
图片轮播事件,最后一个和第一个总是跳过,无法播放
<div class="img_show" id="img_show">
<a href="#"title="链接1" class="box image show"><img src="./images/img1.jpg" alt=""></a>
<a href="#"title="链接2" class="box image no"><img src="./images/img1.jpg" alt=""></a>
<a href="#"title="链接3" class="box image no"><img src="./images/img1.jpg" alt=""></a>
<a href="#"title="链接4" class="box image no"><img src="./images/img1.jpg" alt=""></a>
<a href="#"title="链接5" class="box image no"><img src="./images/img1.jpg" alt=""></a>
<a href="#"title="链接6" class="box image no"><img src="./images/img1.jpg" alt=""></a>
<span class="left"></span><span class="right"></span>
</div>
// ********以上为HTML代码
//***********以下为JS 代码。
function userCheck(){
var aList=getClassName("image");
if(this.className=="left"){
leftLoop(aList);
}else if(this.className="right"){
rightLoop(aList);
}
}
// 左播放
function leftLoop(list){
for(var i=0;i<list.length;i++){
(function(){
if(list[i].className.indexOf("show")!=-1){
list[i].className=list[i].className.replace(/show/ig,"no");
if(i!=0){
list[i-1].className=list[i-1].className.replace(/no/ig,"show");
}else{
list[list.length-1].className=list[list.length-1].className.replace(/no/ig,"show");
}
}
})(list,i);
}
}
// 右播放
function rightLoop(list){
for(var i=list.length-1;i>=0;i--){
(function(){
if(list[i].className.indexOf("show")!=-1){
list[i].className=list[i].className.replace(/show/ig,"no");
if(i!=list.length-1){
list[i+1].className=list[i+1].className.replace(/no/ig,"show");
}else{
list[0].className=list[0].className.replace(/no/ig,"show");
}
}
})(list,i);
}
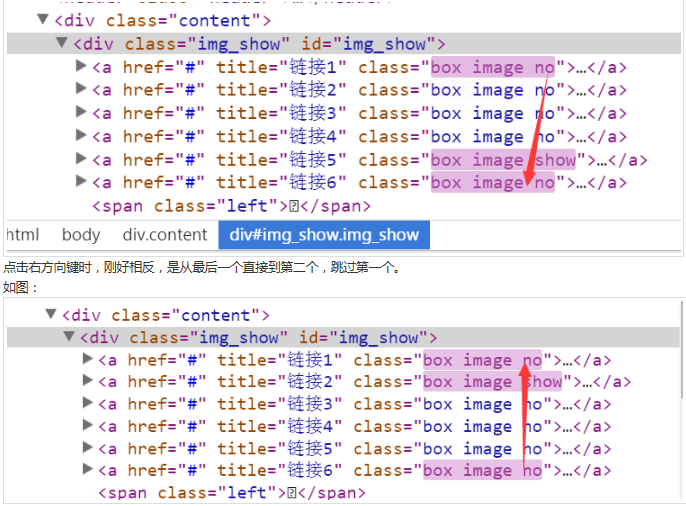
}在进行鼠标点击时,点击左方向键时,直接从第一个跳到倒数第二个。
如图:
展开
收起
1
条回答
 写回答
写回答
-
IT从业
以右播放为例,是你下面的循环写错了
// 右播放 function rightLoop(list){ for(var i=list.length-1;i>=0;i--){ (function(){ if(list[i].className.indexOf("show")!=-1){ list[i].className=list[i].className.replace(/show/ig,"no"); if(i!=list.length-1){ list[i+1].className=list[i+1].className.replace(/no/ig,"show"); }else{ list[0].className=list[0].className.replace(/no/ig,"show"); } } })(list,i); } }原因:有6张图,现在已经显示到第6张了,此时点击,首次i=5,其class为show,进行你的样式替换逻辑是对的,将i=5的图样式改为no,i=0的图样式改为show,但你的循环操作并没有停止,在继续执行,i=4时,其class不是show,没有问题,i=3/2/1也是,但当循环到i=0时,就有问题,因为第一次循环时你已经将i=0改为show了,就又进行了一替换,将i=0改为no,同时i+1改为show,所以就跳过了第一张
left同理
修改:当符合条件了就break,不要再循环就好了,并且你这里用闭包是没有意义的,其没有暂存变量function rightLoop(list){ for(var i=list.length-1;i>=0;i--){ if(list[i].className.indexOf("show")!=-1){ list[i].className=list[i].className.replace(/show/ig,"no"); if(i!=list.length-1){ list[i+1].className=list[i+1].className.replace(/no/ig,"show"); }else{ list[0].className=list[0].className.replace(/no/ig,"show"); } break; //增加break,并去掉闭包 } } }2019-07-17 19:27:11赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




