探索云世界
活动广场
下载
下载
海量开发者使用工具、手册,免费下载
探索云世界

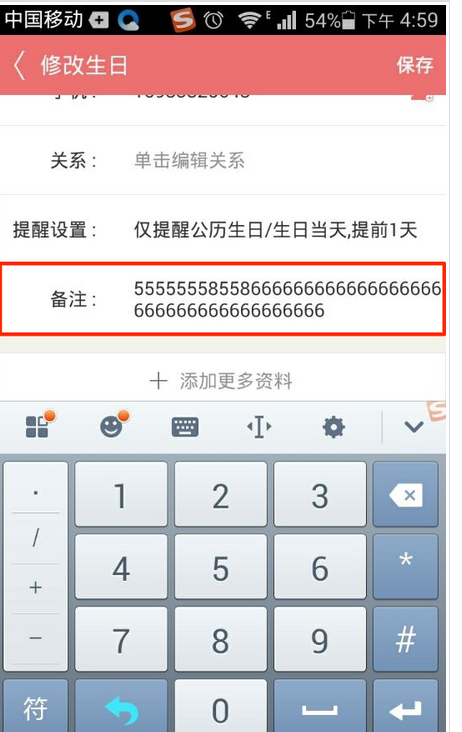
题目描述不够准确,不是很好描述,直接发图片吧。
备注处可以输入,然后输入效果如图所示。
用input只能一行,用textarea又不知道怎么实现那种输入效果。
请问各位大大要怎么样实现?

不考虑兼容的话可以用
Html:
<div contenteditable="true"></div>
Style:
[contenteditable=true] {
display: inline-block;
width: 100%;
vertical-align: middle;
min-height: (1em * line-height);/*1个input的高度*/
/*这里写一个输入框应该有的样式*/
}缺点:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。