
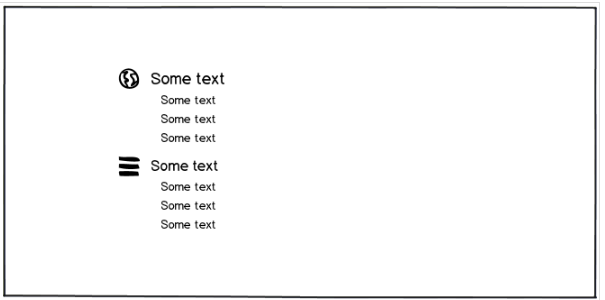
在实现 [ 图片 ] 效果时, 以下那几种 "结构组合" 更加适合?

面的那些 "结构" 更加适应于上图的场景呢? 或许还有更好的方法?
- 有着较多的镶嵌.
<nav class="main-menu">
<ul class="music-menu">
<li class="music-menu__item">
<span class="music-menu__heading"></span>
<ul class="music-menu__children">
<li><a href="" class="music-menu__children__item"></a></li>
<li><a href="" class="music-menu__children__item"></a></li>
<li><a href="" class="music-menu__children__item"></a></li>
</ul>
</li>
<li class="music-menu__item">
<span class="music-menu__heading"></span>
<ul class="music-menu__children">
<li><a href="" class="music-menu__children__item"></a></li>
<li><a href="" class="music-menu__children__item"></a></li>
<li><a href="" class="music-menu__children__item"></a></li>
</ul>
</li>
</ul>
</nav>
- 看起来很清爽, 代码重用很方便.
<nav class="main-nav">
<span class="main-nav__heading"></span>
<ul id="language-menu" class="music-menu">
<li><a href="" class="music-menu__item"></a></li>
<li><a href="" class="music-menu__item"></a></li>
<li><a href="" class="music-menu__item"></a></li>
</ul>
<span class="main-nav__heading"></span>
<ul id="genre-menu" class="music-menu">
<li><a href="" class="music-menu__item"></a></li>
<li><a href="" class="music-menu__item"></a></li>
<li><a href="" class="music-menu__item"></a></li>
</ul>
</nav>- 另外一种想法.
<nav class="main-nav">
<ul id="language-menu" class="music-menu">
<li><span class="music-menu__heading"></span></li>
<li><a href="" class="music-menu__item"></a></li>
<li><a href="" class="music-menu__item"></a></li>
<li><a href="" class="music-menu__item"></a></li>
</ul>
<ul id="genre-menu" class="music-menu">
<li><span class="music-menu__heading"></span></li>
<li><a href="" class="music-menu__item"></a></li>
<li><a href="" class="music-menu__item"></a></li>
<li><a href="" class="music-menu__item"></a></li>
</ul>
</nav>
.main-nav__heading 并不是属于导航的一部分, 而是子导航的标题.
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


