
阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
社区供稿 | FunASR 语音大模型在 Arm Neoverse 平台上的优化实践
Arm 架构的服务器通常具备低功耗的特性,能带来更优异的能效比。相比于传统的 x86 架构服务器,Arm 服务器在相同功耗下能够提供更高的性能。这对于大模型推理任务来说尤为重要,因为大模型通常需要大量
让你的文档从静态展示到一键部署可操作验证
通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可。
一键生成视频!用 PAI-EAS 部署 AI 视频生成模型 SVD 工作流
本教程将带领大家免费领取阿里云PAI-EAS的免费试用资源,并且带领大家在 ComfyUI 环境下使用 SVD的模型,根据任何图片生成一个小短视频。
ECS实例选型最佳实践
本课程主要讲解在客户明确自身业务功能、性能、稳定性需求,以及成本成本约束后去了解各规格族/规格特性,匹配自身需求选择所需服务器类型。实例规格选型最佳实践,就是为了帮助用户结合自身业务需求中性能、价格、
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流
PAI-EAS 一键启动ComfyUI!SVD 图片一键生成视频 stable video diffusion 教程 SVD工作流

阿里云产品手册2024版
阿里云作为数字经济的重要建设者,不断加深硬核科技实力,通过自身能力助力客户实现高质量发展,共创数字新世界。阿里云产品手册 2024 版含产品大图、关于阿里云、引言、安全合规等内容,覆盖人工智能与机器学

flinkcdc3.0整库同步mysql的数据到starrocks中全量能过去增量过不去怎么排查?
flinkcdc3.0整库同步mysql的数据到starrocks中 全量能过去增量过不去怎么排查?
阿里云百炼大模型产品实践
RocketMQ 事件驱动:云时代的事件驱动有啥不同?
本文深入探讨了云时代 EDA 的新内涵及它在云时代再次流行的主要驱动力,包括技术驱动力和商业驱动力,随后重点介绍了 RocketMQ 5.0 推出的子产品 EventBridge,并通过几个云时代事件
阿里云 ClickHouse 企业版商业化发布会
阿里云 ClickHouse 企业版是阿里云和ClickHouse原厂 ClickHouse. Inc 独家合作的存算分离的云原生版本,支持资源按需弹性 Serverless,帮助企业降低成本的同时,

宜搭:提交表单前,如何校验另一张表单的数据?
大神帮忙实现用宜搭实现一个功能写一个详细的操作步骤提交表单A前根据表单A上的限制条件C查询另一张表单B的数据D校验这个D是否小于等于0如果D小于等于0系统禁止用户提交并提示“没有了”
通义灵码牵手阿里云函数计算 FC ,打造智能编码新体验
近日,通义灵码正式进驻函数计算 FC WebIDE,让使用函数计算产品的开发者在其熟悉的云端集成开发环境中,无需再次登录即可使用通义灵码的智能编程能力,实现开发效率与代码质量的双重提升。
手把手教你捏一个自己的Agent
Modelscope AgentFabric是一个基于ModelScope-Agent的交互式智能体应用,用于方便地创建针对各种现实应用量身定制智能体,目前已经在生产级别落地。
基于Ollama+AnythingLLM轻松打造本地大模型知识库
Ollama是开源工具,简化了在本地运行大型语言模型(ile优化模型运行,支持GPU使用和热加载。它轻量、易用,可在Mac和Linux上通过Docker快速部署。AnythingLLM是Mintple
云效流水线智能排查功能实测:AI赋能DevOps,精准定位与高效修复实战评测
云效持续集成流水线Flow是阿里云提供的企业级CICD工具,免费且注册即用。它具备高可用性、免运维、深度集成阿里云服务、多样化发布策略及丰富的企业级特性。产品亮点包括智能排查功能,能快速定位问题,提高
使用Redis实例搭建网上商城的商品相关性分析程序
本教程将指导您如何快速创建实例并搭建网上商城的商品相关性分析程序。(ApsaraDB for Redis)是兼容开源Redis协议标准的数据库服务,基于双机热备架构及集群架构,可满足高吞吐、低延迟及弹
号外号外!ClickHouse企业版正式商业化啦!
阿里云将于2024年4月23日14:00举办《ClickHouse企业版商业化发布会》直播,探讨阿里云ClickHouse企业版的架构、功能与优势,以及未来一年的产品规划。直播还将分享ClickHou

Llama 3开源!魔搭社区手把手带你推理,部署,微调和评估
Meta发布了 Meta Llama 3系列,是LLama系列开源大型语言模型的下一代。在接下来的几个月,Meta预计将推出新功能、更长的上下文窗口、额外的模型大小和增强的性能,并会分享 Llama

