
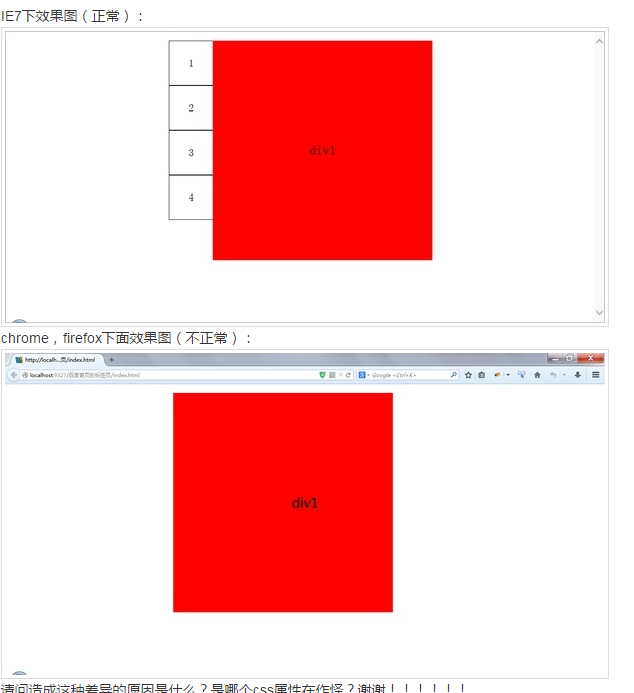
css布局问题:在IE7下显示正常,chrome,firefox,IE10下不正常?
<!DOCTYPE html>
<html>
<head>
<meta charset="GBK"/>
<title></title>
<style>
body, ul, li, div {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
#center {
margin: 20px auto;
width: 600px;
height: 600px;
}
#nav {
float: left;
width: 100px;
height: 600px;
}
#nav li {
width: 100px;
font-size: 24px;
line-height: 100px;
border:1px solid black;
}
#center div {
position: relative;
right:0;
width: 500px;
height: 500px;
text-align:center;
font-size: 30px;
line-height: 500px;
}
#d1 {
top: 0;
background: #ff0000;
}
#d2 {
top: 500px;
display:none;
background: #0000ff;
}
#d3 {
top: 500px;
display:none;
background: #00ffff;
}
#d4 {
top: 500px;
display:none;
background: #00ff00;
}
</style>
</head>
<body>
<div id="center">
<ul id="nav">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<div id="d1">div1</div>
<div id="d2">div2</div>
<div id="d3">div3</div>
<div id="d4">div4</div>
</div>
<script></script>
</body>
</html>
展开
收起
1
条回答
 写回答
写回答
-
我来分析下:
首先,题主对ul施展了float:left魔法使之脱离了正常文档流漂浮在想要的位置,这使得div元素贴靠在父元素的左边界...不过,这些都不重要
重点是这个#center div { position: relative;查阅资料得知,relative 生成相对定位的元素,相对于其正常位置进行定位。注意,是正常位置,这与position的生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位是不同的。然后,题主华丽丽的给了一个right: 0;意思就是,你给我乖乖的呆在原地不要动,所以,DIV元素还是紧紧的贴着父元素的左边界,没有向右移动一步(想不通的话,可以给right赋值试试看)。
至于IE7的显示问题,我们知道,IE6/7中的表现,是不能称之为正常的,所以也不能拿来当做标准...只能说,IE7误打误撞的解析方式刚好温暖了题主受伤的心灵....2019-07-17 19:14:47赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





