阿里云开发者社区

大家在互动

大家在关注
综合
最新
有奖励
免费用
QwQ-32B一键部署!真正的0代码,0脚本,0门槛
阿里云发布的QwQ-32B模型通过强化学习显著提升了推理能力,核心指标达到DeepSeek-R1满血版水平。用户可通过阿里云系统运维管理(OOS)一键部署OpenWebUI+Ollama方案,轻松将Q

魔搭×通义灵码:0代码基础、0门槛在线编程做应用
本节课主要介绍了如何利用 Notebook IDE 环境和通义灵码工具来具体开发 AI 产品,通过前面的介绍,可以感受到好的开发环境和开发工具往往可以让开发过程事半功倍,也可以更快更好地解决一些实际问
技术小白如何利用DeepSeek半小时开发微信小程序?
通过通义灵码的“AI程序员”功能,即使没有编程基础也能轻松创建小程序或网页。借助DeepSeek V3和R1满血版模型,用户只需用自然语言描述需求,就能自动生成代码并优化程序。例如,一个文科生仅通过描

Hologres Dynamic Table快速入门
本文由Hologres PD赵红梅分享,主题为Dynamic Table快速入门。内容分为三部分:一是介绍Dynamic Table,包括其在实时数仓中的应用场景及技术实现;二是讲解Dynamic T
【最佳实践系列】AI程序员让我变成全栈:基于阿里云百炼DeepSeek的跨语言公告系统实战
本文介绍了如何在Java开发中通过跨语言编程,利用阿里云百炼服务平台的DeepSeek大模型生成公告内容,并将其嵌入前端页面。
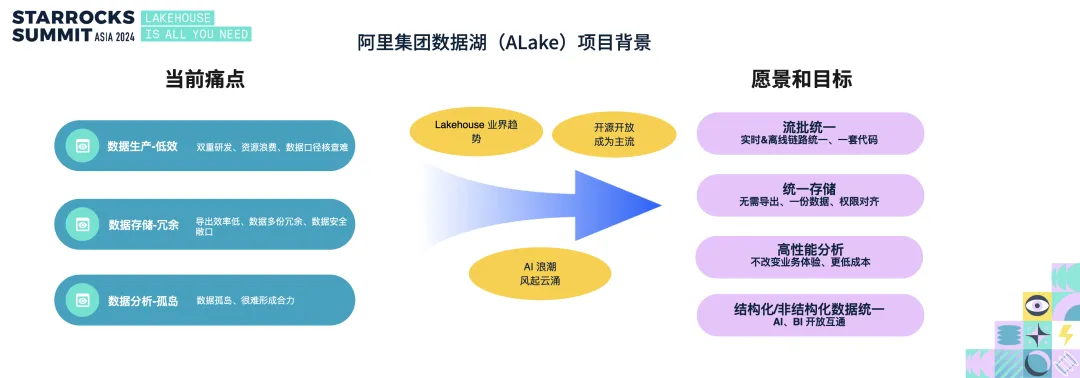
StarRocks + Paimon 在阿里集团 Lakehouse 的探索与实践
阿里集团在推进湖仓一体化建设过程中,依托 StarRocks 强大的 OLAP 查询能力与 Paimon 的高效数据入湖特性,实现了流批一体、存储成本大幅下降、查询性能数倍提升的显著成效: A+ 业务

快速带你上手通义灵码 2.0,体验飞一般的感觉
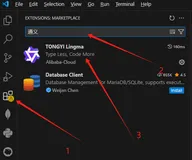
通义灵码个人版为开发者免费提供智能编码能力,专业版限免期内开放更多功能。使用需先注册阿里云账号,支持JetBrains IDEs、Visual Studio Code等开发工具。以Visual Stu

DeepSeek个人站点一键部署流程演示

人人懂AI之从机器学习到大模型
本书面向广大IT从业者,作者将尽可能通俗易懂的把机器学习、深度学习、神经网络等基本原理讲解清楚,并分享大语言模型、知识库等当下很火爆的AIGC应用,探讨大语言模型“知识茧房”问题及解法。期望本书能成为

Agent TARS:一键让AI托管电脑!字节开源PC端多模态AI助手,无缝集成浏览器与系统操作
Agent TARS 是一款开源的多模态AI助手,能够通过视觉解析网页并无缝集成命令行和文件系统,帮助用户高效完成复杂任务。

