spring mvc ajaxform 导入文件时 返回json数据 ie下提示下载
使用ajaxform提交表单 springmvc后台返回map数据时 提示下载 应该怎么做呢 查了下 是ie不兼容问题
//导入数据
function ajaxSubmitForm() {
var option = {
url : '${ctx}/cust/base/custmt/importData',
type : 'POST',
dataType : 'json',
timeout:1000*60,
headers : {
"ClientCallMode" : "ajax"
},
beforeSend: function(){
ajaxLoading();
},
success : function(data) {
},
error : function(data) { <span></span> }
};
$("#form").ajaxSubmit(option);
return false;
//最好返回false,因为如果按钮类型是submit,则表单自己又会提交一次;返回false阻止表单再次提交
}
<form id="form" enctype="multipart/form-data" method="post">
<table>
<tr>
<td><input name="uploadExcel" type="file" id="filePath" /></td>
<td><a class="easyui-linkbutton" id="submit" data-options="plain: true, iconCls: 'icon-cus-import'" onclick="ajaxSubmitForm()">导入数据</a></td>
</tr>
</table>
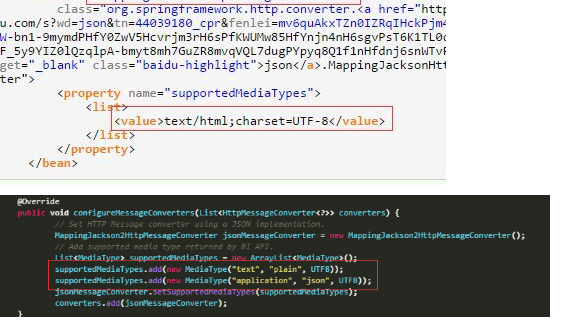
</form>后台 使用spring mvc @ResponseBody返回map
在ie下就会提示下载文件 求教应该怎么解决好呢
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答