本节书摘来自异步社区《HTML5 开发实例大全》一书中的第1章,第1.20节,作者: 张明星 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.20 分组列表显示网页中的内容
实例说明
在传统的HTML标记语言中,可以通过< ul >、< ol >、< dl >元素实现分组效果。在全新的HTML 5中,对原有的分组内容元素< ul >、< ol >、< dl >进行了整体改良,有的元素增加了许多新的属性,有的元素则废除了一些不合理的原有特征。
(1)< ul >元素。
在HTML 5中,< ul >元素用于定义页面中的无序列表,其用法与HTML 4相类似。区别是HTML 5不再支持“type”与“compact”这两个属性。因为< ul >元素通常与< li >元素组合使用,所以HTML 5也不支持< li >元素的“type”属性,而是改用CSS样式来定义列表的类型,例如,如下HTML页面中的代码:
<ul>
<li>AA(/li>
<li>BB
<ul>
<li>CC</li>
<li>DD</li>
</ul>
</li>
<li>CC</li>
</ul>
在上述代码中,通过< ul >元素创建了一个带嵌套的列表“AA”,其中又分为“BB”和“CC”两个列表项。在“BB”列表项中,又通过< ul >元素新增加了一个子列表,用于展示上级“BB”列表项的子项信息,这个例子中的子项信息包括“CC”和“DD”。
(2)< ol >元素。
在HTML 5中,< ol >元素用于在页面中有序地创建列表。与HTML 4相比,在HTML 5中新增加了如下两个属性。
start:用于自定义列表项开始的编号。
reversed:用于设置列表是否进行反向排序。
在本实例中,通过< ol >元素创建一个“MTV排行榜”列表,并分别添加3个选项(大海、小芳、父亲)作为列表的内容。另外,增加一个文本框“设置开始值”与一个“确定”按钮。在文本框中输入一个值并单击“确定”按钮后,将以文本框中的值为列表项开始的编号显示MTV排行。
具体实现
使用Dreamweaver创建一个名为“020.html”的文件,具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>使用列表</title>
<link href="Css/css3.css" rel="stylesheet" type="text/css">
<script type="text/javascript" async="true">
function Btn_Click(){
var strNum=document.getElementById("txtOrderNum").value;
var strDiv=document.getElementById("olList");
strDiv.setAttribute("start",strNum);
}
</script>
</head>
<body>
<h5>MTV排行榜</h5>
<ol id="olList">
<li>大海</li>
<li>小芳</li>
<li>父亲</li>
</ol>
<h5>设置开始值</h5>
<input type="text" id="txtOrderNum"
class="inputtxt" style="width:60px" />
<input type="button" value="确定"
class="inputbtn" onClick="Btn_Click();">
</body>
</html>
在上述JavaScript代码中,先定义一个函数Btn_Click(),用于在单击“确定”按钮时调用。在该函数中先获取输入文本的值与< ol >列表元素,并分别保存至变量“strNum”与“strDiv”中。然后通过setAttribute方法将列表元素的“start”属性设置为变量“strNum”的值,从而改变了列表项元素编号的开始值。例如,本实例在文本框中输入数字“5”,那么,列表项元素的编号起始值将从5开始。
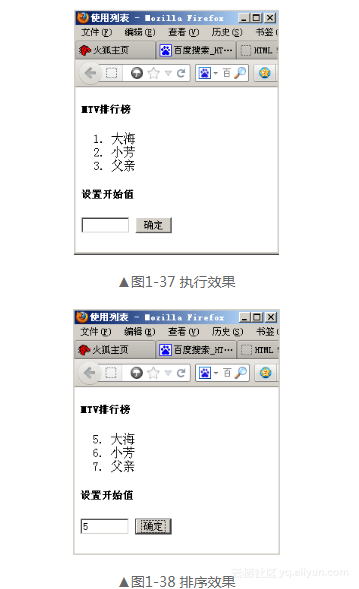
执行后的效果如图1-37所示,如果在文本框中输入一个数字,如“5”,单击“确定”按钮后将以5开始进行排序,如图1-38所示。