
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
一文掌握大模型提示词技巧:从战略到战术
本文将用通俗易懂的语言,带你从战略(宏观)和战术(微观)两个层次掌握大模型提示词的常见技巧,真正做到理论和实践相结合,占领 AI 运用的先机。
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

Idea 2024.1RC 报错提示
com.intellij.diagnostic.PluginException: ActionUpdateThread.OLD_EDT is deprecated and going to be r
阿里云 ClickHouse 企业版商业化发布会
阿里云 ClickHouse 企业版是阿里云和ClickHouse原厂 ClickHouse. Inc 独家合作的存算分离的云原生版本,支持资源按需弹性 Serverless,帮助企业降低成本的同时,

代码管理实践10讲
本书旨在为读者提供做好代码评审、分支、安全惯例的实践技巧。内容由阿里云云效代码团队编制,主要面向开发工程师、测试工程师和技术管理者,以提升整个开发过程中的代码质量和安全性。

乘风问答官5月排位赛开启!
2024年5月起乘风问答官专属活动全新起航鼓励问答官们积极给予高质量的解答和参与讨论给社区带来更好的体验~2024年5月问答官专属每周积分活动、每月排位赛开启欢迎问答官们参与。 面对对象 所有乘风问
MaxCompute 近实时增全量处理一体化新架构和使用场景介绍
本文主要介绍基于 MaxCompute 的离线近实时一体化新架构如何来支持这些综合的业务场景,提供近实时增全量一体的数据存储和计算(Transaction Table2.0)解决方案。

RocketMQ 事件驱动:云时代的事件驱动有啥不同?
本文深入探讨了云时代 EDA 的新内涵及它在云时代再次流行的主要驱动力,包括技术驱动力和商业驱动力,随后重点介绍了 RocketMQ 5.0 推出的子产品 EventBridge,并通过几个云时代事件
基于Ollama+AnythingLLM轻松打造本地大模型知识库
Ollama是开源工具,简化了在本地运行大型语言模型(ile优化模型运行,支持GPU使用和热加载。它轻量、易用,可在Mac和Linux上通过Docker快速部署。AnythingLLM是Mintple
Apache RocketMQ ACL 2.0 全新升级
RocketMQ ACL 2.0 不管是在模型设计、可扩展性方面,还是安全性和性能方面都进行了全新的升级。旨在能够为用户提供精细化的访问控制,同时,简化权限的配置流程。欢迎大家尝试体验新版本,并应用在
10倍性能提升-SLS Prometheus 时序存储技术演进
本文将介绍近期SLS Prometheus存储引擎的技术更新,在兼容 PromQL 的基础上实现 10 倍以上的性能提升。同时技术升级带来的成本红利也将回馈给使用SLS 时序引擎的上万内外部客户。
OpenKruise v1.6 版本解读:增强多域管理能力
OpenKruise 在 2024.3 发布了最新的 v1.6 版本(ChangeLog),本文对新版本的核心特性做整体介绍。
案例分析|线程池相关故障梳理&总结
本文作者梳理和分享了线程池类的故障,分别从故障视角和技术视角两个角度来分析总结,故障视角可以看到现象和教训,而技术视角可以透过现象看到本质更进一步可以看看如何避免。
手把手教你捏一个自己的Agent
Modelscope AgentFabric是一个基于ModelScope-Agent的交互式智能体应用,用于方便地创建针对各种现实应用量身定制智能体,目前已经在生产级别落地。
Serverless 成本再优化:Knative 支持抢占式实例
Knative 是一款云原生、跨平台的开源 Serverless 应用编排框架,而抢占式实例是公有云中性价比较高的资源。Knative 与抢占式实例的结合可以进一步降低用户资源使用成本。本文介绍如何在
【云效流水线 Flow 测评】驾驭云海:四大场景下的云效Flow实战部署评测
云效是一款企业级持续集成和持续交付工具,提供免费、高可用的服务,集成阿里云多种服务,支持蓝绿、分批、金丝雀等发布策略。其亮点包括快速定位问题、节省维护成本、丰富的企业级特性及与团队协作的契合。基础版和
别emo,EMO来了!你的照片也能开口讲相声、飙情歌
阿里云推出AI面部驱动工具EMO,可在通义APP的【全民舞台】体验。用户上传图片,选择模板即可生成动态说话效果。目前模板丰富,包括《野狼Disco》等,但因体验者众多,生成时间约10分钟。EMO由阿里
Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

