
javascript innerHTML插入内容没反应/内容没插入进去?
菜鸟问题 如遇常识性错误还请不吝赐教。
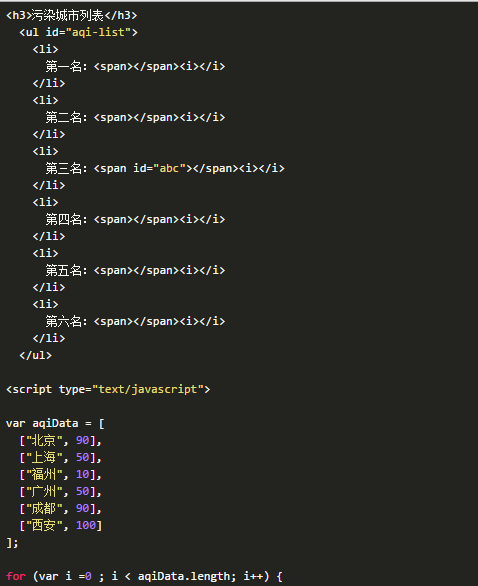
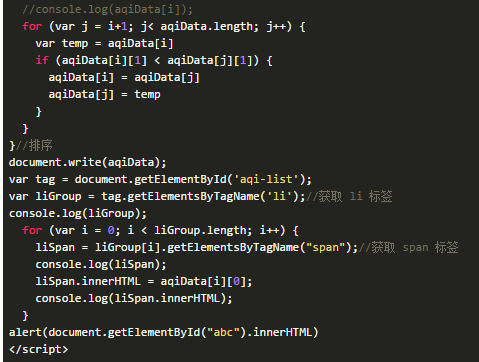
如题 后台显示liSpan.innerHTML 有内容 但是 页面不显示貌似标签也是空的,说明没插入进去啊?
是否 代码里获取到的 “span” 不等于 HTML 的?

展开
收起
1
条回答
 写回答
写回答
-
IT从业
for (var i = 0; i < liGroup.length; i++) {
liSpan = liGroup[i].getElementsByTagName("span");//获取 span 标签 console.log(liSpan); // liSpan.innerHTML = aqiData[i][0]; liSpan是一个集合,liSpan[0]是取到的这个dom元素 liSpan[0].innerHTML = aqiData[i][0]; console.log(liSpan.innerHTML);}
2019-07-17 19:45:25赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




