
请问 这个排序,点击才会生效,为啥render的时候不生效?
请问 这个排序,点击才会生效,为啥render的时候不生效?
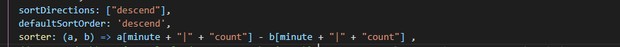
如下图:

展开
收起
1
条回答
 写回答
写回答
-
可以算antd的一个小bug吧,可以通过阻止事件默认行为,使click事件生效
onMouseDown={(e) => { e.preventDefault(); return false; }}defaultValue="lucy" style={{ width: 120 }} dropdownRender={(menu, props) => ( <div> {menu} <Divider style={{ margin: "4px 0" }} /> <div style={{ padding: "8px", cursor: "pointer" }} onClick={() => { console.log("Add item onClick...不生效"); }} <Icon type="plus" /> Add item </div> </div> )} <Option value="jack">Jack</Option> <Option value="lucy">Lucy</Option>
在组件外层加一个div,添加onMouseDown事件,然后阻止事件默认行为就好了。2019-07-17 23:35:10赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