亮数据:数据采集行业痛点的利器
在数据驱动的时代,企业需高效采集大量数据以作出明智决策,但面临IP限制、验证码识别和效率低下的挑战。BrightData应运而生,提供丰富的代理IP资源、高匿名性和稳定性保障,以及智能IP更换策略,有

文本向量化模型新突破——acge_text_embedding勇夺C-MTEB榜首
在人工智能的浪潮中,大型语言模型(LLM)无疑是最引人注目的潮头。在支撑这些大型语言模型应用落地方面,文本向量化模型(Embedding Model)的重要性也不言而喻。 近期,我在浏览hugging

【Redis故障排查】「连接失败问题排查和解决」带你总体分析和整理Redis的问题故障实战开发指南及方案
【Redis故障排查】「连接失败问题排查和解决」带你总体分析和整理Redis的问题故障实战开发指南及方案
Golang框架实战-KisFlow流式计算框架(2)-项目构建/基础模块-(上)
KisFlow项目源码位于<https://github.com/aceld/kis-flow,初始阶段涉及项目构建和基础模块定义。首先在GitHub创建仓库,克隆到本地。项目目录包括`comm

Python 学习之路 01基础入门---【Python安装,Python程序基本组成】
线程池详解与异步任务编排使用案例-xian-cheng-chi-xiang-jie-yu-yi-bu-ren-wu-bian-pai-shi-yong-an-li

得物 ZooKeeper SLA 也可以 99.99%丨最佳实践
在本文中,作者探讨了ZooKeeper(ZK)的一个内存占用问题,特别是当有大量的Watcher和ZNode时,导致的内存消耗。
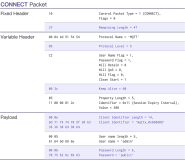
MQTT 5.0 报文解析 01:CONNECT 与 CONNACK
如果我们想要使用 MQTT 进行通信,第一步必然是建立一个 MQTT 连接,而建立 MQTT 连接需要用到两个控制报文,它们分别是 CONNECT 报文与 CONNACK 报文。CONNECT 报文是

SLS 查询新范式:使用 SPL 对日志进行交互式探索
像 Unix 命令一样支持多级管道级联,像加工预览一样实时处理查询结果,更便捷的交互,更丰富的算子,更灵活的探索半结构化日志,快来试试使用 SPL 语言查询日志数据吧~
【Redis深度专题】「核心技术提升」探究Redis服务启动的过程机制的技术原理和流程分析的指南(集群功能分析)(一)
【Redis深度专题】「核心技术提升」探究Redis服务启动的过程机制的技术原理和流程分析的指南(集群功能分析)
javpower:后端技术革新的开源之旅
🌟 Java后端开发者javpower热衷于开源项目,分享AI、Git、Redis等领域的知识和工具,如JavaVision、EasyGit。擅长JVM优化、数据库事务处理、微服务架构等,积极参与开
基于 MaxCompute MaxFrame 实现分布式 Pandas 处理
阿里云分布式计算框架 MaxCompute MaxFrame 兼容 Pandas 接口且自动进行分布式处理,在保证强大数据处理能力的同时,可以大幅度提高数据处理规模及计算效率。
社区供稿 | Llama3-8B中文版!OpenBuddy发布新一代开源中文跨语言模型
此次发布的是在3天时间内,我们对Llama3-8B模型进行首次中文跨语言训练尝试的结果:OpenBuddy-Llama3-8B-v21.1-8k。
Llama3 中文通用Agent微调模型来啦!(附手把手微调实战教程)
Llama3模型在4月18日公布后,国内开发者对Llama3模型进行了很多训练和适配,除了中文纯文本模型外,多模态版本也陆续在发布中。
抖音最近很火的QQ在线价值评估网站源码(qq价值在线评估)
这个源码是很多年以前的了,最近又在抖音刷到别人直播需要刷礼物才能给你评测,所以又找了一下测试了可用,将源码上传后解压,访问可以直接使用。

