怎么用jQuery、Ajax、php实现这样的无刷新编辑功能?
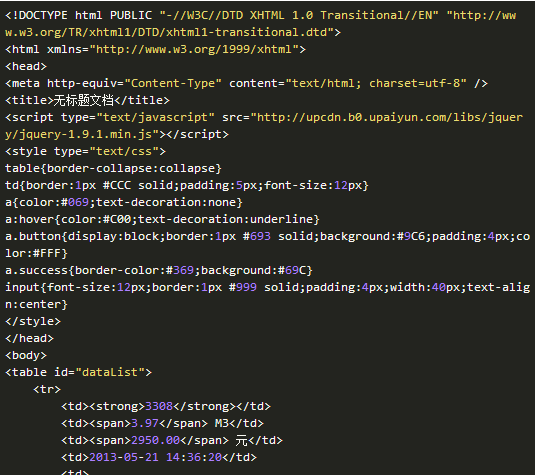
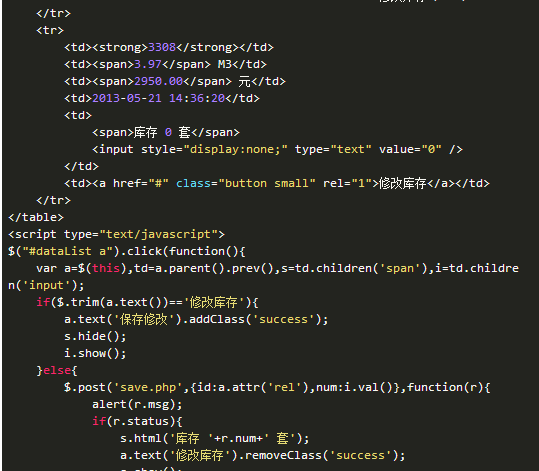
先放我做好的效果图。如下图1为编辑前的效果,图2为点击“修改库存”后的效果。html和CSS已经弄出来了,但不懂javascript。修改后的数据直接通过后台php修改到mysql,若成功则直接返回数据到库存的td单元格。 然后是我的html代码。
然后是我的html代码。
<tr id="3308">
<td><img src="/1369118039-3308.jpg!w120" /></td>
<td><strong>3308</strong></td>
<td><span>3.97</span> M³</td>
<td><span>2950.00</span> 元</td>
<td>2013-05-21 14:36:20</td>
<td><input type="text" placeholder="输入库存数"></input></td>
<td><a class="button small success">保存修改</a></td>
</tr>求兄弟们能给个详细点的答案,实在是不懂javascript啊,整个页面就差这一个功能实现了。另外,这样的表格有长长一列,我可以用php循环生成动态html标签id的。
感谢感谢!
展开
收起
问答分类:
问答标签:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答