1
条回答
 写回答
写回答
-
oninput或onpropertychange事件中验证下密码符合哪项要就就设置提示信息容器的样式就行了<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script> <input type="password" id="pwd" /> <div id="note1">包含大小写字符</div> <div id="note2">包含至少一个数字或者特殊符号</div> <div id="note3">长度至少8位</div> <script> function checkValue() { $('#note1').css('color', /[a-z]/.test(this.value) && /[A-Z]/.test(this.value) ? 'green' : 'black'); $('#note2').css('color', /[\d~!@#\$%^&\*\(\)_]/.test(this.value) ? 'green' : 'black'); $('#note3').css('color', this.value.length >= 8 ? 'green' : 'black'); } $('#pwd').bind({input:checkValue,propertychange:checkValue}) </script> -------------------------2019-07-17 19:23:58赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答

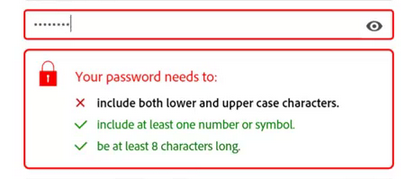
 效果如图,请指教下实现的原理,或者哪里有效果的演示。前端新人,求指导
效果如图,请指教下实现的原理,或者哪里有效果的演示。前端新人,求指导



