探索云世界
活动广场
下载
下载
海量开发者使用工具、手册,免费下载
探索云世界

在编译sass文件时报错,文件配置是正确的。
代码如下:
gulp.task('compile-sass', function () {
gulp.src('src/styles/*.scss')
.pipe(sass())
.pipe(gulp.dest('dist/styles'));});
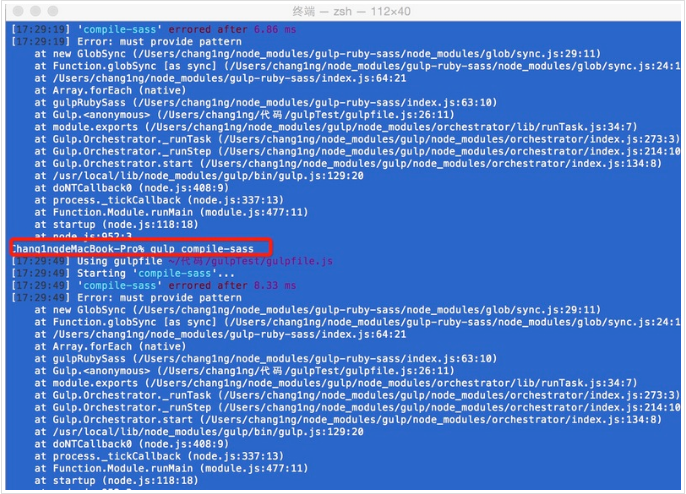
报错代码如下:
另外,我想问一下,compass创建工程有什么优势,还是说compass可有可无呢?
去看一下 gulp-ruby-sass 的文档,支持多对多输出映射吗?你的 gulp.dest 给的是一个目录路径而不是文件,如果不支持多对多映射,自然会抛出 glob 的异常。
推荐使用 gulp-node-sass
不推荐使用 compass,没别的原因,落伍了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。