Java中的多线程编程:基础知识与实践
【5月更文挑战第1天】本文将深入探讨Java中的多线程编程,包括其基本概念、实现方式以及实际应用。我们将从理论和实践两个角度出发,详细解析线程的创建、启动、控制以及同步等关键问题,并通过实例代码演示如
七天.NET 8操作SQLite入门到实战 - (2)第七天Blazor班级管理页面编写和接口对接
七天.NET 8操作SQLite入门到实战 - (2)第七天Blazor班级管理页面编写和接口对接
深度学习在图像识别中的应用与挑战
【5月更文挑战第1天】 随着科技的不断发展,深度学习技术在图像识别领域取得了显著的成果。本文将探讨深度学习在图像识别中的应用,分析其优势和挑战,并提出一些建议和未来发展方向。
云端守卫:构筑云计算环境下的网络安全防线
【5月更文挑战第1天】 随着企业数字化转型的深入,云计算已成为支撑现代业务架构的关键平台。然而,云服务的广泛应用也带来了前所未有的安全挑战。本文将深入探讨在云计算环境中如何构建一个全面的网络安全防护体
C#开源的两款功能强大的录屏神器
ScreenToGif和ShareX是两款免费、开源的Windows截图和GIF制作工具,由C#开发。ScreenToGif适合教程制作和趣味GIF,而ShareX则提供灵活的截图及上传功能。两者都在
深度学习在图像识别中的应用与挑战
【5月更文挑战第1天】 本文深入探讨了深度学习技术在图像识别领域的应用及其所面临的挑战。随着卷积神经网络(CNN)等模型的发展,图像识别的准确性已显著提高。然而,模型泛化能力、数据偏差和对抗性攻击等问
提升系统稳定性:Linux内核参数调优实战
【5月更文挑战第1天】 在运维领域,保障服务器的高效稳定运行是核心任务之一。Linux操作系统因其开源、可靠和灵活的特点被广泛应用于服务器中。本文将深入探讨通过调整Linux内核参数来优化系统性能,提
未来交织:区块链、物联网与虚拟现实的融合革新
【5月更文挑战第1天】 随着科技的不断进步,新兴技术如区块链、物联网(IoT)和虚拟现实(VR)等正在重塑我们的世界。本文将深入探讨这三种技术的发展趋势以及它们在不同领域的应用情景。区块链技术以其不可
阿里云网盘与相册,如何设置我现在公司的员工登录手机号呢?如果手机号重复,可以吗?
阿里云网盘与相册网盘管理员 和 团队管理员 或者员工 登录的手机号 再之前公司设置过那么我现在如何设置我现在公司的员工登录手机号呢如果手机号重复可以吗
ModelScope中,为什么日志这里显示只有mix_dataset_sample: 76 ?
请问现在使用自定义数据集的两个数据集同时融合部分 ms-bench-mini --train_dataset_mix_ratio 0.05 \ --train_dataset_mix_ds m
未来技术的融合潮流:区块链、物联网与虚拟现实的交汇点
【5月更文挑战第1天】 随着科技的迅猛发展,新兴技术不断涌现,它们在各自的领域内引发了革命性的变化。本文将深入探讨三种前沿技术——区块链、物联网(IoT)以及虚拟现实(VR)——的发展趋势和应用场景。
ModelScope中,以上代码,依然只用了一个gpu 吗?
os.environ[CUDA_VISIBLE_DEVICES] 0,1 ModelScope中,以上代码,依然只用了一个gpu 吗?
阿里云网盘与相册如果打开企业微信登录方式,能否把客户端登录和网页登录关闭掉?
阿里云网盘与相册如果打开企业微信登录方式能否把客户端登录和网页登录关闭掉也就是说 几种登录方式都存在但考虑到安全登录方式我需要把其他的登录功能给关闭掉。
阿里云网盘与相册是否可以删除普通用户的那个账号?
