
多图网页如何提高加载速度?
最近用个闲置域名做了个所有苹果产品的时间线(只是搭个框架,很多细节还没修改)。
现在遇到的问题就是我觉得加载速度不够快,请问还有什么好的优化和改进方案么?
webpage: 941am.com
Host: 用的免费github pages
现在的方案: 考虑到图片比较多,比较了lazy load plugin 和 unveil.js 之类先择了unveil.js
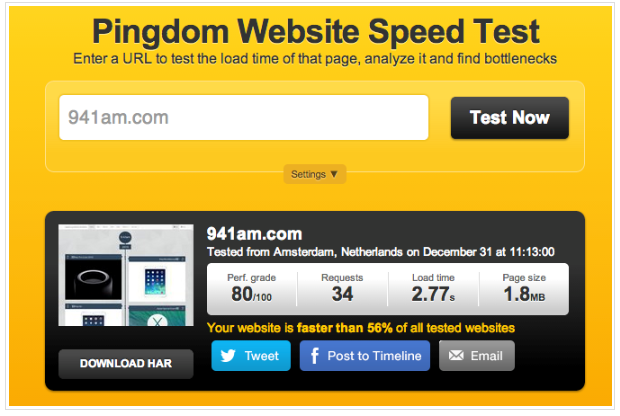
以下是pingdom测试的加载时间的截图:
-
IT从业
出现这个问题的时候, 首先要反问自己一句 "what? 为什么加载会慢?"
先找出问题, 才能解决问题 F12 > Network.1.优化图片格式 [ shattered.png (135KB), osx_main.png (746 KB) ... ]
它们不是 Alpha通道的图片 为什么要用无损的PNG格式.2.优化图片尺寸 [ ios7_main.jpg (99.7 KB) ... ]
需要多大就加载多大, 别有事没事的在首页放HD高清图.
对于Retina屏, 资源图片使用CSS判断加载 / 文章图片尽量使用 Retina.js 或者判断用户头.3.优化图片大小 [ osx_main.png (746 KB) ... ]
图片先压缩, 或者上传后服务器处理.4.优化加载 [ GET√ ]
在页面图片较多时, 延迟加载是十分明智的. 在实际应用中能够减少 60% 流量.5.缓存 [ GET 1/2? ]
像这种展示类更新不频繁的网站, 直接 max-age=31536000.2019-07-17 19:38:14赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。



