
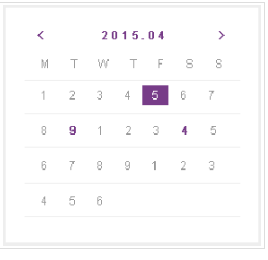
HTML5与CSS3如何显示一个日历的布局?
1.要布局达到这个效果,不知道如何布局,唯一的思路是用”table“布局。

2.谁有类似的源代码或者链接,求给一份。
展开
收起
1
条回答
 写回答
写回答
-
IT从业
之前做过一个日历,没有用table,用的是div浮动。关键在于二月份的天数:
function getFebruary(year) {
//返回二月天数return (year%100==0) ? (year%400==0?29:28) : (year%4==0?29:28);}
//当前年份下每月的天数
var monthL = [31,getFebruary(curYear),31,30,31,30,31,31,30,31,30,31];获取当前年份当前月份第一天的星期。比如这个月第一天是星期四,这个月有31天,使用div,div加样式float: left;,使用循环先排出4天,div(星期日、一、二、三)里面不填数字,因为这个月第一天是星期四。然后再使用循环在div里填出1-31日。
设置好每个div和日历总的宽度,每一行排满以后它会自动排第二行。如果用table,还需要计算每个月的日历有多少行,反而更加繁琐。
2019-07-17 19:35:45赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




