
关于jquery ajax form表单重复提交的问题
后台服务器根据前台传递的参数,生成了若干个文件,之后前台需要下载这些文件
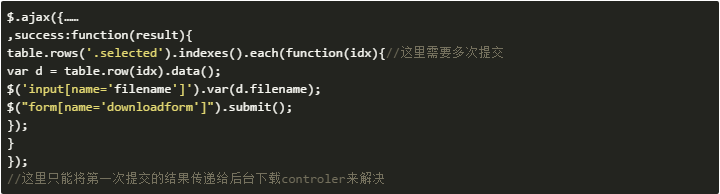
每次表单参数为需要下载的文件名称,需要在button的click事件中将所有产生的这
些文件下载下来,所以需要循环提交表单,不知道这个应该怎么解决
展开
收起
1
条回答
 写回答
写回答
-
弹出多个窗口了吗?可能闭包没做好。你动态往body添加新表单,提交这个新表单,这样不同表单应该不会有问题
$.ajax({ success: function (result) { $("form[name='downloadform']").attr('target', '_blank'); table.rows('.selected').indexes().each(function (idx) {//这里需要多次提交 var d = table.row(idx).data(); var f = $('<form method="post" style="display:hidden" target="_blank" action="xxxxxxx"><input type="hidden" name="filename" value="' + d + '"/></form>'); f.appendTo(document.body); f.submit(); }); } });2019-07-17 19:21:07赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答








