
在table中使用border-collapse时如何设置不同的border颜色?
希望某些表格单元的border是不同的颜色。
由于使用了border-collapse,所以只会看到td的右边和下边有颜色。
如何解决?
展开
收起
1
条回答
 写回答
写回答
-
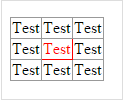
.table1{ border-collapse: collapse; } td{ border:1px solid #ccc; height: 30px; padding: 0px; } .red{ display: block; width: 100%; height: 100%; border:1px solid red; } html <table width="200" class="table1" border="1" > <tr> <td> </td> <td><span class="red"></span></td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> </table>2019-07-17 19:16:31赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


