
Ant-Design-Pro请求类request中对localStorage数据有延迟
先来走一遍流程
问题追踪
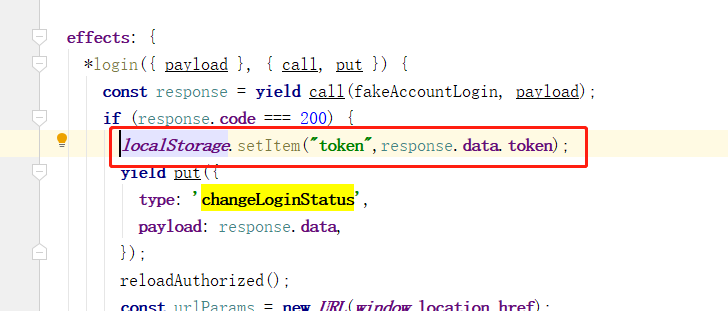
一 、保存

这是我登录成功后,将token保存到localStorage中.
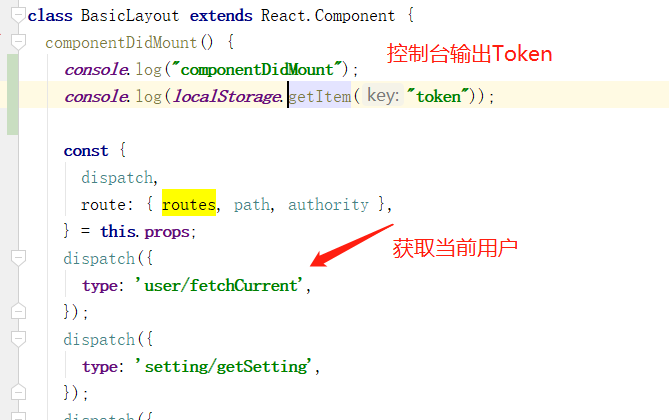
二 、输出
保持token之后跳转到控制台页面,控制台的布局组件 BasicLayout.js 会在componentDidMount方法中发送一条获取当前用户信息的请求

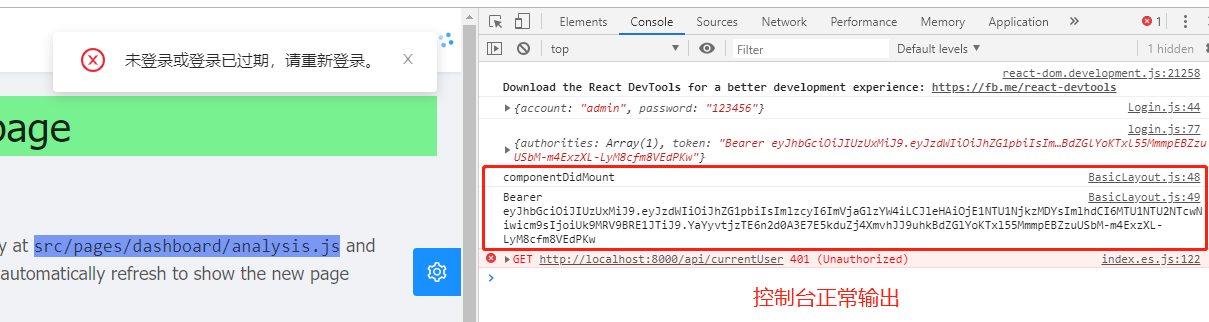
看下图我们可以知道控制台这边是正常输出的,但是访问的接口报401错误
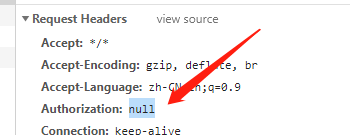
去浏览器查看参数后发现原因是token为空,

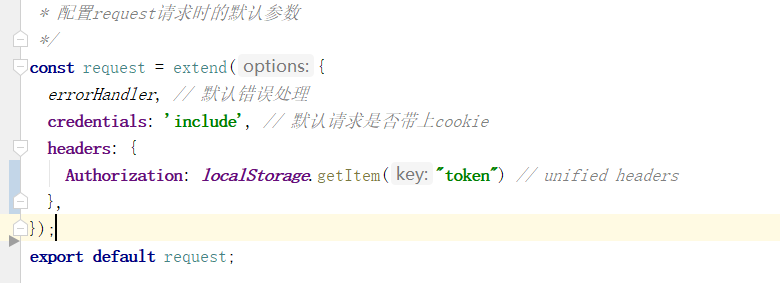
我们再来看一下request.js请求类

分析:
原因可以很直观的看出来,是request使用localStorage.getItem("token")时没有获取到数据,但是我在BasicLayout中却是可以获取到了. 很疑问.
再者,我刷新浏览器地址后,request竟可以获取到token了.
难道说我登录后跳转时不能使用 yield put('/')); ,而是得用window.location.href跳转???
展开
收起
2
条回答
 写回答
写回答
-
今天测试也发现这个问题 在网上找了一下没找到答案(没仔细找 看了下百度。。。)看到你的问题 然后 有空的时候 我就去看了下源码 umi-reques 的包
var extend = function extend(initOptions) { return request(initOptions); }; ...... var request = function request() { var initOptions = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {}; var coreInstance = new Core(initOptions); var umiInstance = function umiInstance(url) { var options = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : {}; var mergeOptions = objectSpread({}, initOptions, options, { headers: objectSpread({}, initOptions.headers, options.headers), params: objectSpread({}, getParamObject(initOptions.params), getParamObject(options.params)), method: (options.method || initOptions.method || 'get').toLowerCase() }); return coreInstance.request(url, mergeOptions); };答案很明显了 设置 options.headers 或重新 extend 是 request 初始化
2019-11-11 21:42:00赞同 展开评论 打赏 -
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