都按正常流程操作了,这到底什么问题?无法把问题具体描述
连接 Custom Provider 失败。这通常是由于配置错误或 Custom Provider 账户问题。请检查您的设置并验证您的 Custom Provider 账户状态。 API Error
MSE XXL-JOB端云互联&本地玩转定时AI任务小助手
如何通过端云互联功能实现本地开发环境与云端调度服务的互联互通,并且在本地开发环境实现一个AI任务展示相关应用场景。 讲师/嘉宾简介 千习|阿里云微服务产品研发专家

操作系统停服应用指南
随着信息技术的快速发展,操作系统作为支撑应用程序和服务运行的基础层,承担着至关重要的角色。然而,操作系统和其他软件系统类似,都将经历生命周期的不同阶段,包括引入、增长、成熟和最终的停服。处于生命周期的

从零开始教你打造一个MCP客户端
Anthropic开源了一套MCP协议,它为连接AI系统与数据源提供了一个通用的、开放的标准,用单一协议取代了碎片化的集成方式。本文教你从零打造一个MCP客户端。
2025阿里云智惠采购季,WoSign SSL国产证书折上折满减优惠
**2025阿里云“智慧采购季,就上阿里云”活动火热进行中!** 3月1日至31日,阿里云WoSign品牌SSL证书新老用户同享折上折满减优惠。DV SSL证书低至220元/年起,轻松实现HTTPS加

阿里云百炼已上线超强推理开源模型QwQ-32B,尺寸更小,性能比肩DeepSeek满血版
通义千问团队推出了320亿参数的QwQ-32B模型,通过大规模强化学习和多阶段训练,在数学、编程及通用能力上达到或超越了DeepSeek-R1等先进模型。QwQ-32B模型已在阿里云百炼上线,支持AP
阿里云2025智惠采购季,WoSign SSL证书优惠叠加使用攻略
阿里云2025智惠采购季,WoSign SSL证书折上折满减优惠!活动月期间(2025年03月01日至03月31日)活动折扣叠加满减优惠券,具体如何操作才能获取组合优惠价格呢?快来get优惠券组合使用
纯干货!如何用Cursor+宜搭,3天完成三周开发量(附超详细视频教学)
Cursor是热门代码编辑器之一,通过与宜搭(Yida)结合,提供了强大的低代码页面和自定义组件生成能力。方案利用Claude模型的代码生成能力及MCP支持,大幅提升开发效率。开发者可通过Cursor
VMware Workstation 17.6.3 发布下载,现在完全免费无论个人还是商业用途
VMware Workstation 17.6.3 发布下载,现在完全免费无论个人还是商业用途
对话即服务:Spring Boot整合MCP让你的CRUD系统秒变AI助手
本文介绍了如何通过Model Context Protocol (MCP) 协议将传统Spring Boot服务改造为支持AI交互的智能系统。MCP作为“万能适配器”,让AI以统一方式与多种服务和数据
阿里云WoSign“国密RSA双SSL证书”应用实践
阿里云WoSign品牌SSL证书是阿里云平台热销的国产品牌证书之一,支持签发国密合规的SM2算法SSL证书以及全球信任的RSA算法SSL证书,能够满足平台用户不同的SSL证书应用需求,同时为用户提供国

【上云基础系列-01】如何把控公网带宽费,实现低成本用云(基于单体架构)
本文主要面向开发者,介绍在单体架构下如何巧妙选择服务器和公网产品方案,实现低门槛用云。针对个人开发者和企业不同需求,推荐使用阿里云的ECS、EIP和CDT组合方案,特别是CDT提供的200GB/月免费
新用户100万token免费额度!阿里云上线DeepSeek-R1满血版
阿里云推出DeepSeek-R1满血版,新用户可享100万免费Token额度。平台支持多种模型,包括671B参数的DeepSeek-R1和通义千问。结合开源工具Chatbox,用户能轻松对接API,体
满血上阵,DeepSeek x 低代码创造专属知识空间
本文介绍了如何结合阿里云百炼和魔笔平台,快速构建一个智能化的专属知识空间。通过利用DeepSeek R1等先进推理模型,实现高效的知识管理和智能问答系统。 5. **未来扩展**:探讨多租户隔离、终端

