前端如何实现HTML代码的复用?
最近项目开发遇到一个问题
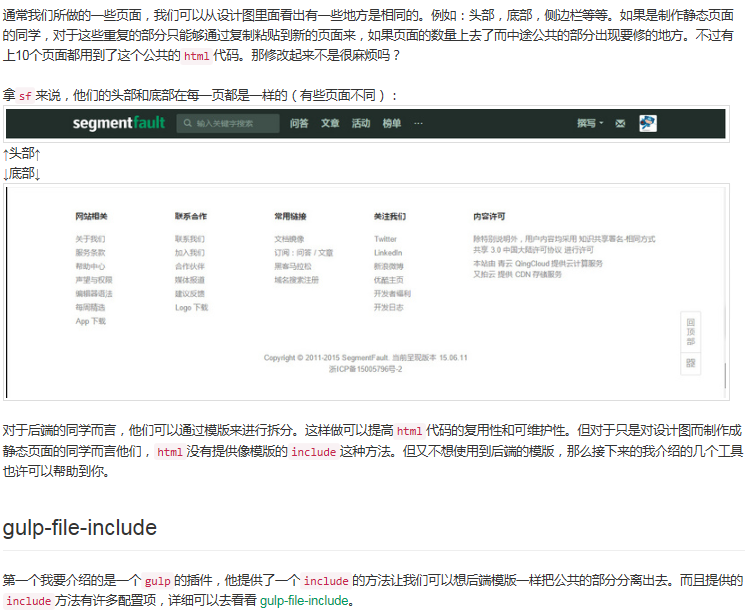
我们是根据设计图来组织页面的,因此保持一致性很重要.所以,在做好的静态页面有很多是重复的代码 重复的代码 重复的代码(重要的事情要说三遍)。
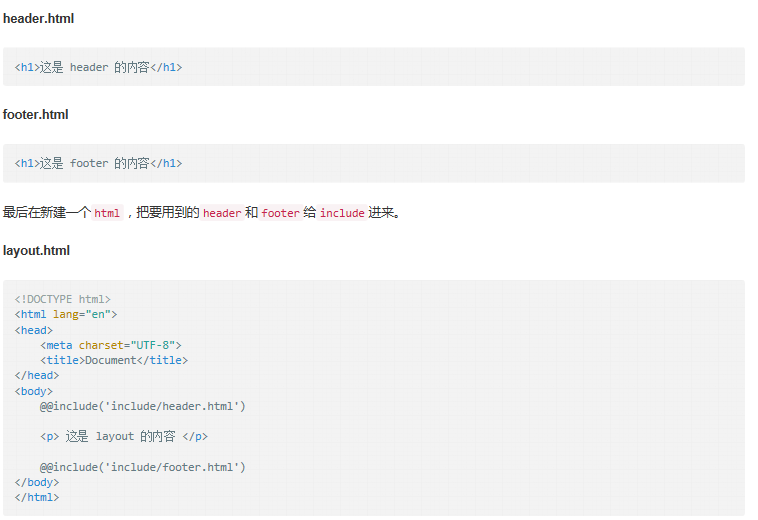
所以我想啊,有没有什么办法可以在前端就可以实现引入某一段HTML代码(不要跟我说普通的append).这应该就是一个HTML模块化的问题吧,就像js模块化一样,可以使用require这类的语法。
说到底,就是想问问有没有类似commonJS这类的commonHTML !有没有这类的开源,求给个git地址,或者有什么好办法。真的不想做一个页面就复制粘贴复制粘贴了!?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答