阿里云网盘与相册中我作为超级管理员已经在企业云盘里存在了但在导入钉钉通讯录的时候又出现了一个同名的账号是否可以删除普通用户的那个账号? 还有我用钉钉扫码登录进去的是普通用户的账号用手机登录才是超级管
ModelScope中,现在数据集有1000条以上,报以下错误,怎么解决?
ModelScope中,现在数据集有1000条以上报以下错误怎么解决 Traceback (most recent call last): File train.py, line 27, i
XML DOM 加载函数
`loadXMLString()`函数被封装在名为"loadxmlstring.js"的外部JavaScript文件中,用于加载XML文档。在示例HTML中,这个函数被调用来处理动
网络安全与信息安全:防范网络威胁的关键策略
【5月更文挑战第1天】在数字化时代,网络安全与信息安全已成为个人和企业面临的重大挑战。本文将探讨网络安全漏洞的概念、加密技术的重要性以及提升安全意识的必要性。通过对这些关键领域的深入分析,我们旨在提供
阿里云网盘与相册如果想迁到阿里网盘,很费时费力。有没有搬家工具可用啊?三方工具也行。
阿里云网盘与相册在用的过程中发现一个使用场景就是从百度网盘向阿里企业网盘搬迁数据。因为现在用百度网盘的很多一些资料都在百度网盘上。如果想迁到阿里网盘很费时费力。有没有搬家工具可用啊三方工具也行。
loadXMLString() 函数
`loadXMLString()` 是一个JavaScript函数,用于在不同浏览器环境下解析XML字符串。它使用DOMParser在支持的浏览器中解析,而在IE中则使用ActiveXObject。函
XML DOM 加载函数
`loadXMLDoc()` 是一个JavaScript函数,用于加载XML文档。它支持XMLHttpRequest和ActiveXObject,适应不同浏览器。函数定义存储在名为`loadxmldo
ModelScope中,改为jsonl了,但是报错以下错误,是什么原因?
ModelScope中,改为了但是报错以下错误是什么原因 Traceback (most recent call last): File train.py, line 26, in ou
Maven 依赖搜索顺序
Maven在构建时按顺序搜索本地->中央仓库->已配置的远程仓库来查找依赖。若未设置远程仓库,会报错。可将默认仓库替换为阿里云仓库,通过修改settings.xml的mirrors节点或在
探索机器学习在图像识别中的应用
【5月更文挑战第1天】 随着人工智能技术的飞速发展,机器学习已成为其最活跃的分支之一。特别是在图像识别领域,机器学习技术已展现出强大的能力与广泛的应用前景。本文将深入探讨机器学习在图像识别中的关键作用
ModelScope中,以上错误是什么问题?
现在训练的代码是import osos.environ[CUDA_VISIBLE_DEVICES] 0 from swift.llm import DatasetName, ModelType,
远程仓库
Maven仓库管理项目依赖,包括本地、中央和远程仓库。本地仓库存放默认依赖,中央仓库是主要资源,远程仓库用于存储自定义或中央仓库找不到的构件。当中央仓库缺失依赖时,Maven会从远程仓库下载,如示例中
中央仓库
Maven仓库是管理项目依赖的存储位置,分为本地、中央和远程三种类型。本地仓库在首次运行时自动创建,默认位于用户目录下的`.m2/repository/`。若需更改,可在settings.xml中设置
ModelScope中,Qwen1.5 目前\只能使用SWIFT 方式 启动 WEB界面的对话吗?
ModelScope中,Qwen1.5 目前\只能使用SWIFT 方式 启动 WEB界面的对话吗



















