CSS如何取最后一个class为a的元素?
一般取最后一个元素使用:last-child,如果是取最后一个class为a的元素该怎么办?能使用css完成吗?
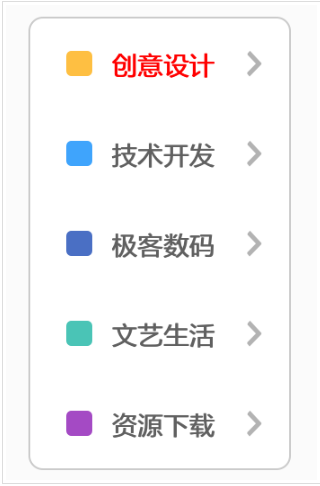
.primary-tag:first-child {
color:red;
}
.primary-tag:last-child {
color:blue;
}好尴尬,:first有用,:last没用
<li class="primary-tag"><i class="iconfont color1"></i>创意设计<i class="iconfont icon-xiala"></i></li>
<li class="primary-tag"><i class="iconfont color2"></i>技术开发<i class="iconfont icon-xiala"></i></li>
<li class="primary-tag"><i class="iconfont color3"></i>极客数码<i class="iconfont icon-xiala"></i></li>
<li class="primary-tag"><i class="iconfont color4"></i>文艺生活<i class="iconfont icon-xiala"></i></li>
<li class="primary-tag"><i class="iconfont color5"></i>资源下载<i class="iconfont icon-xiala"></i></li>
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答