
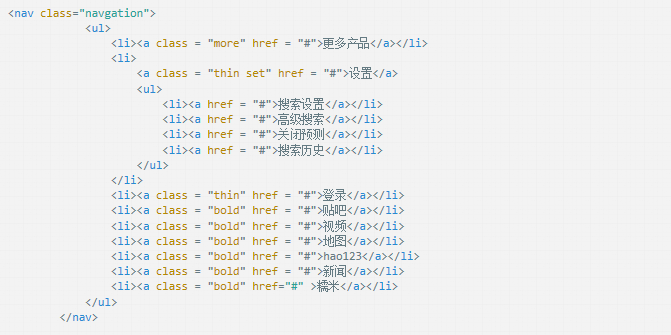
鼠标滑过显示二级菜单出现问题:二级菜单display:block还是显示不出。

*{
margin: 0;
padding: 0;
}
.container{
width: 100%;
}
/*定义导航大小*/
nav{
width: 100%;
height: 40px;
border-bottom: 1px solid #ebebeb;
}
/*一级菜单*/
nav ul li{
float:right;
font-size: 18px;
line-height: 40px;
padding-left: 20px;
list-style-type: none;
position: relative;
}
/*二级菜单清除浮动*/
nav ul li ul li{
clear: both;
}
/*鼠标没有滑过时不显示二级菜单*/
nav ul li ul {
display: none;
}
/*滑过时显示二级菜单*/
nav ul li a.set:hover ul{
display: block;
position: absolute;
}
展开
收起
1
条回答
 写回答
写回答
-
IT从业
/滑过时显示二级菜单/ nav ul li:hover ul{ display: block; position: absolute; } 是li下的ul不是a.set的ul,a.set下面没有ul2019-07-17 19:35:43赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