2025年NVIDIA RTX 4090服务器租赁价格与选型详解
随着AI训练、深度学习与图形渲染需求激增,NVIDIA RTX 4090显卡成为算力租赁市场的热门选择。本文从价格体系、配置适配、成本优化三方面解析4090服务器租赁策略,涵盖短租长租价格差异、主流平
Manus再遭复刻!开源多智能体协作工具,实时查看每个AI员工的"脑回路"
LangManus 是一个基于分层多智能体系统的 AI 自动化框架,支持多种语言模型和工具集成,能够高效完成复杂任务,适用于人力资源、房产决策、旅行规划等多个场景。
315曝光“精准获客”黑色产业链,WoSign SSL证书助您守护数据安全
315晚会揭露了隐私窃取黑幕,一些公司滥用网络爬虫技术和未加密数据传输,非法获取用户信息。事件凸显数据安全的重要性,HTTPS加密(如SSL/TLS)可保护数据传输安全,确保信息不被窃取或篡改。阿里云

重磅!2025年中科院预警期刊名单正式发布!
中国科学院文献情报中心发布的《国际期刊预警名单》旨在防范学术不端与不当出版行为,保护科研生态良性发展。2025年版本聚焦两大问题:学术不端(如引用操纵、论文工厂)和不利于中国学术成果国际化传播的行为(
人工智能技术对未来就业的影响
人工智能大模型技术正在重塑全球就业市场,但其核心是"增强"而非"取代"人类工作。虽然AI在数据处理、模式识别等标准化任务上表现出色,但在创造力、情感交互和复杂决策等人类专属领域仍存在明显局限。各行业呈
Tablestore集成MCP协议: 标量与向量混合检索的新范式
基于表格存储(Tablestore)实现的MCP(Model Context Protocol)服务,支持文档存储与混合检索工具两大功能。通过Cherry-Studio界面和通义千问qwen-max模
一篇关于DeepSeek模型先进性的阅读理解
本文以DeepSeek模型为核心,探讨了其技术先进性、训练过程及行业影响。首先介绍DeepSeek的快速崛起及其对AI行业的颠覆作用。DeepSeek通过强化学习(RL)实现Time Scaling

CentOS下载ISO镜像的方法
访问CentOS官方网站(https://www.centos.org/download/),在“Downloads”页面找到ISO镜像下载链接,选择所需版本和架构(如x86_64)开始下载。Cent

Heygem:开源数字人克隆神器!1秒视频生成4K超高清AI形象,1080Ti显卡也能轻松跑
Heygem 是硅基智能推出的开源数字人模型,支持快速克隆形象和声音,30秒内完成克隆,60秒内生成4K超高清视频,适用于内容创作、直播、教育等场景。
高效部署通义万相Wan2.1:ComfyUI文生/图生视频实战,工作流直取!
通义万相Wan2.1开源不到一周,已登顶HuggingFace Model 和 Space 榜双榜首,在HuggingFace和ModelScope平台的累计下载量突破100万次,社区热度持续攀升!为

FreeMQTT Plus: 一个新型 MQTT Broker 集群的实现
FreeMQTT Plus 是一款基于 MQTT 协议的高性能消息中间件,采用分布式架构解决单点瓶颈问题。其核心由 Nginx 负载均衡器、黑(A)节点(MQTT Broker)、白(B)节点(消息路
三分钟让Dify接入Ollama部署的本地大模型!
本文介绍了如何运行 Ollama 并在 Dify 中接入 Ollama 模型。通过命令 `ollama run qwen2:0.5b` 启动 Ollama 服务,访问 `http://localhos

零门槛、百万token免费用,即刻拥有DeepSeek-R1满血版,还有实践落地调用场景等你来看
DeepSeek 是热门的推理模型,能在少量标注数据下显著提升推理能力,尤其擅长数学、代码和自然语言等复杂任务。本文涵盖四种部署方案,可以让你快速体验云上调用 DeepSeek-R1 满血版的 API
【保姆级教程]】5分钟用阿里云百炼满血版DeepSeek, 手把手做一个智能体
阿里云推出手把手学AI直播活动,带你体验DeepSeek玩法。通过阿里云百炼控制台,用户可免费开通满血版R1模型,享受100w token免费额度。活动还包括实验步骤、应用开发教程及作业打卡赢好礼环节
在Docker上部署Ollama+AnythingLLM完成本地LLM Agent部署
通过以上步骤,您可以成功在Docker上部署Ollama和AnythingLLM,实现本地LLM Agent的功能。在部署过程中,确保环境和配置正确,以避免不必要的问题。希望本文能够帮助您顺利完成部署
当人类智力遭遇数字洪流的侵蚀:生成式人工智能(GAI)认证能否成为认知时代的诺亚方舟?
在数字时代,人类智力水平面临挑战,尤其是精神集中能力的下降。生成式人工智能(GAI)认证作为一种新兴职业技能认证体系,为应对认知时代的挑战提供了重要工具。本文探讨了数字技术对人类智力的影响、GAI认证
从零开始即刻拥有 DeepSeek-R1 满血版并使用 Dify 部署 AI 应用
本文介绍了如何使用阿里云提供的DeepSeek-R1大模型解决方案,通过Chatbox和Dify平台调用百炼API,实现稳定且高效的模型应用。首先,文章详细描述了如何通过Chatbox配置API并开始

