
grunt-usemin使用过程终于到的问题,大神帮帮忙啊
filerev: {
dist: {
src: ['<%= yeoman.dist %>/js/**/*.js']
},
img:{
src: ['<%= yeoman.dist %>/images/**/*.png']
}
}
usemin: {
js:['<%= yeoman.dist %>/js/{,*/}*.js'],
options: {
assetsDirs: ['<%= yeoman.dist %>/js','<%= yeoman.dist %>/images'],
patterns:{
js:[/(bell\.png)/,'replace img']
}
}
}grunt.registerTask('defaultImg', [
'clean:dist',
'copy',
'filerev',
'usemin'
])
我的要求:更换js中的图片引用为加了md5形式的格式;
遇到问题:Warning: filterIn is not a function ;
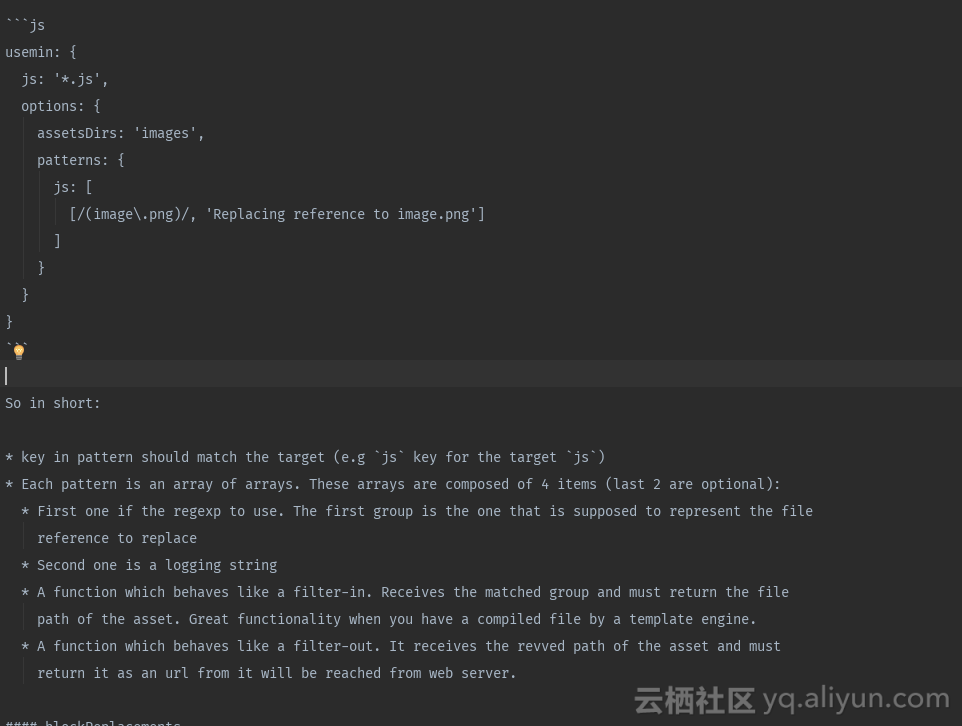
usemin自带事例: ;
;
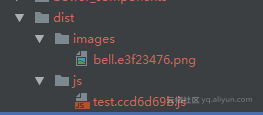
生成的dist结构目录: ;
;
有懂的大神帮忙解释下filter-in和filter-out的那个解释和如何使用。
谢谢!
展开
收起
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


