
css中后代选择器有三层标签的优先级比两层的高?
<html>
<head>
<style type="text/css">
ul em {color:red; font-weight:bold;}
ol em{color:green}
</style>
</head>
<body>
<ul>
<li>List item 1
<ol>
<li>List item 1-1</li>
<li>List item 1-2</li>
<li>List item 1-3
<ol>
<li>List item 1-3-1</li>
<li>List item <em>1-3-2</em></li>
<li>List item 1-3-3</li>
</ol>
</li>
<li>List item 1-4</li>
</ol>
</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
</body>
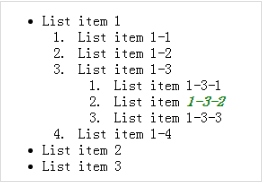
</html>显示的结果为(后定义的css选择器起作用):
而把style里面的ul em {color:red; font-weight:bold;}后代选择器改为下面:
ul ol em {color:red; font-weight:bold;}(多一层ol标签)
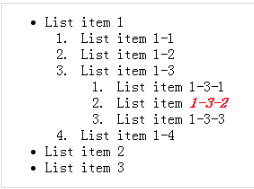
显示结果就是(前面的css选择器起作用):
为什么?多了一层优先级就高一些吗?
展开
收起
1
条回答
 写回答
写回答
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答









