
webpack构建超级慢
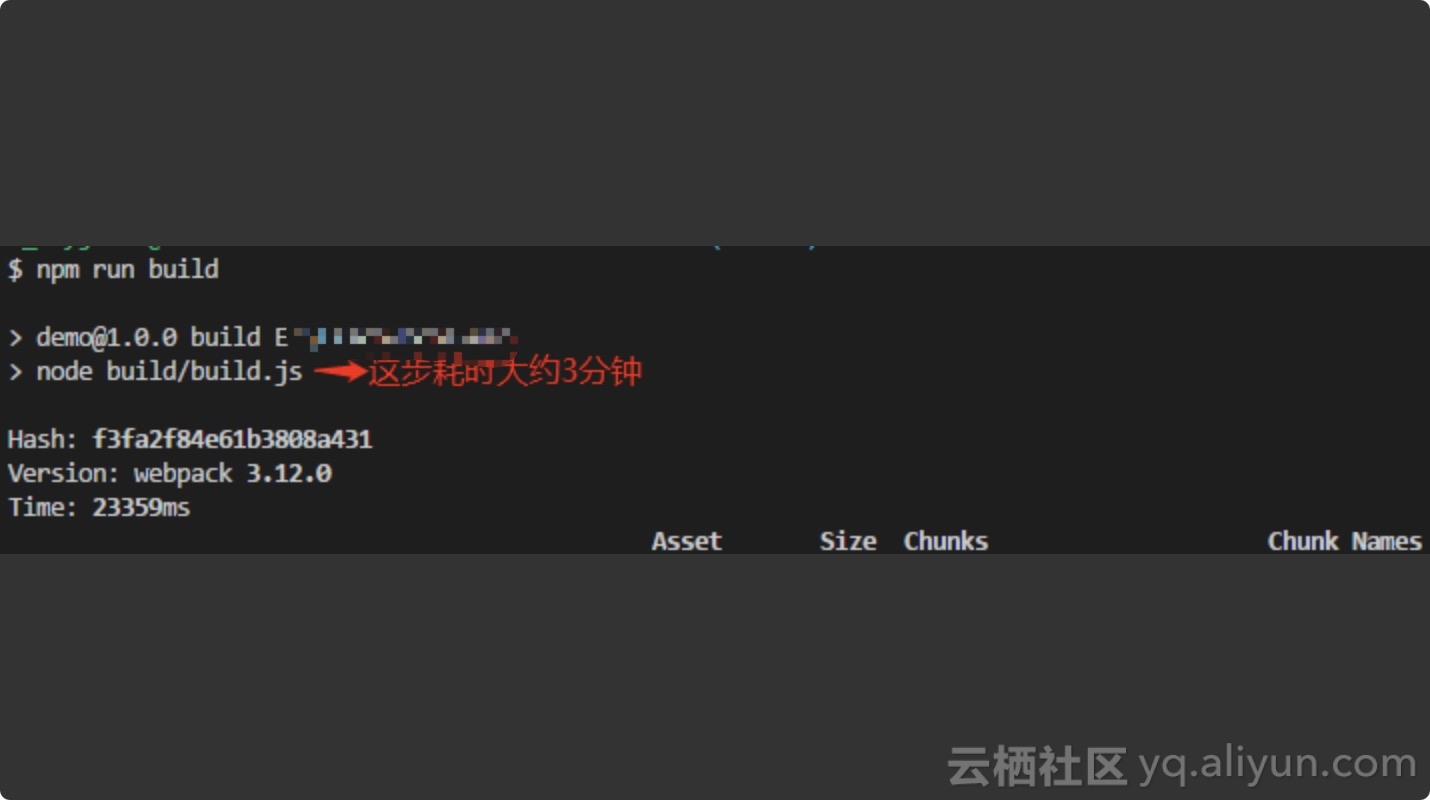
vue-cli 搭建项目;执行命令 npm run build 构建总耗时将近4分钟;过程,耗时特别严重的区域-直接上图
展开
收起
2
条回答
 写回答
写回答
-
几个思路:
- 使用最新版本的 webpack + nodejs
- node_modules 里的依赖, 一定要 exclude 掉
- 对于较大的库, 直接使用 CDN 地址, 然后 external 掉, 可以加速很多
- 如果用了 sass, 可以用 fast-sass-loader 这种 loader 加速
- 采用 happypack
2019-07-17 23:18:55赞同 展开评论 打赏 -
阿里前端弘树,关注 Web 前端技术,折腾过前端工程化、React Native、Hybrid 架构,目前在数据分析与数据可视化的学习道路上2019-07-17 23:18:55赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




