
打包的时候,用到grunt-usemin插件,但是有些问题,请大神们帮帮忙
已解决filerev: {
dist: {
src: ['<%= yeoman.dist %>/js/**/*.js']
},
img:{
src: ['<%= yeoman.dist %>/images/**/*.png']
}
}usemin: {
js:['<%= yeoman.dist %>/js/{,*/}*.js'],
options: {
assetsDirs: ['<%= yeoman.dist %>/js','<%= yeoman.dist %>/images'],
patterns:{
js:[/(bell\.png)/,'replace img']
}
}
}
grunt.registerTask('defaultImg', [
'clean:dist',
'copy',
'filerev',
'usemin'
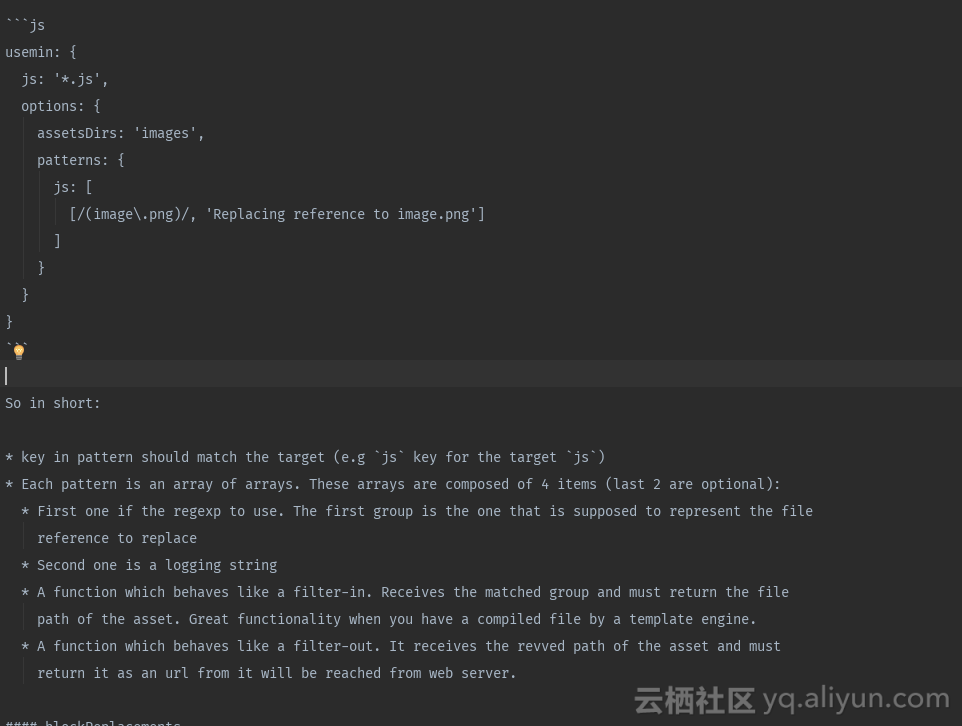
])我的要求是:把js文件下的所有js中有关图片的引用全部都替换为加了md5格式的,我看了下usemin的自带事例,然后我写了下总是报错。错误提示:Warning: filterIn is not a function 图片为usemin自带事例。另外filter-in和filter-out怎么用呢?
图片为usemin自带事例。另外filter-in和filter-out怎么用呢?
展开
收起
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




