
通过gulp-connect部署静态页面,html页面中include路径无法get!
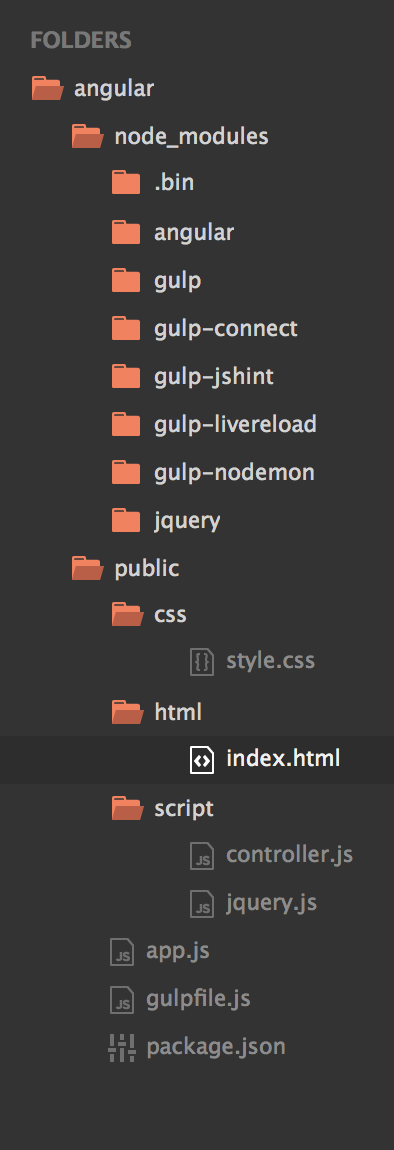
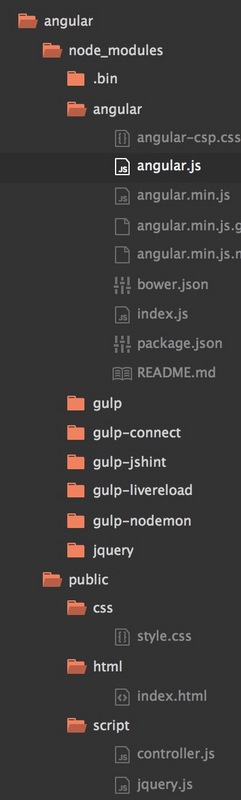
我的目录结构
然后我gulp-connect部署了public目录
gulp.task('watch',function(){
gulp.watch(['./public/**'],['public']);
gulp.watch('public/script/**',['scripts']);
});
gulp.task('connect',function(){
connect.server({
root:'public',
livereload:true
});
});
gulp.task('public',function(){
gulp.src('./public/**')
.pipe(connect.reload());
});
gulp.task('default',['connect','watch']);
就是希望能用livereload。现在livereload能用了,但是在页面上显示无法get各种静态文件,这是我的index.html文件
<style type="text/css" src="css/style.css"></style>
<script type="text/javascript" src="/node_modules/jquery/dist/jquery.js"></script>
<script type="text/javascript" src="node_modules/angular/angular.js"></script>路径我一个是按绝对路径写,一个是按相对路径写,都没get到
在浏览器中提示get不到:
GET http://localhost:8080/node_modules/jquery/dist/jquery.js
GET http://localhost:8080/html/node_modules/angular/angular.js 这个是angular lib的目录

现在我不知道是因为我将public目录部署成总目录的缘故,还是我路径写的不对。
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




