
static定位与relative定位 覆盖层次的差别
position的默认值是静态static,其与相对定位relative都将内容保持在文档流中,但却有些不同,如下方例子所示(chrome与IE8我都试过,表现一致,应该不是浏览器的关系):
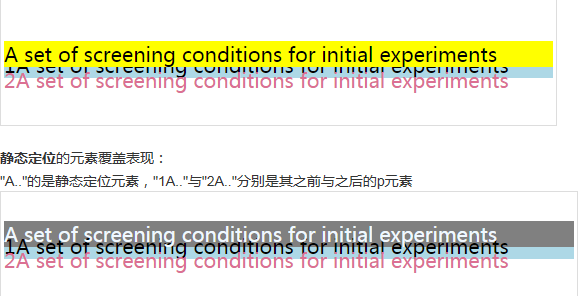
相对定位的元素覆盖表现:
"A.."的是相对定位元素,"1A.."与"2A.."分别是其之前与之后的p元素
中间段落因为负的margin-top上移后,相对定位的元素背景会覆盖文档流之前的元素,然而,静态定位的元素似乎有两个层次,内容与背景分别覆盖文档流之前的元素,且内容都在背景之上。
我很困惑,为什么静态定位的元素会表现出这种覆盖模式,而不是与相对定位的一样呢?
如果有权威一点比较原理层面的解答就更好了,烦请各位前辈予以解答,谢谢
附代码:
相对定位部分的代码:
<p style="background:lightblue">1A set of screening conditions for initial experiments</p>
<p style="position:relative; margin-top:-30px;
background-color: yellow;">
A set of screening conditions for initial experiments</p>
<p style="color:palevioletred">2A set of screening conditions for initial experiments</p>
静态定位部分的代码:
<p style="background:lightblue">1A set of screening conditions for initial experiments</p>
<p style="position:static; margin-top: -30px;
background-color: gray; color: aliceblue;">
A set of screening conditions for initial experiments</p>
<p style="color:palevioletred">2A set of screening conditions for initial experiments</p>
-
IT从业
简要说下:
1、第二种情况,所有的元素都在普通流中,可以理解为在一个“默认”层叠上下文(其实没有形成新的层叠上下文,都在根元素形成根层叠上下文中)中;所以说,按照指定顺序背景在最后,内容在上显示。
2、第一种情况,由于设置了position relative,所以说他所在的层级就是“z-index是auto的定位元素形成的层”,这个曾会在“普通流中的非行内非定位的子元素形成的层”之上,所以会看到他盖住了在普通流中的元素内容。详情可以参见 http://blog.aijc.net/css/2014/08/06/CSS%20%E5%8F%AF%E8%A7%86%E5%8C%96%... 中最后关于“分层显示”部分
2019-07-17 19:23:54赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

