
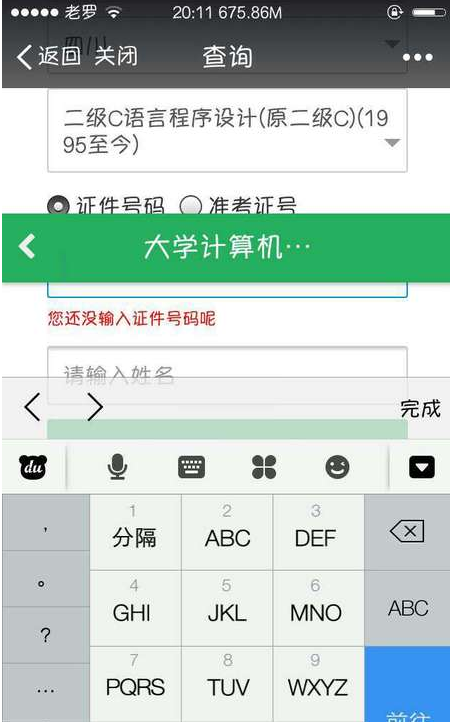
iOS 输入时 fixed 元素错位

.bar {
position: fixed;
right: 0;
left: 0;
z-index: 10;
height: 44px;
padding-right: 10px;
padding-left: 10px;
background-color: white;
border-bottom: 1px solid #ddd;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.bar-nav {
top: 0;
}
<header class="bar bar-nav"></header>
展开
收起
1
条回答
 写回答
写回答
-
原因很簡單,fixed 元素在輸入框獲得焦點時,會變成 absolute,而相對位置保持不變,又因爲發生了滾動,所以錯位。
法一:只要在獲取焦點時去掉 fixed 即可。
法二;使用 -webkit-sticky
2019-07-17 19:16:25赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答

