
在一个Frame中点击按钮,如何在另一个Frame中显示出来?

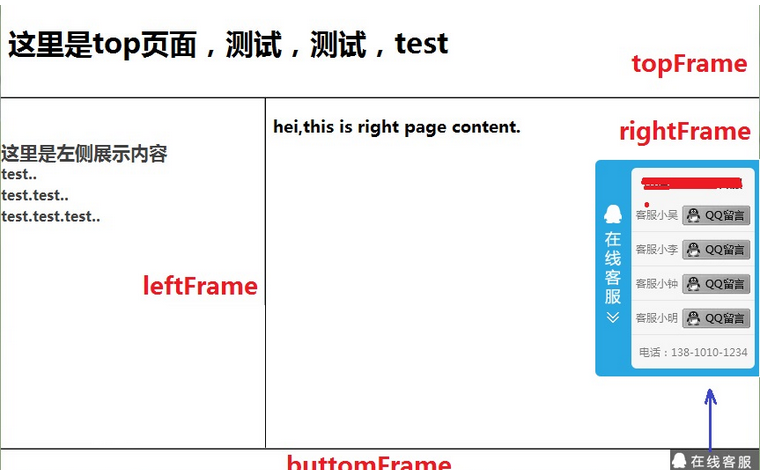
如图,我需要在buttomFrame中点击“在线客服”的< a >标签按钮,然后在rightFrame中把小窗口显示出来。小窗口是直接置于rightFrame文字上方的样子。
以下是frameset的代码部分:
<frameset rows="104,*,27" cols="*" frameborder="1" border="2" framespacing="0">
<frame src="<%=request.getContextPath()%>/jsp/top.jsp" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame"/>
<frameset rows="*" cols="299,*" framespacing="0" frameborder="1" border="2">
<frame src="<%=request.getContextPath()%>/index.jsp" name="leftFrame" scrolling="No" height="100%" noresize="noresize" />
<frame src="<%=request.getContextPath()%>/jsp/right.jsp" name="rightFrame" scrolling="no" noresize="noresize" id="rigtFrame" title="rightFrame" />
</frameset>
<frame src="<%=request.getContextPath()%>/Mini.jsp" name="buttomFrame" scrolling="no" noresize="noresize" id="buttomFrame" title="buttomFrame"/>
</frameset>下面是buttomFrame的Mini.jsp中的部分主要代码:
<!-- 在线客服,底部显示按钮 -->
<div id="floatBtn" class="float-show" style="display:block">
<a style="display:block" id="showFloat" class="btnShow" title="显示在线客服" style="top:1px" href="javascript:void(0);"></a>
</div>
<!-- 在线客服,其悬框宽度在css中设置 -->
<div id="floatTools" class="float-cs" style="height:246px; display:none">
<!-- 小窗口左侧栏 -->
<div id="floatTitle" class="floatL">
<a style="display:block" id="hideFloat" class="btnCtn" title="关闭在线客服" style="top:20px" href="javascript:void(0);">收缩</a>
</div>
<!-- 右侧栏 -->
<div id="floatView" class="floatR" style="display:block;height:237px;width: 140px;">
<div class="cn">
<h3 class="titZx">在线客服</h3>
<ul>
<li>
<span>客服小吴</span>
<script>
if (online[0]==1)
document.write("<a target='_blank' href='http://wpa.qq.com/msgrd?v=3&uin=12345678&site=qq&menu=yes' title='在线咨询'><img src='images/online.png' border=0/></a>");
else
document.write("<a target='_blank' href='http://wpa.qq.com/msgrd?v=3&uin=12345678&site=qq&menu=yes' title='请留言'><img src='images/offline.png' border=0/></a>");
</script>
</li>
... ...
</ul>
</div>
</div>
</div>
展开
收起
1
条回答
 写回答
写回答
-
给 right.jsp 加个 url 参数用来控制悬浮窗的显示/关闭。按钮用下面的方式刷新rightFrame
<a ... title="显示在线客服" href="<%=request.getContextPath()%>/jsp/right.jsp?slide=1" target="rightFrame" >2019-07-17 19:01:53赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答






