
关于css中inline-block 对齐的问题

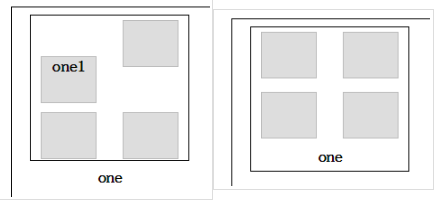
其中小div里 写了one1 就会对不齐,如果删掉文本就可以对齐。什么原因?怎么解决?
css代码
.one div,.two div,.three div,.four div{
width: 60px;
height: 50px;
margin: 5px 10px;
/*float: left;*/
display: inline-block;
border: 1px #bbb solid;
background: #ddd;
}
展开
收起
1
条回答
 写回答
写回答
-
IT从业
http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
可以看看这篇文章,讲的很好2019-07-17 19:30:14赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答