鸿蒙OS架构设计探秘:从分层设计到多端部署
本文深入探讨了鸿蒙OS的架构设计,从独特的“1+8+N”分层架构到模块化设计,再到智慧分发和多端部署能力。分层架构让系统更灵活,模块化设计通过Ability机制实现跨设备一致性,智慧分发优化资源调度,
HarmonyOS 之 @Require 装饰器自学指南
在 HarmonyOS 应用开发中,组件初始化传参校验是常见难题。本文深入探讨了 `@Require` 装饰器的使用方法,它能在编译阶段严格校验组件构造传参,提升代码健壮性与开发效率。文章涵盖装饰器定

监理第二天 听课版
本文介绍了虚拟现实(VR/AR)、数字政府、数字经济、智慧城市等领域的基本概念和技术框架。VR让用户沉浸于虚拟环境,AR则融合虚实信息;数字政府强调平等化与数据化,涉及一网通办等服务;数字经济涵盖数字
如何优化SQL查询以提高数据库性能?
这篇文章以生动的比喻介绍了优化SQL查询的重要性及方法。它首先将未优化的SQL查询比作在自助餐厅贪多嚼不烂的行为,强调了只获取必要数据的必要性。接着,文章详细讲解了四种优化策略:**精简选择**(避免
掌握 Postman:安装、注册与登录指南
这是Postman精通之旅的第一篇指南,带你了解Postman在API开发中的重要性,并手把手教你完成安装、注册与登录。Postman不仅能简化API测试流程,还提供灵活的工作空间和自动化测试功能,是
只用正版!教你5个方法,白嫖JetBrains家族的所有产品,包含:IntelliJ IDEA、PyCharm、WebStorm、CLion、Rider
程序员晚枫分享了5种官方认证的免费使用JetBrains家族产品的方法,包括内容创作者计划、开源项目支持、教育许可证、用户组支持和开发者认可计划。这些方法帮助个人开发者与小型团队合法获取强大开发工具,
github和npm开启2FA双重身份验证无法登陆
随着安全需求提升,许多应用如GitHub和npm已强制启用2FA(双重身份验证)。2FA通过用户名、密码及动态验证码增强账号安全性。若手机丢失或TOTP应用失效,可使用开启2FA时生成的recover

《解锁AI生成SQL新姿势:少样本提示,让查询精准度狂飙》
在数字化时代,数据是企业的核心资产,而SQL查询的准确性直接影响数据洞察的质量。AI生成SQL虽降低了技术门槛,让业务人员可通过自然语言查询数据库,但其对复杂场景的理解仍存不足,易产生语法或逻辑错误。
《解锁AI与SQL Server的高效协作,提升并发查询能力》
在数字化转型中,企业业务激增使SQL Server面临并发查询的严峻挑战。传统优化手段难以应对复杂场景,而AI技术通过深度数据分析、智能执行计划调整和动态资源分配,精准解决性能瓶颈。案例表明,AI可大
《解锁AI魔法,为SQL查询优化量身定制策略》
在数据驱动的时代,SQL查询性能对企业决策至关重要。面对海量数据与复杂场景,传统优化手段渐显乏力,而AI技术的引入为SQL查询优化带来了新突破。通过深度分析查询执行指标(如执行时间、CPU使用率、I/
《AI加持,SQL Server预测性维护全攻略》
在数字化时代,SQL Server作为企业数据资产管理的核心工具,其稳定运行至关重要。传统被动维护难以满足高要求,而AI预测性维护通过深度分析SQL Server运行数据(如查询时间、资源使用率等),
《AI赋能SQL Server,数据处理“狂飙”之路》
在数据爆炸的时代,SQL Server作为主流关系型数据库管理系统面临复杂查询与海量数据的挑战。引入人工智能(AI)为优化查询性能提供了全新路径。AI能精准洞察查询瓶颈,优化执行计划;通过预测性维护提
携程面试:100 亿分库分表 如何设计? 核弹级 16字真经, 让面试官彻底 “沦陷”,当场发offer!
携程面试:100 亿分库分表 如何设计? 核弹级 16字真经, 让面试官彻底 “沦陷”,当场发offer!

