
如果p标签的设置height的比较大,怎么让p标签中文字在p的底部?
问题1如标题,如果使用padding-top的话,会把p元素撑大,不知该如何解决?
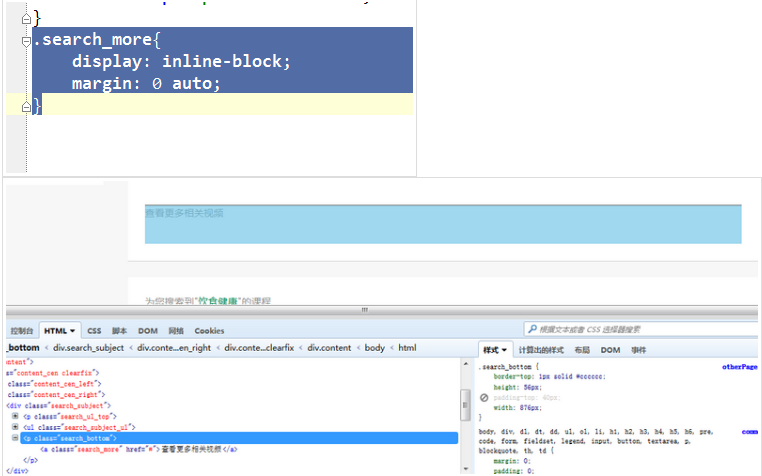
第二个问题是把a标签设置成inline-block,使用margin:0 auto,但是a标签
没有进行居中是怎么回事?
展开
收起
1
条回答
 写回答
写回答
-
inline-block元素没有完全block级的特性啊,需要在父元素上来个text-align:center居中。
height较大呢,让p内容在底部的话,用light-height设置值大于height..2019-07-17 19:17:44赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


