
一个简单的jQuery问题,click后没有反应??怎么办
<div id="q">
<p id="a">
<span>1</span> <span>2</span> <span>3</span> <span>4</span>
<span>5</span> <span>6</span> <span>7</span> <span>8</span>
<span>9</span> <span>10</span> <span>11</span> span>12</span>
<span>13</span> <span>14</span> <span>15</span> <span>16</span> <span>17</span> <span>18</span> <span>19</span> <span>20</span> <span>21</span>
</p>
<p id="b">显示</p>
</div>
<style>
#q{
border:1px red solid;
width:300px;
}
#a{
column-count:3;
column-width:80px;
column-gap:10px;
width:300px;
height:100px;//!!!!!!
overflow:hidden;//!!!!!!
line-height:30px;
border:0px red solid;
margin:0px;
}
span:not(#b){
border:1px red solid;
margin:10px 10px;
}
#b{
column-span:all;
margin:10px 50px;
border:1px black solid;
text-align:center;
}
</style>下面是jQuery部分:
$("#b").click(function(){
$("#a").height()==100?$("#a").removeAttr("height"):$("#a").height(100);
})希望多次点击“显示”,内容不断切换显示和隐藏(部分隐藏)状态,
现在问题是当点击"显示",没有反应??求大神给招
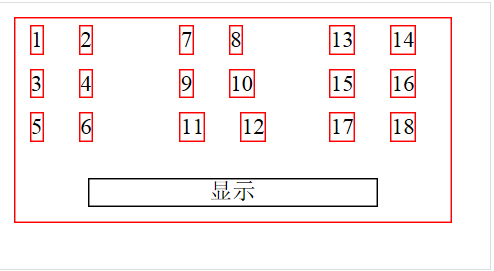
下面是截图:
展开
收起
1
条回答
 写回答
写回答
-
两点:
1.height不是元素的attr,而是css里面的一个样式。所以应该用css("height",0),而不是用removeAttr
2.只是设置height为0,是不会把内部元素隐藏起来的,虽然容器高度为0了,但是子元素依然可见,如果想通过控制父容器的高度来隐藏子元素,需要给#a加一个样式overflow:hidden,这样才能在容器高度为0的情况下,隐藏超出容器可见范围的子元素。2019-07-17 19:21:18赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