Reve Image:设计师失业警告!AI秒出海报级神图,排版自动搞定
Reve Image 是 Reve 推出的全新 AI 图像生成模型,专注于提升美学表现、精确的提示遵循能力以及出色的排版设计,能生成高质量的视觉作品。

InfiniteYou:写真AI革命!字节核弹级AI秒出定制人像,身份保持度拉满
InfiniteYou 是字节跳动推出的基于扩散变换器的身份保持图像生成框架,通过 InfuseNet 注入身份特征,结合多阶段训练策略,生成高质量、高相似度的图像,兼容多种现有工具,适用于多种应用场

BlockDance:扩散模型加速革命!复旦字节联手实现50%无损提速
BlockDance 是复旦大学与字节跳动联合推出的扩散模型加速方法,通过识别重用相邻时间步中的结构相似特征,减少冗余计算,最高可加速50%,同时保持生成质量。

MoshiVis:语音视觉实时交互开源!7B模型秒懂图像,无障碍革命来袭
MoshiVis 是 Kyutai 推出的开源多模态语音模型,结合视觉与语音输入,支持实时交互,适用于无障碍应用、智能家居控制等多个场景。

RuoYi AI:1人搞定AI中台!开源全栈式AI开发平台,快速集成大模型+RAG+支付等模块
RuoYi AI 是一个全栈式 AI 开发平台,支持本地 RAG 方案,集成多种大语言模型和多媒体功能,适合企业和个人开发者快速搭建个性化 AI 应用。

Motia:程序员福音!AI智能体三语言混编,零基础秒级部署
Motia 是一款专为软件工程师设计的 AI Agent 开发框架,支持多种编程语言,提供零基础设施部署、模块化设计和内置可观测性功能,帮助开发者快速构建和部署智能体。

Soundwave:语音对齐黑科技!开源模型秒解翻译问答,听懂情绪波动
Soundwave 是香港中文大学(深圳)开源的语音理解大模型,专注于语音与文本的智能对齐和理解,支持语音翻译、语音问答、情绪识别等功能,广泛应用于智能语音助手、语言学习等领域。

DeepMesh:3D建模革命!清华团队让AI自动优化拓扑,1秒生成工业级网格
DeepMesh 是由清华大学和南洋理工大学联合开发的 3D 网格生成框架,基于强化学习和自回归变换器,能够生成高质量的 3D 网格,适用于虚拟环境构建、动态内容生成、角色动画等多种场景。

