFmpeg的推拉流测试,证明了MediaMTX成功实现HLS流

外星人入侵之武装飞船(1)
本文是关于使用Python编程语言开发游戏《外星人入侵》的项目介绍。分享了自己学习Python的心得,并决定通过该项目来提升自己的编程技能,文章详细讲解了如何安装Pygame库,并逐步展示了创建游戏窗
突破传统 重新定义:3D医学影像PACS系统源码(包含RIS放射信息) 实现三维重建与还原
突破传统,重新定义PACS/RIS服务,洞察用户需求,关注应用场景,新一代PACS/RIS系统,系统顶层设计采用集中+分布式架构,满足医院影像全流程业务运行,同时各模块均可独立部署,满足医院未来影像信

PHP医院安全(不良)事件报告系统源码 vue2+element支持11大类不良事件上报、审核处理、分析改进
医院安全(不良)事件管理系统采用无责的、自愿的填报不良事件方式,有效地减轻医护人员的思想压力,实现以事件为主要对象,可以自动、及时、实际地反应医院的安全、不良、近失事件的情况,更好地掌握不良事件的发生
网安预习课程硬件延伸
本篇博文是一篇关于计算机硬件、软件、网络知识和故障排查的摘要。主要内容包括: 1. 应用软件: 2. 电脑故障分析: 3. 网络介绍与分类: - 总线型网络:简单、成本低,适用于小规模网络。
win docker启动polardb_pg_local_inst镜像后,无法用navicat连接
在windows10使用docker启动 polardb镜像启动命令如下docker run -d ^ -p 54320-54322:5432-5434 ^ polardb/polard
深入探索软件自动化测试的优化策略
【5月更文挑战第4天】 随着软件开发周期的不断缩短和发布频率的增加,传统的手动测试方法已无法满足快速迭代的需求。因此,本文聚焦于自动化测试流程的优化,旨在提高测试效率和质量。文章首先回顾了自动化测试的
构建高效Android应用:探究Kotlin协程的优势
【5月更文挑战第4天】 在移动开发领域,尤其是对于Android开发者而言,编写响应迅速且高效的应用程序至关重要。Kotlin作为一种现代的编程语言,其提供的协程特性为异步编程带来了革命性的改变。本文
智能化运维:AIOps在未来网络管理中的应用与挑战
【5月更文挑战第4天】随着人工智能和大数据技术的飞速发展,智能化运维(AIOps)正逐渐成为IT运维领域的革新力量。本文探讨了AIOps在现代网络管理中的关键作用,分析了其在故障预测、自动化处理、以及
构建未来:云原生技术在企业数字化转型中的关键作用
【5月更文挑战第4天】 随着企业加速其数字化进程,云原生技术已不仅仅是一种趋势,而是成为了推动创新和业务敏捷性的核心力量。本文将探讨云原生架构如何为企业提供弹性、可扩展及自动化的基础设施,以及它如何支
网络安全与信息安全:防御前线的科学与艺术
【5月更文挑战第4天】在数字化时代,数据成为了新的货币,而网络安全则是保护这些数据的保险箱。漏洞不断出现,黑客攻击日益猖獗,如何构建一个安全的网络环境已成为当务之急。本文将深入探讨网络安全的漏洞、加密
网络安全与信息安全:防范漏洞、强化加密、提升意识
【5月更文挑战第4天】 在数字化时代,网络安全与信息安全已成为维护社会稳定、保障个人隐私和企业资产的重要议题。本文将深入探讨网络安全中的关键漏洞问题,介绍现代加密技术如何为数据传输护航,并强调培养全民
网络安全与信息安全:防御前线的技术与意识
【5月更文挑战第4天】在数字化时代,网络安全和信息安全已成为维护网络环境稳定的关键。本文深入探讨了网络安全漏洞的成因、加密技术的应用以及提升安全意识的重要性,旨在为读者提供全面的安全防护策略。通过对常
BiTCN:基于卷积网络的多元时间序列预测
该文探讨了时间序列预测中模型架构的选择,指出尽管MLP和Transformer模型常见,但CNN在预测领域的应用较少。BiTCN是一种利用两个时间卷积网络来编码历史和未来协变量的模型,提出于《Para
探索软件自动化测试的未来趋势
【5月更文挑战第4天】 在快速发展的信息时代,软件已成为支撑现代社会运行的核心力量。随之而来的是软件测试领域面临的挑战和机遇,特别是自动化测试技术。本文将深入探讨自动化测试的最新发展,分析其对提高软件
Lua 函数
Lua函数是主要的抽象机制,用于执行任务和计算值。函数定义包括可选的函数作用域(默认全局)、函数名、参数列表和函数体。例如,`function max(num1, num2) ... end` 定义了
[oeasy]python0015_键盘改造_将esc和capslock对调_hjkl_移动_双手正位
[oeasy] python0015_键盘改造_将 esc 和 capslock 对调_hjkl_移动_双手正位
XML DOM 节点信息
XML DOM 节点详解:nodeName、nodeValue 和 nodeType 属性用于获取和操作节点信息。示例展示如何加载XML文件,如books.xml,通过loadXMLDoc函数。nod























