
modal.js在iphone、ipad上点击不灵敏的问题
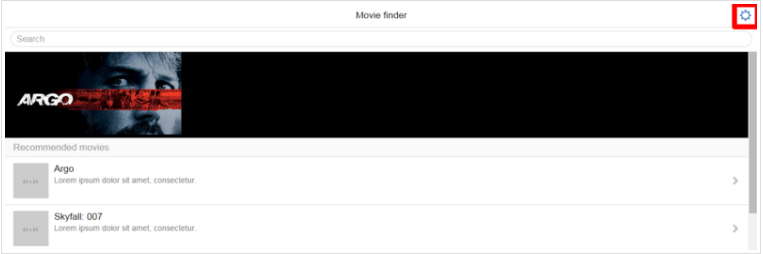
有iphone或者ipad的话请点击右上角的icon-gear(齿轮),是不是感觉特别不灵敏。
我做了一些测试:
1.如果在header中再放置一个,左边的icon-gear会很灵敏。
2.如果标签中的href="#",每次点击后会有active效果,很灵敏。说明并不是#的问题。
3.是否灵敏跟icon的大小没有关系,你可以调大试试,没用。
我猜测不灵敏和modal.js有关,我项目里没用ratchet.js,只用了modal.js,所以排除rantchet.js其它组件的影响。
当然也不排除css影响的可能。
展开
收起
1
条回答
 写回答
写回答
-
clickable element 的 click 事件只要手指有一部分碰到元素就會觸發,而 touch 事件的 taget 是根據手指的中心位置判斷的。
iOS clickable element 的點擊範圍比元素範圍要大,也就是說,會出現元素被點擊,卻收不到 touchevent 的情況(此時 touchevent 的 target 是後面的元素)。解決方案:增大按鈕可點擊範圍尺寸(一個手指半徑即可)。
2019-07-17 19:16:12赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




