
移动端轮播高度计算的问题,求助求助!

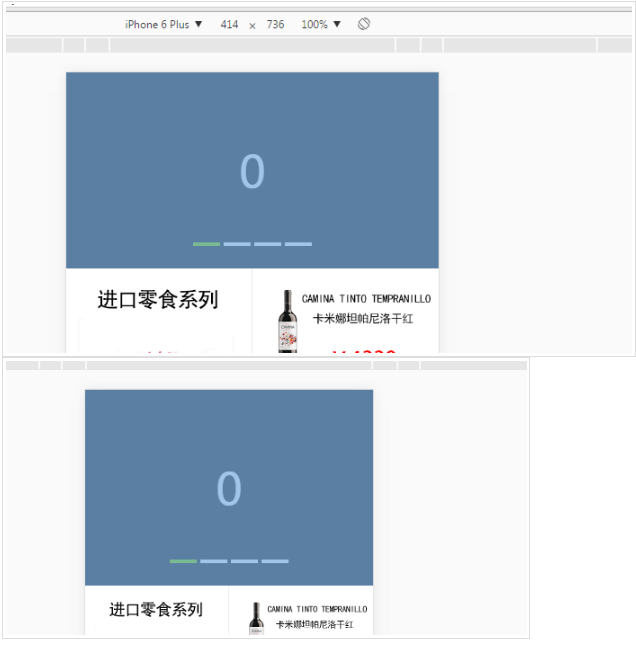
如图,轮播的高度我在css里面是写死的,这样就导致了不同手机下高度是不变的,没法等比缩放高度,请问该怎么计算?
展开
收起
1
条回答
 写回答
写回答
-
IT从业
既然你提到希望等比缩放,那么你可以这么做,直接上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> div { box-sizing: border-box; } .slide-wrap { width: 100%; position: relative; } .height { padding-top: 60%;// 这里就是高度比例 } .slide-container { overflow: hidden; position: absolute; top: 0; left: 0; bottom: 0; right: 0; background: #ddd; max-height: 400px; } </style> </head> <body> <div class="slide-wrap"> <div class="height"></div> <div class="slide-container"></div> </div> <!--如果不考虑兼容性的话,可以使用CSS3的新特性 vw 单位, vw 即 view width 视窗宽度--> <div style="width: 100%;height: 50vw;background: red;max-height: 400px"></div> </body> </html>这里还有个问题,就是等比缩放的设计中最好为容器定义一个最大高度,即max-height,否则在宽屏上面显示的效果会是轮播的高度大于一屏
2019-07-17 19:36:21赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答





