
angularjs,代码完全从w3cschool里扒下来的但是不起作用

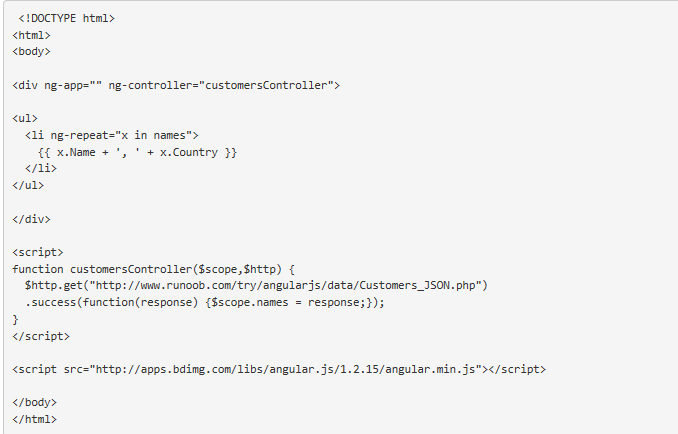
就是这个代码,想试试$http 获取json数据来着,但就是无法显示困扰好久了浏览器的控制审查报错已阻止跨源请求:同源策略禁止读取位于 http://www.runoob.com/try/angularjs/data/Customers_JSON.php 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。如果设置路径为本地json的话,完全没有反应求教啊求教
展开
收起
1
条回答
 写回答
写回答
-
IT从业
跨域了,并且 http://www.runoob.com/try/angularjs/data/Customers_JSON.php 这个地址不允许跨域请求,当然会报错。可以用雅虎的YQL,Yahoo这个地址允许跨域请求,不过注意设置Access-Control-Allow-Origin为*允许跨域,IE跨域对象是XDomaiRequest对象,XMLHttpRequest对象只有IE11才支持
<!DOCTYPE html> <html> <body> <div ng-app="" ng-controller="customersController"> <ul> <li ng-repeat="x in names"> {{ x.Name + ', ' + x.Country }} </li> </ul> </div> <script> function customersController($scope, $http) { $http({ method:'GET', url: "http://query.yahooapis.com/v1/public/yql", params: { q: "select * from json where url=\"http://www.runoob.com/try/angularjs/data/Customers_JSON.php\"", format: "json" } }).success(function (response) { console.log(response) $scope.names = response.query.results.json.json; }); } </script> <script src="http://apps.bdimg.com/libs/angular.js/1.2.15/angular.min.js"></script> </body> </html>2019-07-17 19:51:33赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答








