本节书摘来自异步社区《HTML5 开发实例大全》一书中的第1章,第1.30节,作者: 张明星 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.30 联合使用< section >和< article >标签

实例说明
在HTML 5 中, < section >表示一段专题性的内容,一般会带有标题。< section >应用的典型场景有文章的章节、标签对话框中的标签页、或者论文中有编号的部分。一个网站的主页可以分成简介、新闻和联系信息等几部分。< section >不仅仅是一个普通的容器标签。当一个标签只是为了样式化或者方便脚本使用时,应该使用 div 。一般来说,当元素内容明确地出现在文档大纲中时,< section >就是适用的。
< article >是一个特殊的< section >标签,它比< section >具有更明确的语义,它代表一个独立的、完整的相关内容块。一般来说,< article >会有标题部分(通常包含在 header 内),有时也会包含 footer 。虽然< section >也是带有主题性的一块内容,但是无论从结构上还是内容上来说,< article >本身就是独立的、完整的。当< article >内嵌< article >时,原则上来说,内部的< article >的内容是和外层的< article >内容是相关的。例如,在一篇博客文章中,包含用户提交的评论的< article >就应该嵌套在包含博客文章< article >之中。问题是怎么才算“完整的独立内容”?有一个最简单的判断方法是,看这段内容在 RSS feed 中是不是完整的;看这段内容脱离了所在的语境,是否还是完整的、独立的。
具体实现
使用Dreamweaver创建一个名为“030.html”的文件,具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<article>
<header>
<h1>The Very First Rule of Life</h1>
<p><time pubdate datetime="2009-10-09T14:28-08:00"></time></p>
</header>
<p>If there's a microphone anywhere near you, assume it's hot and
sending whatever you're saying to the world. Seriously.</p>
<p>...</p>
<footer>
<a href="?comments=1">Show comments...</a>
</footer>
</article>
<article>
<header>
<h1>The Very First Rule of Life</h1>
<p><time pubdate datetime="2009-10-09T14:28-08:00"></time></p>
</header>
<p>If there's a microphone anywhere near you, assume it's hot and
sending whatever you're saying to the world. Seriously.</p>
<p>...</p>
<section>
<h1>Comments</h1>
<article>
<footer>
<p>Posted by: George Washington</p>
<p><time pubdate datetime="2009-10-10T19:10-08:00"></time></p>
</footer>
<p>Yeah! Especially when talking about your lobbyist friends!</p>
</article>
<article>
<footer>
<p>Posted by: George Hammond</p>
<p><time pubdate datetime="2009-10-10T19:15-08:00"></time></p>
</footer>
<p>Hey, you have the same first name as me.</p>
</article>
</section>
</article>
</body>
</html>
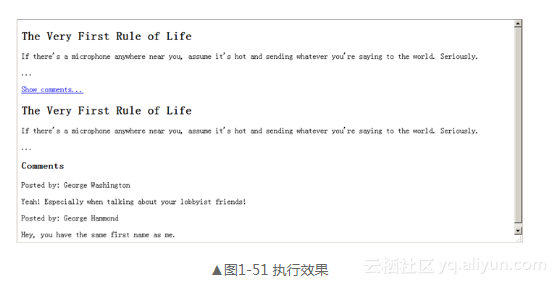
执行之后的效果如图1-51所示。

由上述执行效果可知,在HTML 5中,< div >、< section >、< article >,语义是从无到有,逐渐增强的。< div >无任何语义,仅仅用作样式化或者脚本化的钩子(hook),对于一段主题性的内容,则就适用< section >,而假如这段内容可以脱离上下文,作为完整的独立存在的一段内容,则就适用< article >。原则上来说,能使用< article > 的时候,也是可以使用< section >的,但是实际上,假如使用< article >更合适,那么就不要使用< section >。< nav >和< aside >的使用也是如此,这两个标签也是特殊的< section >,在使用< nav >和< aside >更合适的情况下,也不要使用< section >了。
< div >和< section >、< article >以及其他标签的区分比较简单。< section >和< article >的区分初看比较难,其实重点就是看看这段内容脱离了整体是不是还能作为一个完整的、独立的内容而存在,这里面的重点就在完整上。因为< section >包含的内容也能算作独立的一块,但是,它只能算是组成整体的一部分,< article >才是一个完整的整体。