
css em和百分比的困惑?
1.在google上搜了一些关于em的文章,多篇都提到了body的font-size设为62.5%,其它地方用em。但并没有讲为什么这样做。
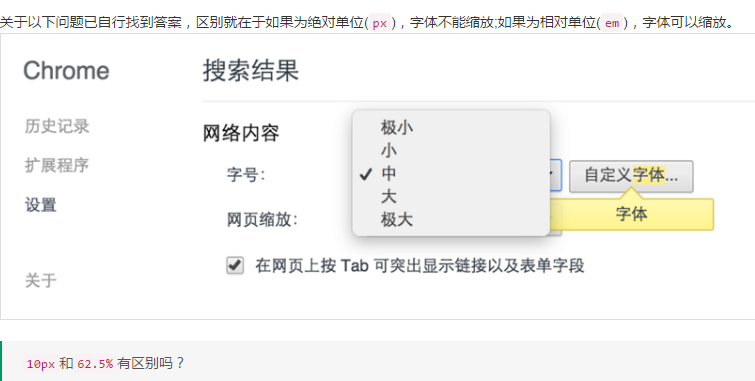
62.5%和.625em有区别吗?10px和62.5%有区别吗?如果62.5%是为了计算方便,那么有些浏览器可能默认字体大小不是16px,那还方便个毛啊?
2.百分比到底是相对于什么?如下,此时对于text-indent来说,百分比相对于父元素的width;而对于font-size来说,百分比相对于父元素的font-size。WTF?不知道其它情况又是怎样的?

展开
收起
1
条回答
 写回答
写回答
-
因为浏览器默认的字体大小是16px,16px * 62.5% = 10px
10px就方便于计算大小了,比如说18px就等于1.8em;如果不进行转化的话,就等于18/16 = 1.xxxem
仅仅是为了方便计算。不过使用em的时候,这些都是相对父元素的。
2019-07-17 19:17:58赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答









