
GA怎么影响了DOM Ready?
最近发现GA的ga.js挂了会影响到页面呈现,确认放在$(document).ready(function(){....})的代码被阻塞了,这个和我之前的脑子里的概念不太吻合。ga.js 是设置了async = true,也放在页面最后。
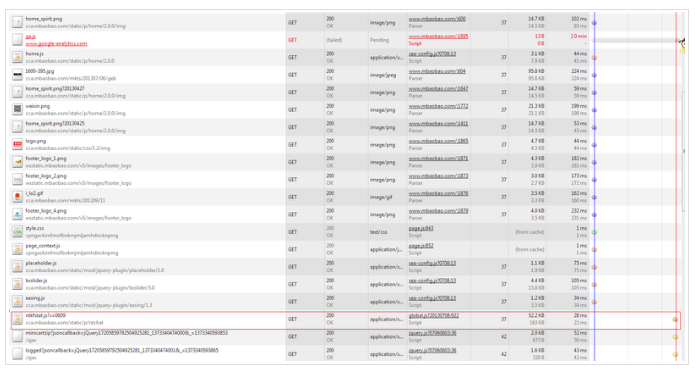
我把ga.js代理到一个无法访问的站点上,就可以模拟出以下加载图:
其中ntalk.js是放在这里:
但我也在segmentfault上做了同样的代理,确没有出现问题。页面呈现非常快,ga.js没有加载完,但其它js工作了。
我们的首页地址是 http://www.mbaobao.com
-
IT从业
网站最近发生一起GA的代码请求超时的情况,造成seajs模块里定义在jquery dom ready事件里的动作直到onload后再执行。我模拟了这个情况:http://jsfiddle.net/nBLVu/
需要把ga.js代理到访问不到的地方,制造一个超时。
页面中非cmd模块的jquery 他的dom ready监测不受ga.js的影响。
如果把test.js这个模块直接放在页面上,ga.js也不会影响 cmd中的dom ready 监测。
只有需要seajs来加载这个test.js时他就受ga.js影响。
还没有开始挖seajs源码,现求指导...
这个是因为 jQuery 在异步加载情况下的一个问题,我们也遇到过。
解决办法:
改变 jQuery 的包装方式,改成:
jquery.js
// jQuery 的源码,原封不动。 // 最后添加上这句 define('jquery/jquery/1.7.2/jquery', [], function() { return jQuery; });然后在页面中同步引入 jQuery:
<script src="??path/to/sea.js,path/to/jquery.js"></script>这样就没问题了。
2019-07-17 19:37:55赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。