PolarDB +AnalyticDB Zero-ETL :免费同步数据到ADB,享受数据流通新体验
Zero-ETL是阿里云瑶池数据库提供的服务,旨在简化传统ETL流程的复杂性和成本,提高数据实时性。降低数据同步成本,允许用户快速在AnalyticDB中对PolarDB数据进行分析,降低了30%的数
第十三期乘风伯乐奖--寻找百位乘风者伯乐,邀请新博主入驻即可获奖
乘风伯乐奖,面向阿里云开发者社区已入驻乘风者计划的博主(技术/星级/专家),邀请用户入驻乘风者计划即可获得乘风者定制周边等实物奖励。本期面向阿里云开发者社区寻找100位乘风伯乐,邀请人数月度TOP 1
Flink CDC产品常见问题之look up hint 没有生效如何解决
Flink CDC(Change Data Capture)是一个基于Apache Flink的实时数据变更捕获库,用于实现数据库的实时同步和变更流的处理;在本汇总中,我们组织了关于Flink CDC
阿里云数据库内核 Apache Doris 兼容 Presto、Trino、ClickHouse、Hive 等近十种 SQL 方言,助力业务平滑迁移
阿里云数据库 SelectDB 内核 Doris 的 SQL 方言转换工具, Doris SQL Convertor 致力于提供高效、稳定的 SQL 迁移解决方案,满足用户多样化的业务需求。兼容 Pr

阿里云数据库 SelectDB 内核 Apache Doris 2.1.0 版本发布:开箱盲测性能大幅优化,复杂查询性能提升 100%
亲爱的社区小伙伴们,Apache Doris 2.1.0 版本已于 2024 年 3 月 8 日正式发布,新版本开箱盲测性能大幅优化,在复杂查询性能方面提升100%,新增Arrow Flight接口加

钱大妈生鲜如何利用 CCR 实现 Apache Doris 集群读写分离
钱大妈基于 阿里云 SelectDB 内核 Apache Doris 搭建了实时数仓,为业务提供实时精准分析的数据查询及分析服务。凭借 Apache Doris 强大的性能,钱大妈能够实时监控生鲜产品
Flink CDC在阿里云DataWorks数据集成应用实践
本文整理自阿里云 DataWorks 数据集成团队的高级技术专家 王明亚(云时)老师在 Flink Forward Asia 2023 中数据集成专场的分享。

