
html 元素只设置padding 宽高区域不是预期效果
如下的一个HTML文档:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
a {
background-color:#666666;
padding:10px;
}
body {
margin:0;
padding:0;
background-color:#00FF66
}
</style>
</head>
<body>
<a></a>
<div style="width:100px; height:10px; background-color:#000000; margin:0; padding: 0"></div>
</body>
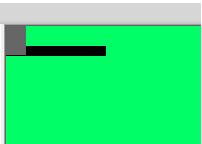
</html>a标签中没有任何内容,我只是设置了padding,但是效果如图所示:

图中灰色的是a标签背景色,他的区域实际是2030(它的实际高度是30px),且覆盖在div上。理论上它的区域应该是2020的小方块,高度多出的10px无法理解
下方的div标签显示的位置和区域感觉是正常的。
本人小白,求解
展开
收起
1
条回答
 写回答
写回答
-
你下面的div中设置的是一个高10px,宽100px的一个黑色条形,就像是你的页面中显示的那样,而你的a标签中虽然什么都没有,但是你在style里面为a标签
设置了样式,它的背景色为#666666,你的padding设置为10px,所以他就会在页面中显示出来。出现了现在的情况
的这个页面中上下padding都没有效果,只能显示左右的分别为10,也就是20px;2019-07-17 19:01:39赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




