阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频,用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
卓越工程布道:掌握条件判断的模式
本文是普适性的经验分享,并非按规范局限在 JavaScript 前端视角 做出的总结,除JavaScript外还深入结合了ActionScript 3.0、PHP、C / C++、Basic非纯粹OO
乘风问答官5月排位赛开启!
2024年5月起乘风问答官专属活动全新起航鼓励问答官们积极给予高质量的解答和参与讨论给社区带来更好的体验~2024年5月问答官专属每周积分活动、每月排位赛开启欢迎问答官们参与。 面对对象 所有乘风问
一文浅谈CodeReview中的一些思考
CodeReview在日常的开发过程中越来越被重视,它在提高代码质量同时促进团队成员之间的知识共享和技能提升方面发挥了诸多作用,本文将主要围绕CodeReview展开,简单聊聊在CodeReview过
飞 天 技 术 沙 龙 | AI 原 生 应 用 架 构 专 场

表单新加了个字段A,历史数据要添加字段A的值问题
表单新加了个字段A历史数据要添加字段A的值管理页的批量修改这种方式是否是目前最好的方式了尝试过通过api接口的方式速度是快的但更新后只能在列表页看到字段A的数据详情页是看不到字段A的数据的。研究了下
阿里云云原生开源开发者沙龙北京站 PPT 合集

围绕 transformers 构建现代 NLP 开发环境
本文将从“样本处理”,“模型开发”,“实验管理”,“工具链及可视化“ 几个角度介绍基于 tranformers 库做的重新设计,并简单聊聊个人对“软件2.0”的看法。
10倍性能提升-SLS Prometheus 时序存储技术演进
本文将介绍近期SLS Prometheus存储引擎的技术更新,在兼容 PromQL 的基础上实现 10 倍以上的性能提升。同时技术升级带来的成本红利也将回馈给使用SLS 时序引擎的上万内外部客户。
最佳实践|如何使用c++开发redis module
本文将试着总结Tair用c++开发redis module中遇到的一些问题并沉淀为最佳实践,希望对redis module的使用者和开发者带来一些帮助(部分最佳实践也适用于c和其他语言)。
VLDB顶会论文解读 | PolarDB MySQL高性能强一致集群核心技术详解
在VLDB2023会议上,阿里云瑶池数据库团队的论文介绍了PolarDB-SCC,这是一个创新的云原生数据库系统,确保了低延迟的全局强一致读取。PolarDB-SCC解决了传统主从架构中只读节点可能返
【云效流水线 Flow 测评】驾驭云海:五大场景下的云效Flow实战部署评测
云效是一款企业级持续集成和持续交付工具,提供免费、高可用的服务,集成阿里云多种服务,支持蓝绿、分批、金丝雀等发布策略。其亮点包括快速定位问题、节省维护成本、丰富的企业级特性及与团队协作的契合。基础版和
SLS 查询新范式:使用 SPL 对日志进行交互式探索
像 Unix 命令一样支持多级管道级联,像加工预览一样实时处理查询结果,更便捷的交互,更丰富的算子,更灵活的探索半结构化日志,快来试试使用 SPL 语言查询日志数据吧~
得物 ZooKeeper SLA 也可以 99.99%丨最佳实践
在本文中,作者探讨了ZooKeeper(ZK)的一个内存占用问题,特别是当有大量的Watcher和ZNode时,导致的内存消耗。
流水线运行出错排查难?AI 来帮你
目前云效流水线 Flow 内 Java 构建、Node.js 构建、Java 单元测试、Node.js 单元测试这 4 个步骤均接入了智能排查的能力。
高峰无忧,探索PolarDB PG版Serverless的弹性魅力
在数字经济时代,数据库成为企业命脉,面对爆炸式增长的数据,企业面临管理挑战。云原生和Serverless技术革新数据库领域,PolarDB PG Serverless作为阿里云的云原生数据库解决方案,
Serverless 应用引擎产品使用之在阿里函数计算中,使数据库和阿里云函数计算位于同一个内网中如何解决
阿里云Serverless 应用引擎(SAE)提供了完整的微服务应用生命周期管理能力,包括应用部署、服务治理、开发运维、资源管理等功能,并通过扩展功能支持多环境管理、API Gateway、事件驱动等

MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

国内独家|阿里云瑶池发布ClickHouse企业版:云原生Serverless新体验
全面升级为云原生架构,支持云原生按需弹性Serverless能力,解决了长期困扰用户的集群扩展效率和平滑性问题。

Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

基于Ollama+AnythingLLM轻松打造本地大模型知识库
Ollama是开源工具,简化了在本地运行大型语言模型(ile优化模型运行,支持GPU使用和热加载。它轻量、易用,可在Mac和Linux上通过Docker快速部署。AnythingLLM是Mintple
云原生数据仓库产品使用合集之在云数据仓库ADB中,GROUP BY操作中出现NULL值,如何解决
阿里云AnalyticDB提供了全面的数据导入、查询分析、数据管理、运维监控等功能,并通过扩展功能支持与AI平台集成、跨地域复制与联邦查询等高级应用场景,为企业构建实时、高效、可扩展的数据仓库解决方案
数据管理DMS操作报错合集之阿里云DMS控制台上展示出了已经删除的数据库信息,如何解决
数据管理DMS(Data Management Service)是阿里云提供的数据库管理和运维服务,它支持多种数据库类型,包括RDS、PolarDB、MongoDB等。在使用DMS进行数据库操作时,可
【MySQL-10】数据库函数-案例演示【字符串/数值/日期/流程控制函数】(代码演示&可cv代码)
【MySQL-10】数据库函数-案例演示【字符串/数值/日期/流程控制函数】(代码演示&可cv代码)

Spring AI 抢先体验,5 分钟玩转 Java AI 应用开发
Spring Cloud Alibaba AI 以 Spring AI 为基础,并在此基础上提供阿里云通义系列大模型全面适配,让用户在 5 分钟内开发基于通义大模型的 Java AI 应用。
云原生数据仓库产品使用合集之ADB MySQL湖仓版和 StarRocks 的使用场景区别,或者 ADB 对比 StarRocks 的优劣势
阿里云AnalyticDB提供了全面的数据导入、查询分析、数据管理、运维监控等功能,并通过扩展功能支持与AI平台集成、跨地域复制与联邦查询等高级应用场景,为企业构建实时、高效、可扩展的数据仓库解决方案
大数据技术与Python:结合Spark和Hadoop进行分布式计算
【4月更文挑战第12天】本文介绍了大数据技术及其4V特性,阐述了Hadoop和Spark在大数据处理中的作用。Hadoop提供分布式文件系统和MapReduce,Spark则为内存计算提供快速处理能力
查询提速11倍、资源节省70%,阿里云数据库内核版 Apache Doris 在网易日志和时序场景的实践
网易的灵犀办公和云信利用 Apache Doris 改进了大规模日志和时序数据处理,取代了 Elasticsearch 和 InfluxDB。Doris 实现了更低的服务器资源消耗和更高的查询性能,相

