本节书摘来异步社区《JavaScript机器人编程指南》一书中的第1章,第1.5节,作者:【美】Kassandra Perch(珀芝),更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.5 搭建开发环境
现在我们已经了解了基本概念,接下来要开始为第一个项目搭建环境了。写这本书的时候,这里使用到的所有软件都可以用于Windows、Mac和Linux桌面系统。
1.5.1 安装Node.JS
如果你还没有安装Node.JS,可以在nodejs.org上下载一个安装器。这个安装器还会安装NPM或Node Package Manager,可以用来管理我们使用的其他软件。
在你的机器上运行安装器,这里可能会需要重启。然后,打开命令行应用,运行如下命令。
node --version```
这行命令的输出值应该是4.x.x,其中,x为整数。
####1.5.2 设置项目并安装Johnny-Five
在你的命令行应用中,为你的项目创建一个文件夹并且改变路径到这个文件夹:mkdir my-robotics-project
cd my-robotics-project
接下来开始安装Johnny-Five:
npm install johnny-five``
你应该会看到一个等待图示和一些输出。如果在输出行的最后没有ERR NOT OK的消息,就表示安装Johnny-Five成功了。
在Mac机器上,你可能需要先安装XCode开发者命令行工具。
1.5.3 连接微控制器并且安装Firmata
首先,你应该准备好Arduino IDE。当然我们还是使用JavaScript,但是,我们需要确保开发板上运行着供Johnny-Five正常通信的专门的sketch(Arduino开发里对程序的称呼)。
你可以从Arduino网站(http://www.arduino.cc/en/Main/Software)获得安装器。在这本书中假设你使用的是1.6.4版本,但1.4左右的版本也应该可以正常工作。
下载好软件后运行它。然后我们要确定串行连接工作正常。
如果你使用的不是Arduino开发板,这一步并不是必要的。但应该会有其他的步骤。你的开发板的包装器插件应该会注明的。
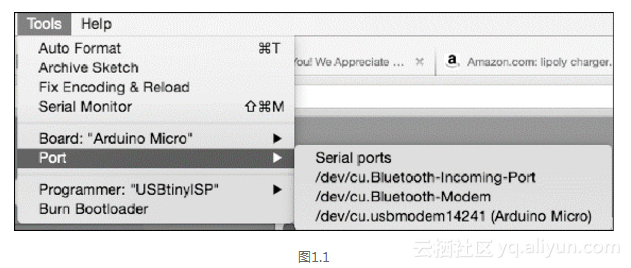
将USB数据线插入开发板和计算机。开发板上的一些LED灯会亮起来,这是正常现象。然后,在Arduino IDE的Tools菜单下,将鼠标指针悬停在Ports子菜单上,你会看到类似图1.1所示的端口列表。

你应该会在表中至少看到一条内容匹配如下格式:/dev/cu.usbmodem*。也许有Arduino Uno后缀,也许没有。找到了就单击它,这个就是你需要用于Firmata安装的端口。看到它说明你的开发板可以与计算机进行通信,并且也可以开始安装Firmata了。
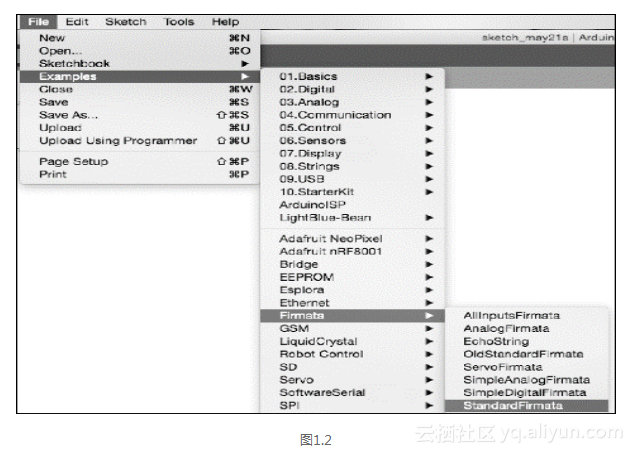
想要在你的开发板安装Firmata,如图1.2所示,进入File | Examples | Firmata | StandardFirmata菜单。

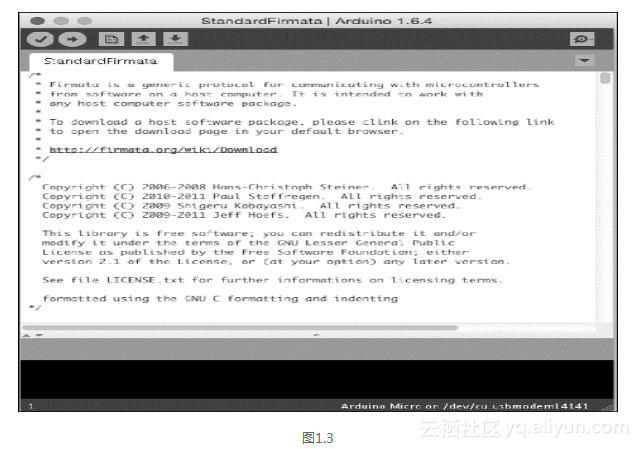
一旦你打开了sketch,你会看到如图1.3所示的一个IDE窗口。

一旦sketch启动了,单击Upload按钮(看上去像个向右的箭头)就可将Firmata上传到你的开发板上。等到上传结束,可以关闭Arduino IDE,之后就可以开始用JavaScript工作了。