一键开启 GPU 闲置模式,基于函数计算低成本部署 Google Gemma 模型服务
本文介绍如何使用函数计算 GPU 实例闲置模式低成本、快速的部署 Google Gemma 模型服务。
Serverless 应用引擎常见问题之改配置变慢如何解决
Serverless 应用引擎(Serverless Application Engine, SAE)是一种完全托管的应用平台,它允许开发者无需管理服务器即可构建和部署应用。以下是Serverless
云原生最佳实践系列 5:基于函数计算 FC 实现阿里云 Kafka 消息内容控制 MongoDB DML 操作
该方案描述了一个大数据ETL流程,其中阿里云Kafka消息根据内容触发函数计算(FC)函数,执行针对MongoDB的增、删、改操作。
Serverless 应用引擎常见问题之做的web服务计费如何解决
Serverless 应用引擎(Serverless Application Engine, SAE)是一种完全托管的应用平台,它允许开发者无需管理服务器即可构建和部署应用。以下是Serverless
线程死循环是多线程应用程序开发过程中一个难以忽视的问题,它源于线程在执行过程中因逻辑错误或不可预见的竞争状态而陷入永久运行的状态,严重影响系统的稳定性和资源利用率。那么,如何精准定位并妥善处理线程死循环现象,并在编码阶段就规避潜在风险呢?谈谈你的看法~
避免线程死循环的关键策略包括使用同步机制(如锁和信号量)、减少共享可变状态、设置超时、利用监控工具、定期代码审查和测试、异常处理及设计简洁线程逻辑。通过这些方法,可降低竞态条件、死锁风险,提升程序稳定
未来交织:新兴技术趋势与跨领域应用探索
【4月更文挑战第24天】 随着科技的不断进步,新兴技术如区块链、物联网(IoT)、虚拟现实(VR)等正在重塑我们的世界。本文将深入探讨这些技术的发展趋势和在不同领域的应用潜力。区块链技术以其不可篡改和
云端防御策略:在云服务中维护网络安全与信息安全
【4月更文挑战第24天】 随着企业逐渐迁移至云计算平台,云服务的安全性成为了业界关注的焦点。本文旨在探讨云计算环境中的网络安全和信息安全问题,并提出一系列防御策略。文章首先回顾了云计算的基本概念及其安
Java面向容错编程之重试机制
容错编程是一种重要的编程思想,它能够提高应用程序的可靠性和稳定性,同时提高代码的健壮性。本文总结了一些作者在面对服务失败时如何进行优雅重试,比如aop、cglib等同时对重试工具\组件的源码和注意事项
探索深度学习在图像识别中的创新应用
【4月更文挑战第24天】随着人工智能的飞速发展,深度学习技术已成为推动计算机视觉领域进步的核心动力。本文聚焦于深度学习在图像识别任务中的应用,分析了卷积神经网络(CNN)的最新进展,并探讨了数据增强、
案例分析|线程池相关故障梳理&总结
本文作者梳理和分享了线程池类的故障,分别从故障视角和技术视角两个角度来分析总结,故障视角可以看到现象和教训,而技术视角可以透过现象看到本质更进一步可以看看如何避免。
数据库四种隔离场景
SQL定义四层事务隔离:READ-UNCOMMITTED允许脏读;READ-COMMITTED阻止脏读但不防幻读;REPEATABLE-READ确保一致读,但幻读仍存;SERIALIZABLE是最严格
DMS数据追踪支持对 blob 类型字段的回滚吗?
DMS数据追踪支持对 blob 类型字段的回滚吗回滚sql 里的字段赋值类似这样的: encrypt_attribute17\a>S8如果直接执行可以实现正常回滚的效果么
利用机器学习优化数据中心能效的策略研究
【4月更文挑战第24天】在数据中心管理和运营中,能效优化是一个长期存在的挑战,它直接关系到成本控制和环境影响的减轻。随着人工智能技术的不断进步,特别是机器学习(ML)方法的广泛应用,为解决数据中心能效
我用AI写了个儿童绘本,在Amazon上架了
随着ChatGPT的讨论度愈来愈高,一些爱好者也从中做了许多新的尝试,例如从中构建小的产品闭环,又或者提升自己的工作效率。我自己和两位小伙伴也实操了一个绘本案例,分享给大家,希望大家能从实践中对AIG
Java 9新特性解析与实践
【4月更文挑战第24天】本文主要介绍Java 9的新特性,包括模块系统、JShell、JLink等。通过实例代码和应用场景,帮助读者深入理解这些特性的使用和优势,提高Java开发效率。
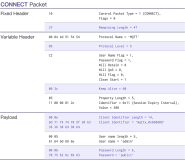
MQTT 5.0 报文解析 01:CONNECT 与 CONNACK
如果我们想要使用 MQTT 进行通信,第一步必然是建立一个 MQTT 连接,而建立 MQTT 连接需要用到两个控制报文,它们分别是 CONNECT 报文与 CONNACK 报文。CONNECT 报文是

云原生架构的未来展望与实践挑战
【4月更文挑战第24天】在数字化转型的浪潮中,云原生架构以其高度灵活、可扩展的特点成为企业技术战略的核心。本文深入探讨了云原生技术的最新发展趋势,分析了在实际部署和运维过程中面临的挑战,并提出了相应的
DMS这个问题是什么原因?
DMS这个问题是什么原因Alter table paycenter.t_pts_subjectchange truck_pay_rate truck_pay_rate decimal(10,4)[4
构建高效微服务架构:后端开发的新范式
【4月更文挑战第24天】 随着现代软件系统的复杂性日益增加,传统的单体应用已难以满足快速迭代与灵活扩展的需求。微服务架构作为一种新兴的软件开发模式,以其服务的细粒度、独立部署和弹性伸缩等优势,正在逐渐
深入理解Java中的并发编程
【4月更文挑战第24天】 在本文中,我们将探讨Java并发编程的核心概念,包括线程、锁、同步和并发集合。我们将深入了解这些概念如何帮助开发人员编写高效且线程安全的代码。我们还将讨论一些常见的并发问题,
基于深度学习的图像识别技术在自动驾驶领域的应用
【4月更文挑战第24天】 随着人工智能技术的飞速发展,特别是深度学习在图像识别领域的突破,为自动驾驶系统赋予了前所未有的“视觉”能力。本文将探讨深度学习技术在自动驾驶中的核心应用,包括卷积神经网络(C
探索现代Web应用中的性能优化策略
【4月更文挑战第24天】 在数字化时代,Web应用的性能直接影响用户体验和业务成效。本文深入探讨了提升Web应用性能的多个维度,包括前端资源优化、服务端响应速度改进以及数据库查询效率增强。我们将分析现
