安利一个求职刷题小妙招、变身 offer 收割机 | 《趣玩》第 2 期
通义灵码目前支持的模型已经全面升级,包括 qwen 2.5、qwen 2.5-max,以及通过强化学习优化的增强版推理模型 qwq-plus。
Dify实践|Dify on DMS+对象存储OSS,实现多副本部署方案
本文介绍了在DMS上部署Dify的详细步骤,用户可选择一键购买资源或基于现有资源部署Dify,需配置RDS PostgreSQL、Redis、AnalyticDB for PostgreSQL等实例,
SpringBoot整合Redis、ApacheSolr和SpringSession
本文介绍了如何使用SpringBoot整合Redis、ApacheSolr和SpringSession。SpringBoot以其便捷的配置方式受到开发者青睐,通过引入对应的starter依赖,可轻松实
是否可以基于别人提交的pr来审计代码,目前只能基于研发角色,来审计自己未提交的代码
是否可以基于别人提交的pr来审计代码目前只能基于研发自己的角度来审计自己未提交的代码如果已经提交或者申请pr到master时研发管理者是没有好办法利用灵码来评审的。如果可以基于研发管理者的角度来审计
解决MySQL自增id用尽的问题
本文介绍了解决文章点击记录表(`article_click_record`)数据量激增问题的方案。由于用户量大,每天新增约400万条记录,导致表id接近溢出(2,100,000,000),且占用空间超
AI 大模型+智能客服:自动识别客户意图,实现高效沟通
本方案旨在介绍如何部署 AI 大模型实现对客户对话的自动化分析,支持多人、多语言识别,精准识别客户意图、评估服务互动质量,实现数据驱动决策。
三星Neo QLED再次进化:高端电视还能怎么玩?
2025年标志着电视诞生百年,从CRT到Mini LED,技术革新不断推动画质与体验升级。三星作为全球电视销量冠军,通过Neo QLED系列展现其创新实力。依托Mini LED与AI技术,三星实现画质
无感化健康监测,日常使用马桶即可获取心脏健康报告,提升生活品质与安全感
WLEC2模块通过“硬件+算法+云端”的全链路设计,将医疗级心电监测能力融入智能马桶,为用户提供便捷、精准的健康管理服务,同时为厂商提供高可靠性、低成本的集成方案
数据库有成千上万的表是怎么回事?
大型数据库长期运行后常积累数以万计的数据表,其中多数为中间表,用于报表查询或外部数据处理。这些表占用大量存储与计算资源,且因应用间耦合和管理混乱难以清理。esProc SPL 提供独立、开放且可集成的
2025年最新设备巡检系统评测,哪款更适合你
本文将从评测角度,带你了解各类设备巡检系统的特点和适用场景,并重点剖析草料二维码的优势,帮助企业在预算、环境和技术水平等因素下,选择最适合的巡检方案。
中小医院云HIS系统源码,系统融合HIS与EMR功能,采用B/S架构与SaaS模式,快速交付并简化运维
这是一套专为中小医院和乡镇卫生院设计的云HIS系统源码,基于云端部署,采用B/S架构与SaaS模式,快速交付并简化运维。系统融合HIS与EMR功能,涵盖门诊挂号、预约管理、一体化电子病历、医生护士工作
一文读懂:京东、淘宝、拼多多 API 接口,功能大不同,场景各有招
本文深入解析京东、淘宝、拼多多三大电商巨头的API接口特点与差异。京东API以商品管理、订单处理和物流跟踪见长,适合电商平台及零售商;淘宝API功能丰富,涵盖商品查询、订单管理与用户认证,适用多场景电
让你的电脑变得与众不同的冷门小工具
本文推荐了5款冷门但功能强大的小工具:1. MiniBin,轻量级回收站管理工具;2. AltairSimLab,多物理场仿真平台;3. 燃精灵,微信空号检测软件;4. IrfanView,经典图像查
Minecraft配置文件参数说明(JAVA服务器篇)
Minecraft JAVA版服务器启动后会生成server.properties配置文件,位于minecraft_server/根目录下。该文件包含多项关键设置,如游戏模式(gamemode)、最大
Minecraft配置文件参数说明(基岩版服务器篇)
server.properties 是 Minecraft Bedrock 服务器的核心配置文件,用于定义服务器的基本设置和运行规则。文件通常位于服务端根目录(Windows 示例路径:`C:\bed
🔥 新手也能懂!Shopee商品详情API接口全攻略
本文介绍了一个用于采集Shopee商品数据的API及其使用方法。通过该API,电商运营者可快速监控竞品价格、销量与评价;数据分析人员能批量获取商品信息进行市场调研;开发者则可构建自动化工具如比价系统或
【赵渝强老师】达梦数据库的线程结构
达梦数据库采用单进程、多线程结构,利用对称服务器架构实现高效资源利用与可扩展性。其核心线程类型包括监听线程(管理客户端连接)、I/O线程(处理数据页读写)、工作线程(执行数据操作)、调度线程(定时任务

Deepseek 3FS解读与源码分析(2):网络通信模块分析
2025年2月28日,DeepSeek 正式开源其颠覆性文件系统Fire-Flyer 3FS(以下简称3FS),重新定义了分布式存储的性能边界。本文基于DeepSeek发表的技术报告与开源代码,深度解

文档“自定义页面表单触发校验”中的demo代码有误
https://docs.aliwork.com/docs/yida_subject/_1/wuq0mk6yxvx841z 中的代码是不是错了。
新四化驱动,如何构建智能汽车的“全场景”可进化互联网络?
在智能化、电动化、网联化、共享化的时代浪潮中,汽车正从单纯的 “机械产品” 进化为先进的 “移动智能终端”。在软件定义汽车(SDV)的崭新时代,每一次 OTA 升级的顺利完成、每一秒自动驾驶的精准决策
团队协作升级:Scrum 下的高效协同
这是一篇关于传统制造业在数字化变革背景下引入敏捷开发(Scrum)的实践分享。作者作为一名深耕16年的资深产品开发项目经理,面对需求频繁变化、团队协作壁垒及开发周期过长等问题,积极探索Scrum的应用