阿里云 MaxCompute MaxFrame 开启免费邀测,统一 Python 开发生态
阿里云 MaxCompute MaxFrame 正式开启邀测,统一 Python 开发生态,打破大数据及 AI 开发使用边界。
阿里云ClickHouse企业版正式商业化,为开发者提供容灾性更好、性价比更高的实时数仓
2024年4月23日,阿里云联合 ClickHouse Inc. 成功举办了企业版商业化发布会。阿里云 ClickHouse 企业版是阿里云和 ClickHouse 原厂 ClickHouse. In
JavaWeb之Servlet(下)
本文主要介绍了JavaWeb开发中关于请求、响应、会话和Servlet3.0注解的相关知识。首先讲解了请求(Request)的常用方法,以及处理请求乱码问题的几种方式。接着讨论了响应(Response
在Ubuntu安装RPM文件
Ubuntu使用`apt`和`alien`工具安装软件。`deb`是Ubuntu的标准包格式,但通过`alien`可转换及安装`RPM`包。首先确保启用`Universe`源,然后安装`alien`。
PolarDB 体验报告
PolarDB,阿里云的云原生数据库,提供高性能(4倍于PostgreSQL)、高可用性、可扩展性和安全保障。包括分布式版本PolarDB-X和共享存储版本PolarDB-PG。部署过程简易快捷,但文
JavaWeb之Servlet(上)
本篇博文介绍了JavaWeb中Servlet的基本概念和应用。Servlet是用于交互式浏览和修改数据、生成动态Web内容的Java程序,通常运行在支持Java的应用服务器上。文章讲解了Servlet
Github 2024-05-07 Python开源项目日报 Top10
在2024年5月7日的Github Trendings中,Python开源项目占据主导,共有10个项目上榜。其中热门项目包括:yt-dlp,一个增强版的youtube-dl分支,具有64K+星标;Ho
云效流水线 Flow 评测:助力企业高效完成 CICD 全流程
云效流水线 Flow 评测显示其在CI/CD领域表现出色,尤其适合新人上手。具备直观的可视化编辑和Yaml化选项,丰富的文档教程,以及全面的功能,如多代码源支持、自动化测试、稳定部署及阿里云服务集成。
区块链系统开发|(成熟技术)/区块链系统开发介绍方案
区块链架构自下而上包括数据层、网络层、共识层、激励层、契约层和应用层。数据层涉及底层区块和基础数据;网络层实现节点间的分布式通信;共识层确保去中心化网络中节点对区块有效性的共识;激励层提供参与区块链安
如何进行资产梳理(上)
本文介绍了资产梳理的重要性,特别是对于蓝队成员在护网行动中的准备工作。资产梳理包括安全防护设备、对外开放服务项目和项目外包业务流程的详细信息整理,如设备型号、版本、责任人等。此外,还提到了两种资产梳理
swap开发/区块链跨链技术系统开发规则
跨链技术通过验证源链状态和中继交易至目标链实现交互,关键组件是跨链桥,用于通证在不同链间的转移。桥通过智能合约锁定/销毁源链通证并在目标链解锁/铸造。简单的跨链桥仅适用于通证传输,而可编程通证桥支持更
xenomai内核解析--双核系统调用(三)--如何为xenomai添加一个系统调用
本文介绍了如何在Xenomai中添加自定义系统调用`get_timer_hits()`,该调用用于获取CPU定时器中断次数。首先,在`syscall.h`中定义127号系统调用,并在`clock.h`
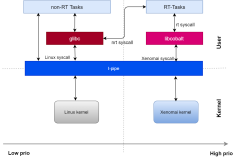
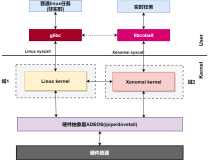
xenomai内核解析--双核系统调用(一)
本文介绍了Xenomai内核系统调用的实现,探讨了在Linux内核与Xenomai实时内核共存时,系统调用如何区分和交互。系统调用是用户空间与内核空间通信的关键,它提供了硬件抽象、系统稳定性、安全性和

xenomai内核解析--任务同步互斥机制(一)--优先级倒置
本文是关于Xenomai实时操作系统中资源管理和优先级倒置问题的概述。Xenomai使用`xnobject`和`xnregistry`管理任务间的同步互斥资源,如信号量、互斥锁等。资源管理涉及访问控制

基于harris角点和RANSAC算法的图像拼接matlab仿真
本文介绍了使用MATLAB2022a进行图像拼接的流程,涉及Harris角点检测和RANSAC算法。Harris角点检测寻找图像中局部曲率变化显著的点,RANSAC则用于排除噪声和异常点,找到最佳匹配
从Ubuntu-base构建ubuntu rootfs系统(以x86_64和arm为例)
本文介绍了基于Ubuntu-base构建自定义Linux系统的过程,适合嵌入式设备。Ubuntu-base是最小文件系统,包含软件包管理器,可以从Ubuntu源轻松安装软件。文章详细阐述了构建步骤,包